Would you like to Create a Realistic Hover Effect With jQuery? It adds a rising hover effect to a set of icon links using jQuery’s animate effect. In a nutshell, the JS appends the reflection/shadow to each <li>, then animates the position and opacity of these elements and the icon links on hover. And .stop() eliminates any queue buildup from quickly mousing back and forth over the navigation.

Requirements: jQuery Framework
Demo: http://adrianpelletier.com/sandbox/jquery_hover_nav/
License: License Free
Would you like to create a Simple Navigation with a Horizontal Subnav? It looks very similar to the Menu of Behance Network, which looks nice and professional.
We can achieve this effect purely with CSS, but since we have to attend to our red headed step child aka IE6, we will use a few lines of jQuery to cover all grounds. Nice and simple! I am sure this will come in handy in your future projects.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/horizontal-subnav/
License: License Free
While mimicking the OS X dock and stacks isn’t new, it’s certainly not common. Nettuts has shown us a few ways to do “Outside the Box†Navigation with OS X style docks and stacks navigation.
jQuery OS X Stack and Drop Stack is my favorite navigation style out of the three shown in the tutorial. It’s super lightweight (~1kb). It might be a little awkward having the navigation in the bottom right or left of the browser window but it would certainly be creative and save lots of space.

Requirements: jQuery Framework
Demo: http://nettuts.s3.amazonaws.com/358_jquery…
License: License Free
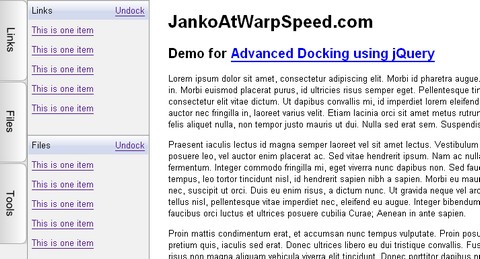
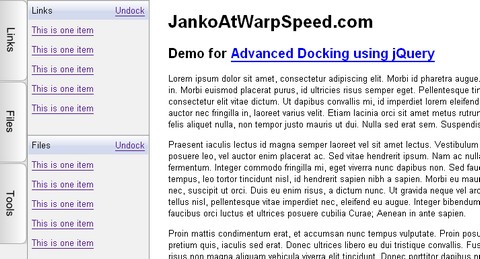
Janko shows you how to implement Advanced Docking using jQuery. He taught us how to create multiple docking and undocking functionality with jQuery and unordered lists.
When user hovers an item on vertical menu, its submenu will slide in from left to right and overlay the content. When user move the mouse pointer outside the panel, it will slide back. If user clicks on “Dock” link, panel will fix in the current position while content moves to the right of the panel in order to be seen. Lastly, if users “undock” the panel, it will slide back.
But that is not all. Multiple panes are able to dock in the same time. If one panel only is docked it should be 100% height. With each new panel docked, height will be recalculated so that all panels have the same height value. If there are docked panels and user wants to slide in another panel temporarily, it will overlay docked panels.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/AdvancedDocking/
License: License Free
The Dock is a set of iconic images that expand when rolled over with the cursor, and usually perform some action when clicked. jqDock is a jQuery plugin that mimics that behaviour by transforming a contiguous set of HTML images into an expanding Dock, vertical or horizontal, with or without labels.
Basically, jqDock expands a reduced size image towards its full size when the cursor is on or near it. You can specify a vertical or horizontal orientation for the Dock, and select the direction in which the image should expand and whether to show labels or not. The styling and positioning of the Dock is (almost) entirely down to you.
You should also check out other Fish Eye Menus we mentioned earlier.

Requirements: jQuery Framework
Demo: http://www.wizzud.com/jqDock/
License: MIT, GPL License
Raymond Selda has published a tutorial about how to Create a Tabbed Content Rotator using jQuery and the interface library called jQuery UI. This effect can be used effectively on your homepage to present customers with your products and services.
After you’re finished, you can experiment and try placing the tabs above or lining them up vertically. Try looking up some websites that use this kind of interface for inspiration. Simple variations to the interface can be a great way to learn more about CSS.

Requirements: jQuery Framework
Demo: http://www.raymondselda.com/demo/tabbed-rotator/
License: License Free
BySlideMenu is a plugin for Mootools which allow you to easily create a beautiful accordion menu (sliding menu) on any element you want using images and/or text. It works horizontally or vertically. Menu can be pinned or not, by mouseover or click. It’s totally free. You can download it, modify it and use it in any commercial project as long as you respect the license. It’s Open Source!
If you like this plugin, you should take a look at Phatfusion Image Menu as well.

Requirements: Mootools Framework
Demo: http://www.byscripts.info/scripts/javascript-dynamic-accordion-menu
License: MIT License
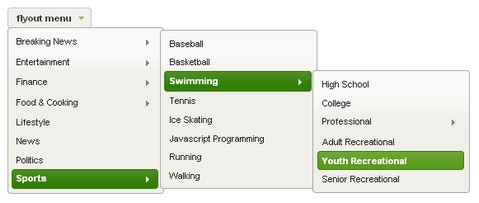
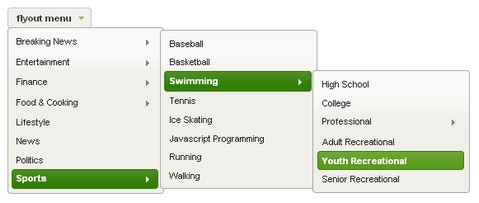
The iPod Drilldown and Flyout Styles Menu System can be used to create a simple dropdown menu for a single list of options, a flyout menu for a smaller hierarchical list of options where child menus are displayed next to the parent menu on mouseover, and two variations on the iPod style, one with a back button and another with a linked breadcrumb to let users easily traverse back up the hierarchy.
It provides easy navigation of complex nested structures with any number of levels. They also built in the ability to customize a menu’s appearance, including active and hover states, by passing in classes as options.

Requirements: jQuery Framework
Demo: http://www.filamentgroup.com/lab/jquery_ipod_style_and_flyout_menus/
License: MIT, GPL License
WebKreation has showed us how to create a Sliding Login Panel using Mootools. Recently, he has improved both the design and functionalities of the script and released a Nice and Clean Sliding Login Panel in jQuery this time. The panel overlaps content instead of pushing the content down. Although the script is really simple with the basic jQuery “SlideUp” and “SlideDown” effect, the design of the panel looks really neat and pretty. You may find it useful on some of your projects.

Requirements: IE6, IE7, Firefox, Safari, Opera and Chrome
Demo: http://web-kreation.com/demos/Sliding_login_panel_jquery/
License: License Free
After publishing Mootools ContextMenu few days ago, our reader, Temuri has suggested another really nice looking context Menu using Mootools which is called Mif.Menu. There are ART style and shadow style context menu for you to choose from. It supports multi-level and key navigation as well. Mif.Menu is released under the Creative Commons Attribution-NonCommercial-ShareAlike 3.0 License.

Requirements: Mootools Framework
Demo: http://mifjs.net/trunk/menu/Demos/index.html
License: Creative Commons Attribution-NonCommercial-ShareAlike 3.0 License