Sidr is a handy jQuery plugin for creating side menus and the easiest way for doing your menu responsive. You will be able to create multiple sidrs on both sides of your web to make responsives menus or not, it works perfectly on desktop too.
There are two themes included with the plugin, a dark one and a light one. You can use them, create a new one or override them with your own styles. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://www.berriart.com/sidr/
License: MIT License
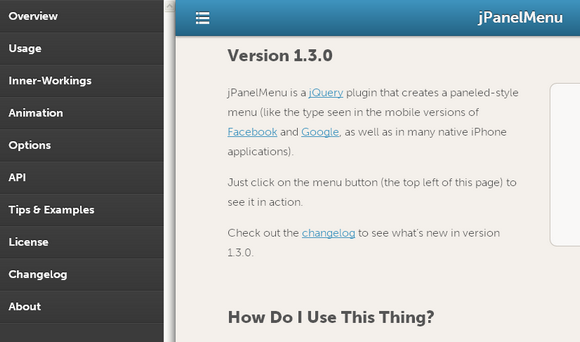
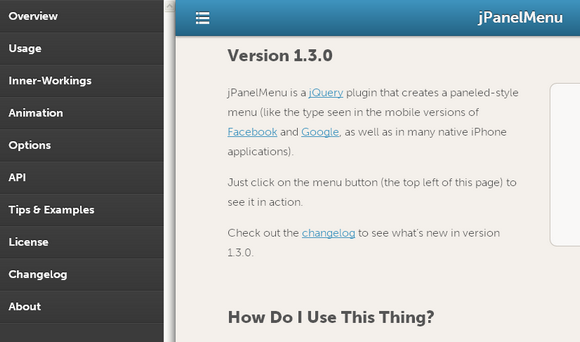
jPanelMenu is a jQuery plugin that creates a paneled-style menu like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications.
Animation is handled by CSS transitions, for browsers with support. CSS transitions are hardware-accelerated on supporting devices, so the animations are silky smooth. For browsers that do not support CSS transitions, the jQuery animation engine is used as a fallback.

Requirements: jQuery Framework
Demo: http://jpanelmenu.com/
License: License Free
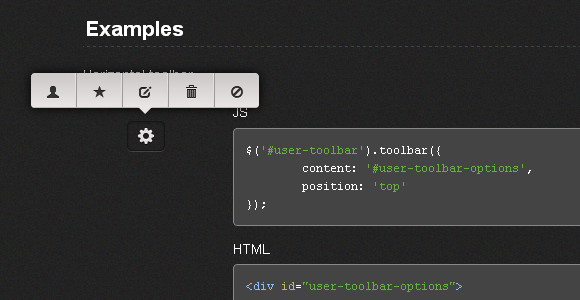
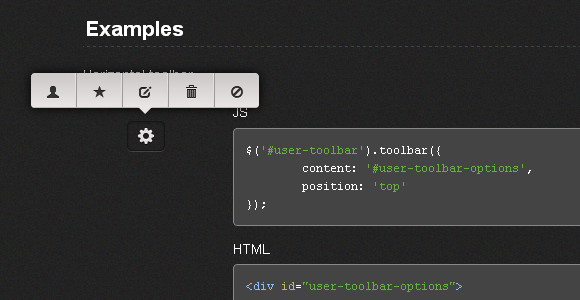
Toolbar.js allows you to quickly create tooltip style toolbars for use in web applications and websites. The toolbar is easily customisable using the twitter bootstrap icons and provides flexability around the toolbars display and number of icons.
Toolbars can be attached to any element required. You can run as many toolbars as required. Toolbars are responsive and follow the element on resize. The implementation is pretty straightforward with simple options. It is released under MIT License.

Requirements: jQuery Framework
Download Link: http://paulkinzett.github.com/toolbar/
License: MIT License
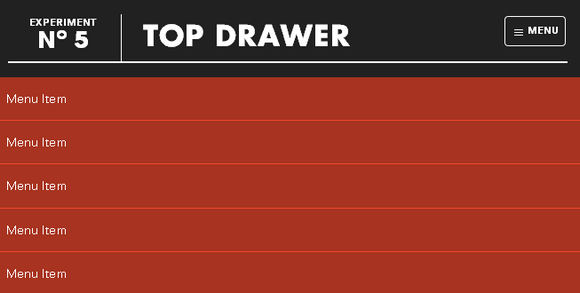
Top Drawer is a smooth dropdown menu for responsive web design. It is designed to demonstrate smoother reveal menus in small contexts using CSS3 rather than animating with JavaScript.
Tap the menu icon in the top right. The click event will assign the class of active to the drawer container which alters the translate value to bring it into view. Modernizr will detect whether the user’s device is capable of CSS transforms, if it isn’t we simply show and hide the menu after the button is pressed – no point in animating if it isn’t going to work smoothly.

Requirements: jQuery Framework
Download Link: http://www.jordanm.co.uk/lab/topdrawer
License: License Free
In essence responsive design is about adapting a website to best fit the device viewport. We use CSS media queries to build fluid grids and flexible media. Therefore, we can create a canonical web location without fragmentation of content or users. It’s a single codebase to develop and deploy. In theory, it is easy to navigate on any device.
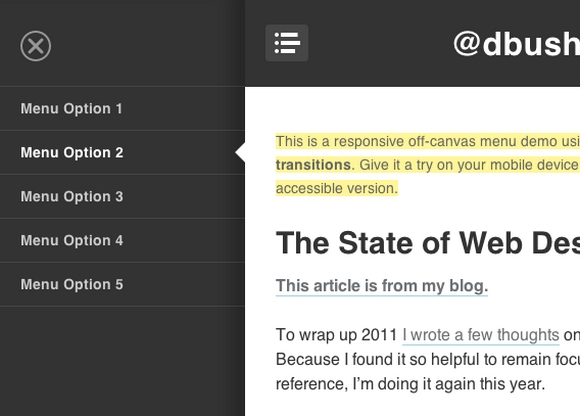
David Bushell has created a responsive off-canvas menu demo using CSS transforms and transitions. You can give it a try on your mobile device. This was purely a technical demo to see the performance of CSS transforms & transitions. Unfortunately, as many have fed back, there are rendering issues that cause flickering in some browsers.

Requirements: –
Demo: http://dbushell.com/demos/viewport/menu1/
License: License Free
Dynatree is a jQuery plugin that allows to dynamically create html tree view controls using JavaScript. It is optimized for large dynamic trees (DOM elements are only created when really needed). Programmable through a rich object oriented interface. It support for lazy loading and Ajax.
It supports Checkboxes and hierarchical selection, drag and drop, persistence. And it is Keyboard aware. It is open source and released under MIT License.

Requirements: jQuery Framework
Download Link: https://code.google.com/p/dynatree/
License: MIT License
Meny is a three dimensional and space efficient menu. Meny works best in browsers with support for CSS 3D transforms, although it falls back on 2D animation for older browsers. Supports touch events for mobile devices. Meny requires two HTML elements to work: a menu and the page contents. The class names are not used by the library so chose anything you want.
Move your mouse towards the arrow, or swipe in from the arrow if you’re on a touch device, to open. Meny can be positioned on any side of the screen: top, right, bottom, left.

Requirements: JavaScript Framework
Demo: http://lab.hakim.se/meny/
License: MIT License
HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it’s container. If you’ve ever had to create this effect on a project, you’ll know it’s pretty annoying to do. But this plugin makes it easy, even on responsive designs.
You can see the difference between a horizontal navigation with no fixed widths and then with a navigation that has the plugin applied to it. There are no requirements to how you style the navigation and adding padding, margins or borders to any of the elements won’t break the effect.

Requirements: jQuery Framework
Demo: http://sebnitu.github.com/HorizontalNav/
License: Creative Commons License
Ribbons are liked for a reason, though — they break the mostly flat design paradigm that we’re traditionally bound to, and they’re one of the few visual elements to do so in an inconspicuous way.
Webdesign Tuts has written a great tutorial: Create a Sticky Navigation Header Using jQuery Waypoints, which tells us how to create an alternative visual style for such elements, which is more natural-looking and aesthetically pleasing.

Requirements: jQuery Framework
Demo: http://webdesign.tutsplus.com/tutorials/javascript-tutorials…
License: License Free
jPages is a client-side pagination plugin but it gives you a lot more features comparing to most of the other plugins for this purpose, such as auto page turn, key and scroll browse, showing items with delay, completely customizable navigation panel and also integration with Animate.css and Lazy Load.
With jPages you can create as many navigation panels as you want and you can choose exactly where to place them. The plugin is unobtrusive and it won’t apply any extra styles to the items you are paginating. And it is compatible with All Browsers and IE7+.

Requirements: jQuery Framework
Demo: http://luis-almeida.github.com/jPages/
License: MIT License