Would you like a scrolling ticker for your site? First of all look at Newsticker created by Bartelme. Since many web developers already use the Prototype JavaScript Framework, and he also wanted to use Scriptaculous for some nice animations for Newsticker. It transforms any given unordered list into a News Ticker. The news fade in and out and you can click on “x” to close it.

Gian Carlo Mingati has created a jQuery News Ticker called liScroll which is very easy to use. It transforms any given unordered list into a scrolling News Ticker automatically as well. If you want your list to scroll faster or slower than the default value, modify the travelocity param. The scrolling automatically pauses when you mouse over it. If you would like to pull your news items from a xml file, You should check out his xml-based newsticker with fade in and out effect and xml-based newsticker scrolling effect as well.

Matt Berseth has created a CNN Style Scrolling Ticker with the Marquee Toolkit Control. It supports both left-to-right and right-to-left scrolling directions. You can easily apply a CSS class to the item when it is moused over. And also it support dynamically repopulating the marquee after it has finished scrolling.

Demo: Bartelme Newsticker
Demo: Gian Carlo Mingati liScroll
Demo: Gian Carlo Mingati xml-based newsticker with fade in and out effect
Demo: Gian Carlo Mingati xml-based newsticker with scrolling effect
Demo: Matt Berseth Scrolling Ticker with the Marquee Toolkit Control
Nick La from WebDesignerWall shows us how to slice up the menu design (step by step) and put them together with CSS. Most of you probably know how to code a horizontal or vertical CSS list menu. Now let’s take it to the next level — code an advanced list menu utilizing the CSS position property. You can view the working example here.
Note: there is an IE6 bug where the <span> hover effect doesn’t display properly. To fix that, you can use Javascript to specify the <span> to display block on mouseover.

Requirements: –
Demo: http://www.webdesignerwall.com/tutorials/advanced-css-menu/
License: License Free
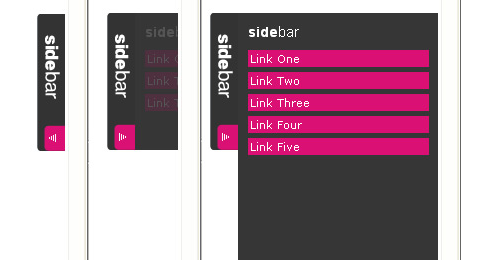
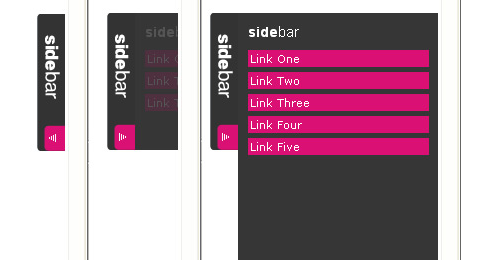
When trying to conceive ways in which space could be saved on a web page Andy Sellick decided a sliding menu would work well as shown in the images below. He decided to use mootools due to the smoothness of their effects, however, this could just as easily be developed in script.aculo.us or other JavaScript libraries.

You can easily customise the look of the sliding menu by CSS. However there may be some CSS issues in Safari but as yet he haven’t had the time to fully test and fix potential bugs. The next pitfall to note is the lack of degradability with JavaScript turned off, however, this will be fixed very soon.
Requirements: Javascript Enabled and Mootools Framework
Demo: http://www.andrewsellick.com/examples/sliding-side-bar/
License: License Free

There are plenty of DHTML tabs scripts out there but most of them are either poorly coded, library/framework dependend or bloated with unnecessary functionality. So Grzegorz Wójcik has decided to come up with this simple, yet functional tab interface implementation. It is called Yetii, stands for Yet (E)Another Tab Interface Implementation. It has the following features.
- extremely lightweight, object-oriented code
- gracefull degradation in browsers without JavaScript
- you can specify initial tab
- you can customize class names
- you can turn on automatic tabs rotation
- you can have many tab interfaces on a single page
Requirements: No Requirements
Demo: http://www.kminek.pl/lab/yetii/
License: License Free
We love Mac, we love Fish Eye Menu. The idea behind a fisheye control is a strip of icons, being vertical or horizontally laid out that reacts to the user’s mouse as it approaches the icon. Here is a list of Nice Fish Eye Menu for you to dowload and use it in your web application.
CSS Dock Menu

Fish Eye Menu for Prototypejs

Fish Eye Menu for Mootools


DHTML Fish Eye Menu for Text

Fish Eye Menu Tutorial


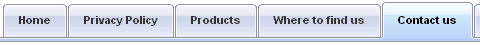
CSSplay has released 15 professional horizontal menus. All using the sliding doors technique so that the menu items will fit the text. These menus work in all the latest browsers. Some of them are Mac style, and some of them are Windows Vista style. You can use them in both personal and commercial projects. You can use these menus as part of your application interface. You can also use it in your “Paid Projects” for your clients.


Requirements: No Requirements
Demo: http://www.cssplay.co.uk/menus/pro_horizontal.html
License: License Free
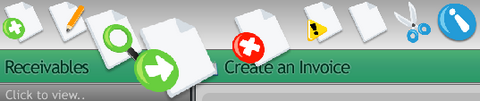
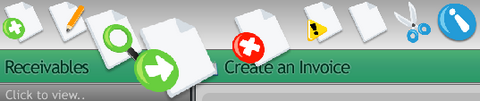
Phatfusion has showed us another way to build our menu, he has created a image menu with the aid of Mootools framework. It looks really good and easy to use. It is very similar to the menu design of Mootools Official Website. It has the following features.
- It allows onClick event keeps selected item open.
- Click open item to close.
- Specify a function for the onClick event.
- Auto open when the page loads.

Requirements: Mootools Framework
Demo: http://www.phatfusion.net/imagemenu/index.htm
License: MIT License
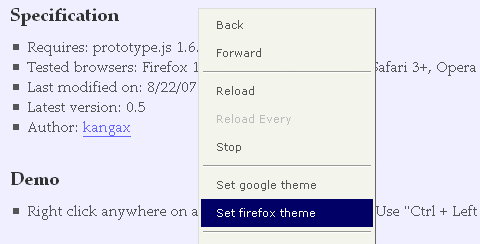
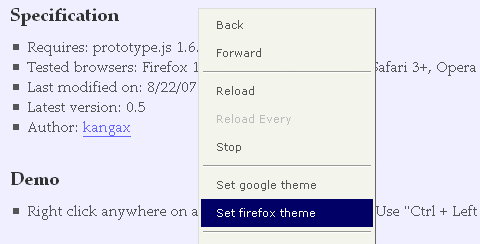
Proto.Menu is a simple and lightweight prototype-based solution for context menu functionality on your page. It is about 2 KB ( 1.5 KB Minified). It is Unobstrusive which plays nice with Javascript turned off and uses its own namespace, so it won’t messed up with your codes. The menu styling can be easily defined in external CSS. It is also a Full A-Graded browsers support (Opera is supported through Ctrl + Left Click). It looks very tidy and suitable for web applications with context menu.

Requirements: Firefox 1.5+, Internet Explorer 6+, Safari 3+, Opera 9+, Netscape Navigator 9+
Demo: http://yura.thinkweb2.com/scripting/contextMenu/
License: License Free
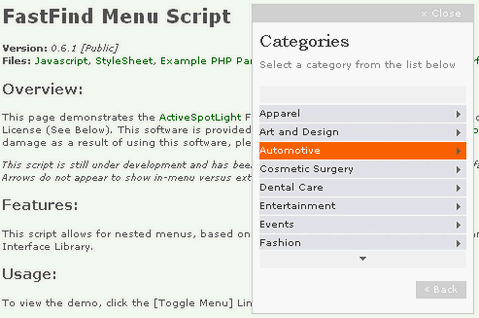
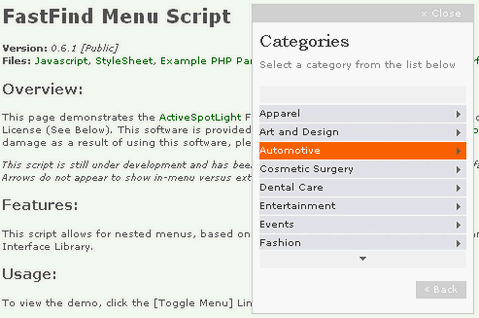
FastFind Menu Script is a javascript menu created by ActiveSpotLight under the BSD License. It pulls a content feed as data to populate the menu, this can be static or dynamic. The version they use internally uses JSON/XML as data feeds. This script allows for nested menus, based on dynamic Ajax responses. The menu can also be dragged/dropped by using the jQuery Interface Library. I really like the menu because it is very clean and smooth. It is very extremely useful for any web applications that has no space to place a menu.
FastFind Menu Script is still under development and has been tested in FF1.5-2, IE 6-7, Opera 9, and Safari. The current build has the following issues in Safari: Arrows do not appear to show in-menu versus external links, as appear in the other browsers.

Requirements: JQuery Framework and Interface for jQuery
Demo: http://labs.activespotlight.net/jQuery/menu_demo.html
License: BSD License
I think many readers are familiar with this awesome Javascript CSS Menu by Devthought, but I really need to include it in WebAppers. Fancy Menu is nothing to do with Flash. it is a custom navigation bar with some cute Javascript effects that will certainly impress your friends. It requires Mootools library, this beauty is contained in 1.5kb. Not only that, but it’s also cross browser (tested on Internet Explorer 6/7, Firefox and Safari) and accessible.

Requirements: Internet Explorer 6+, Firefox and Safari
Demo: http://devthought.com/cssjavascript-true-power-fancy-menu/
License: License Free