jQuery Collapse is a plugin that delivers an accessible and lightweight solution to a widely adopted interface pattern (known as progressive disclosure). It includes features like cookie persistence, ARIA compliance, and is designed to be flexible and modular enough to be used in many different’t scenarios.
The plugin will gracefully degrade if cookie support is not available. It has been fully tested in IE6+, Firefox3+, Chrome5+, Safari4+, Opera 10+. jQuery-Collapse is designed to be flexible and modular. Options include custom callbacks to satisfy every customization need.

Requirements: jQuery Framework
Demo: http://webcloud.se/code/jQuery-Collapse/
License: MIT, BSD, GPL License
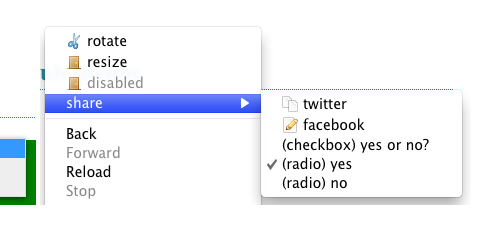
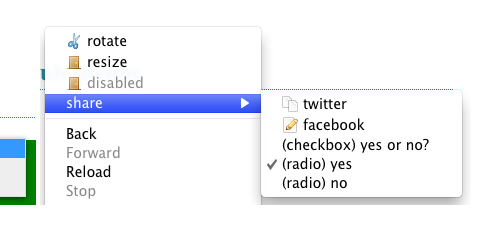
The jQuery ContextMenu Plugin was designed for web applications in need of menus on a possibly large amount of objects. Unlike the other similar plugins, contextMenu doesn’t need to bind itself to triggering objects. This allows injecting and removing triggers without having to re-initialize or update contextMenu.
The contextMenu can provide a simple list of clickable commands, or offer an in-menu form. This makes very simple attribute modification possible. The contextMenu knows the two callbacks show and hide which can be used to update the state of commands within the menu. This allows en/disabling commands, changing icons or updating the values of contained <input> elements.

Requirements: jQuery Framework
Demo: http://medialize.github.com/jQuery-contextMenu/
License: MIT License
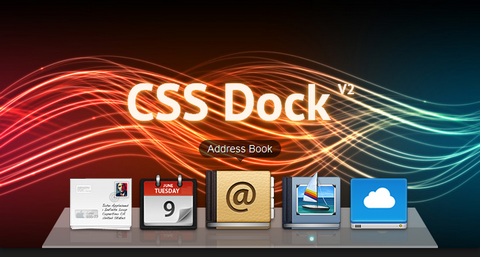
CSS Dock (V2) is an experiment mimicking the Dock of OS X using only CSS. Labels, animations, reflections and indicators… it’s all there. This is Version 2 of my CSS Dock featuring leaner code and better documentation.
The dock works best in current WebKit browsers (Safari and Chrome) but the good news is: it degrades quite gracefully. So while you won’t get all effects in all browsers, the experience won’t be broken either (except for IE, of course).

Requirements: Webkit Browsers
Demo: http://michaelhue.com/cssdock/
License: MIT License
Tutorialzine has written a great tutorial: Create an iOS-like Home Screen using CoffeeScript. CoffeeScript is a neat programming language meant to enhance the good parts of JavaScript, while working around the not so good. It makes OOP easy and introduces a number of useful additions such as comprehensions, new syntax for functions and scope handling, along with numerous small improvements.
But don’t fall pray to the hype surrounding it just yet – CoffeeScript isn’t going to replace JavaScript any time soon, as it sacrifices some of the agility that JS provides in attempt to make development easier. The CS way might not be the best fit for your project.

Requirements: CoffeeScript
Demo: http://demo.tutorialzine.com/2011/10/ios-homescreen…
License: License Free
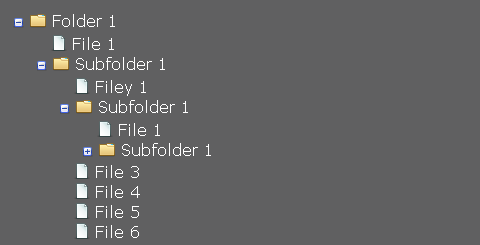
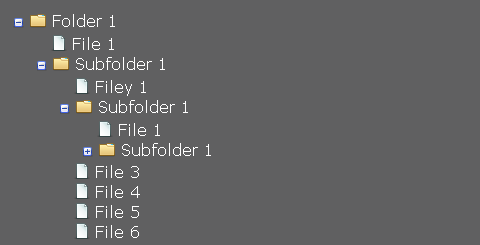
The classic tree view, we all know it, it’s used everywhere and it definitely can be useful in the right context. However, most of them required JavaScript support. CSS Ninja has written a tutorial in order to teach us how to create a Pure CSS Collapsible Tree Menu.
Based on testing, this will work in any CSS3 selector supporting browser. It has been tested on Firefox 1+, Opera 9.6+, Safari 4+, iPhone/iPod Safari, Chrome 1+, Android and IE9+.
This technique will cater for a large amount of sub folders and files. It’s governed by your screen real estate and even then it’ll apply scroll bars to the document when the tree structure gets too long or wide.
You can also check out Fully Interactive jQuery File Tree, Javascript Treeview Component, and Treeview jQuery Plugin we have mentioned before.

Requirements: CSS3 selector supporting browser
Demo: http://www.thecssninja.com/css/css-tree-menu
License: License Free
jQuery.fracs determines the fraction of an HTML element that is currently in the viewport, as well as the fraction it takes of the complete viewport and the fraction of the area that might possibly be visible. It also provides the coordinates of the visible rectangle in document, element and viewport space.
It makes users easier to jump to different sections of your website. It is very suitable for one-page website or website with a lot of scrolling. jQuery.fracs is provided under the terms of the MIT License.

Requirements: jQuery Framework
Demo: http://larsjung.de/fracs/
License: MIT License
Flexible Nav is a small jQuery library which add a smart navigation bar on the right of the page. It improves a web page navigation and helps to visualize different sections of a document, an article of any web page.
The library can generate for you the nav sidebar content providing elements to display in navigation. By default, it uses <h1> to <h3> elements to retrieve and locate the different sections of a document but you can override these elements selector.

Requirements: jQuery Framework
Demo: http://demo.greweb.fr/flexible-nav/
License: License Free
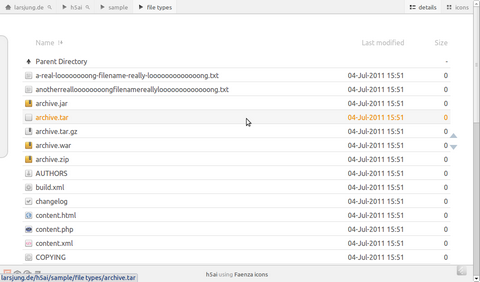
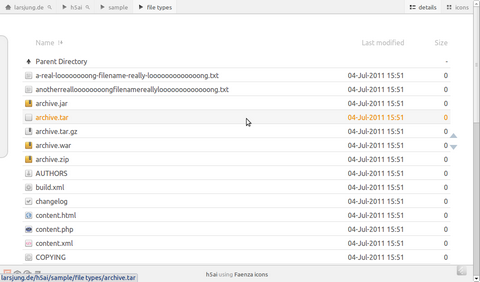
h5ai tries to make browsing directories on Apache servers more pleasant. More pleasant by styling it in a modern way as well as by speeding up browsing through different views, a breadcrumb and a tree overview.
Using such approaches brings h5ai closer to the look and feel of local file browsers and makes browsing files on the server straightforward even for new and unexperienced users. h5ai is provided under the terms of the CC BY-SA 3.0 License.

Requirements: jQuery Framework
Demo: http://larsjung.de/h5ai/sample
License: Creative Commons License
Sausage.js is a jQuery UI widget for contextual pagination. It complements long or infinite-scrolling pages by keeping the user informed of her location within the document.
A complete test & benchmark suite is coming soon. You may also read through the annotated source code or visit the project page on GitHub. Sausage depends on both jQuery and the jQuery UI widget factory.

Requirements: jQuery, jQuery UI Framework
Demo: http://christophercliff.github.com/sausage/
License: MIT License
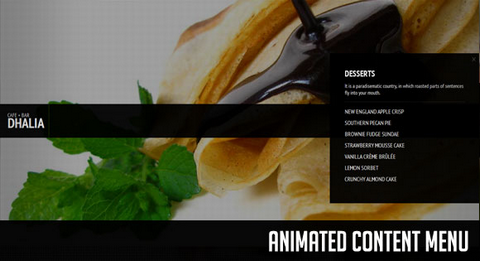
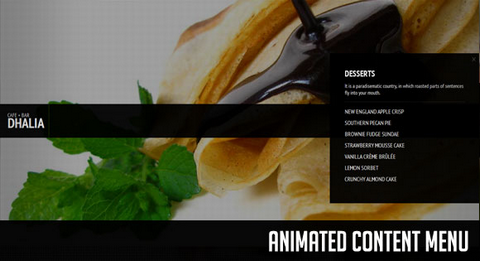
Codrops will create a slick Animated Content Menu with jQuery for a restaurant theme. The menu items will be animated and when clicked, a content area with more information will appear. Also, he background image is going to change according to which menu item was clicked.
The main idea is to have a restaurant menu with the different menu categories displayed. Each content are will have some foods/drinks listed. Once a content box is shown, the menu items are going to disappear. If we click on the close button to close the box, the menu items will be shown again.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/AnimatedContentMenu/
License: License Free