When appropriate, Trevor Davis really like the ones that add smooth scrolling and highlight the navigation depending upon which part of the page you have scrolled to. That’s why he wrote jQuery One Page Navigation Plugin.
He wanted the page to scroll smoothly when the navigation was clicked, so he used the jQuery ScrollTo plugin. He also wanted the page to automatically highlight the correct navigation section depending upon which section was scrolled to, and that was where he added some custom code.

Requirements: jQuery Framework
Demo: http://trevordavis.net/play/jquery-one-page-nav/
License: MIT, GPL License
Easy Accordion plugin will get your definition lists (DTs) and generate a nice and smooth horizontal accordion. You can then decide to make it a timed slideshow or leave it still.
Easy Accordion plugin keeps the HTML to the minimum, is SEO friendly and fully accessible, uses the CSS rotation to rotate the slide titles (no need for images), works in all the major browsers, allows for autoplay, it’s opensource and fully customizable and, what count most, it’s free! And it has been tested on Firefox 3.5+, IE6/7/8, Safari 5+ and Google Chrome.

Requirements: jQuery Framework
Demo: http://www.madeincima.eu/samples/jquery/easyAccordion/
License: MIT, GPL License
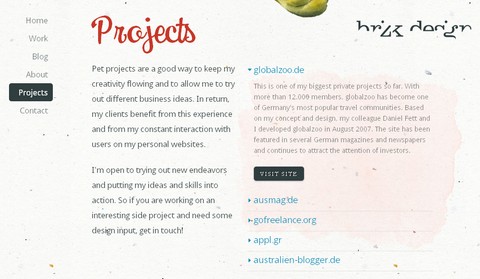
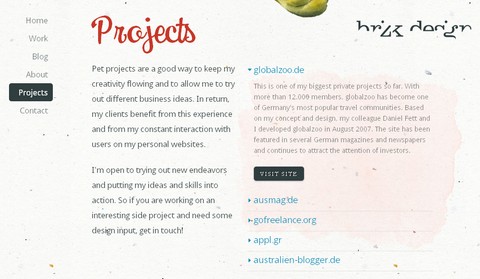
AddyOsmani is going to teach us how to create a useful hover-based user interface using jQuery, CSS3, HTML5 and @font-face. Why a hover-based interface? With the popularity of touch-based web applications simplifying the way that people can use sites on mobile devices, there’s room for us to look into ways of making it even easier for people to use sites in desktop-based browsers too.
WanderWall achieves that and what it could easily be used for a portfolio or business site but the concepts we’ll learn could certainly be used to expand the idea further.

Requirements: jQuery Framework
Demo: http://www.addyosmani.com/resources/wanderwall…
License: License Free
Everyday on the web there’s something that we all do, almost regardless of the site that we’re on – we scroll down. In every case we need to scroll back up to the top of the page if we want to use the site navigation again or perform a site search. RocketBar is a simple solution for this which shows you how you can easily provide your users a persistent form of site navigation without them needing to scroll back up.
RocketBar consists of two main components – the first is the jQuery code that powers it, adding the floating class and attributes to the bar that make it appear ‘detached’ when the user scrolls up and down the page. The second element are the CSS3 buttons you find along the bar.

Requirements: jQuery Framwork
Demo: http://addyosmani.com/blog/rocketbar/
License: License Free
Codrops has shown us how to create a Beautiful Background Image Navigation with jQuery. The main idea is to have three list items that contain the same background image but with a different position.
The background image for each item will be animated to slide into place in different times, creating a really nice effect. The background image sliding direction from the list item in the middle will depend on which item the user was before: coming from the right, it will slide from the left and vice versa.
On top of that we will have sub-menus that appear with their semi-transparent background sliding in. These backgrounds create an awesome effect of actually just being one element that slides into place, changing its color.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/BeautifulBackgroundImageNavigation/
License: License Free
Mac-like Icon Dock (v2) is a “Mac OS X” style icon dock, built entirely in XHTML/CSS and with smooth animation using jQuery/JavaScript. As from the demo, and unlike many other icon docks, the navigation works with no JavaScript. This is very important as the website should still be accessible with JavaScript disabled.
Each icon can have a scalable image and a title. As the image is dynamically resized, it is up to the browser to smoothly render the icon. You can also have a look at jqDock or other Fish Eye Menus.

Requirements: All Browsers except IE6
Demo: http://www.aplweb.co.uk/jQuery/Mac_Dock_v2/
License: License Free
In tutorial: Sliding Checkbox Actions Menu with jQuery, we will create an actions menu with jQuery that appears when checkboxes are selected. This can be a very helpful UI property since we don’t force the user to scroll to the place where the actions are – they just appear whenever the user needs them.
Additionally, the user can drag the actions box to the place that is more practical for him, and the box will always follow when the user scrolls the page. It will also show a count of how many checkboxes were selected.
Usually, actions are placed at the top and the bottom of a table, and that’s OK if the table is not too big. But since we cannot control the size of the user’s viewport, it is not guaranteed that the actions are close to the users focus. With this solution we make it very easy for the user to perform certain actions on selected items.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/CheckboxActions/
License: License Free
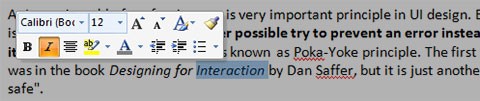
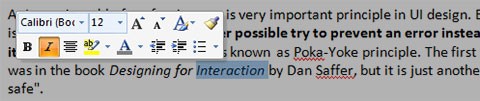
Although many will argue that Microsoft products are an example of a good design, Minibar was one of design refreshments that came out with the Office 2007. It is a variation of a toolbar that exposes context-related functionality. In case of MS Word, context is a text selection. Since Minibar always pops up near the mouse pointer it enables users to quickly perform actions related to a selection.
So how it works? When user makes a selection in input field Minibar pops up, semi-transparent, above the selection. When user hovers the Minibar it fades out. It disappears when user clicks anywhere in the input field or performs an action by clicking on a Minibar button. How to create Microsoft Office Minibar with jQuery and CSS3 will be shown in this tutorial – it has only bold, underline, italic, and link buttons.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/minibar/
License: License Free
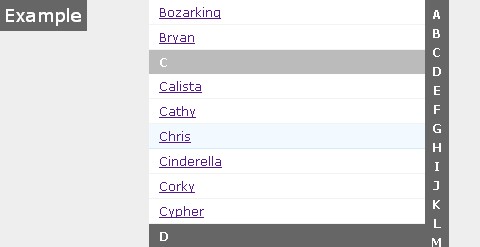
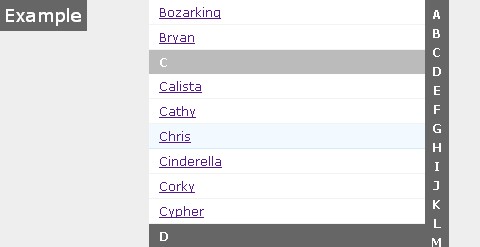
SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer words can look a bit awkward.
SliderNav automatically adds the navigation and sets the height for the object based on how tall the navigation is, in order to make sure users have access to the entire list. We used overflow: auto; property for the actual content so you can use your mousewheel to scroll through the content as well. It has been tested (and works fine) on Firefox 3, Chrome 5, IE7, Safari 4 and Opera 10.

Requirements: jQuery Framework
Demo: http://devgrow.com/slidernav-jquery-plugin/
License: MIT, BSD, and GPL License
After a couple of hours spent on the lookout for a simple and clean jQuery plugin to columnize lists with no success, Andrea Cima Serniotti decided to create his own one. It took him a couple of nights but the result is pretty good and hopefully it will help you whenever you need to split a list into different columns.
Easy List Splitter will get your list, wrap it into a container div, generate as many lists as the number of columns you require and evenly split the list items into the different list elements. If the list items are not enough to evenly fill in all the columns, the plugin will hide the columns in excess (this might happen only if you’re ordering your list items vertically as per default).

Requirements: jQuery Framework
Demo: http://www.madeincima.eu/samples/jquery/easyListSplitter/
License: MIT, GPL License