You know how navigations have only a desktop and a mobile state, right? Vergil Penkov thought, “this might cost people money because it requires additional click for users to reach even the most important pages.” OkayNav jQuery Plugin aims at progressively collapsing navigation links into an off-screen navigation instead of doing it for all the links at the same time. It is released under MIT License.

Requirements: –
Demo: https://github.com/VPenkov/okayNav
License: MIT License
Would you like a Stretchy Navigation in CSS and jQuery? It’s a rounded navigation trigger that stretches on click/tap to reveal the navigation items. There are 3 different user cases where this snippet would be useful: 1) fixed navigation, 2) add content button and 3) edit content button. The HTML structure is pretty basic: a div is used to wrap an unordered list (containing the navigation items) and an trigger (for the menu icon). An additional span element is used to create the stretchy background.

Requirements: –
Demo: https://codyhouse.co/demo/stretchy-navigation/index.html
License: License Free
Today’s Blueprint is a Simple Multi-Level Menu with delayed item animations and an optional breadcrumb navigation and back button. The idea is to animate each menu item once a level is changed. The animation starts with the item clicked and the delays are propagated through the neighbors. The animation delays follow the same logic for the incoming items of the new level of the multi-level menu. As optional elements we have a breadcrumb navigation and a back button (not shown in our demo). Deeper levels are referenced with a data attribute. They have added some example media queries for a mobile menu version with a menu toggle.

Requirements: –
Demo: http://tympanus.net/Blueprints/MultiLevelMenu/
License: License Free
Codrops has just published a Page Stack Navigation template for a simple page stack navigation based on the Dribbble shot by Ilya Kostin, Stacked navigation. The idea is to show a navigation when clicking on the menu button and transform all pages in 3D and move them to the bottom of the viewport. The next two pages are shown in the back of the current page as a stack. When clicking on a menu item, the respective page comes up.

Requirements: CSS & JavaScript
Demo: http://tympanus.net/Blueprints/PageStackNavigation/
License: MIT License
PriorityNav is a lightweight pure javascript plugin that will move your menu items if they don’t fit its parent. PriorityNav is developed by @gijsroge & weighs around 5kb & 2kb gzipped. The idea behind this plugin is based around the priority+ navigation from Brad Frost.
PriorityNav is licensed under the MIT license which basically means you can do whatever you want as long as you include the original copyright and license notice in any copy of the software/source. It works on ie9+ (if you include classList.js), Chrome, Firefox, Safari, Opera. (mobile & desktop).

Requirements: JavaScript Framework
Demo: http://gijsroge.github.io/priority-nav.js/
License: MIT License
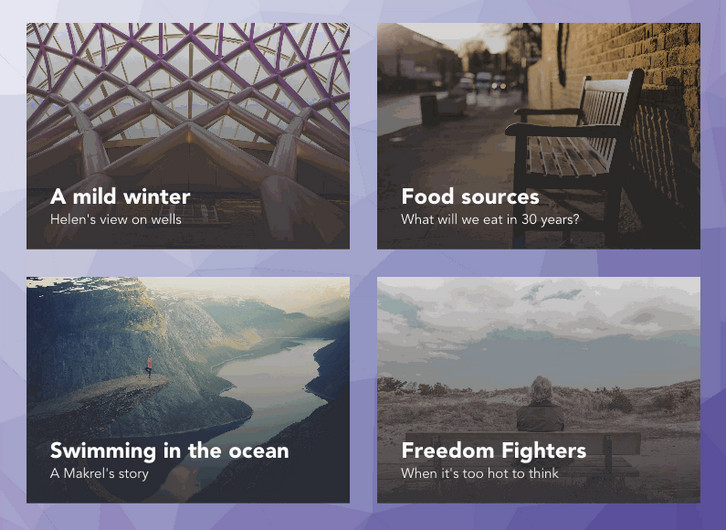
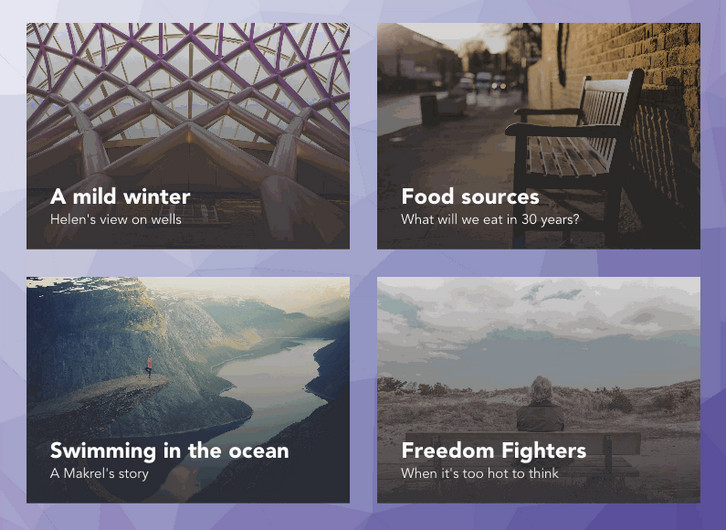
Codrops has created a experimental grid layout with “Card Expansion Effect” where they have animated the card expansion with a morphing effect on the cover image and follow its motion with a delightful animation of a low-poly pattern used as the background of the page.
They are using Trianglify by Quinn Rohlf to generate the background pattern, SVG’s clipPath to morph the card image, and GSAP to animate and control the whole sequence. They could have used the CSS clip-path property to clip and morph the image but since the support is currently quite limited and inconsistent across browsers, they are using SVG clipPath instead. This way they can make the demo work across all browsers, including IE9.

Requirements: –
Demo: http://tympanus.net/Development/CardExpansion/
License: License Free
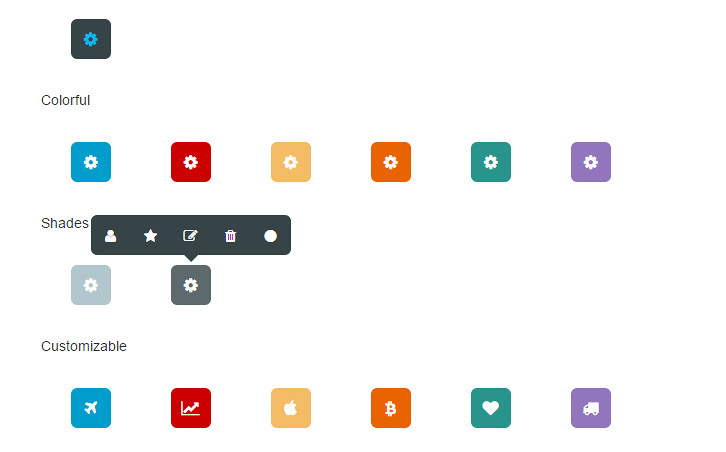
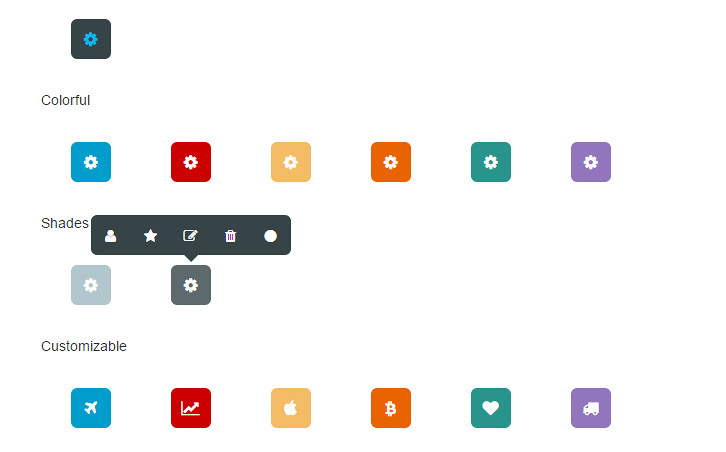
Toolbar.js is a jQuery plugin that creates tooltip style toolbars. It allows you to quickly create tooltip style toolbars for use in web applications and websites. The toolbar is easily customisable using Font Awesome icons and provides flexibility around the toolbars display and number of icons.
You can run as many toolbars as required. Toolbars can be attached to any element required. Plenty of options to customised how your toolbar functions including position, animations and events. Toolbars are responsive and follow the buttons on resize.

Requirements: jQuery Framework
Demo: http://paulkinzett.github.io/toolbar/
License: License Free
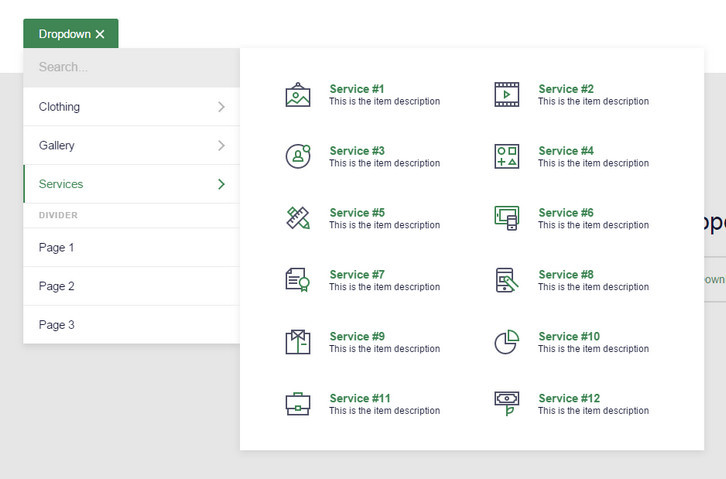
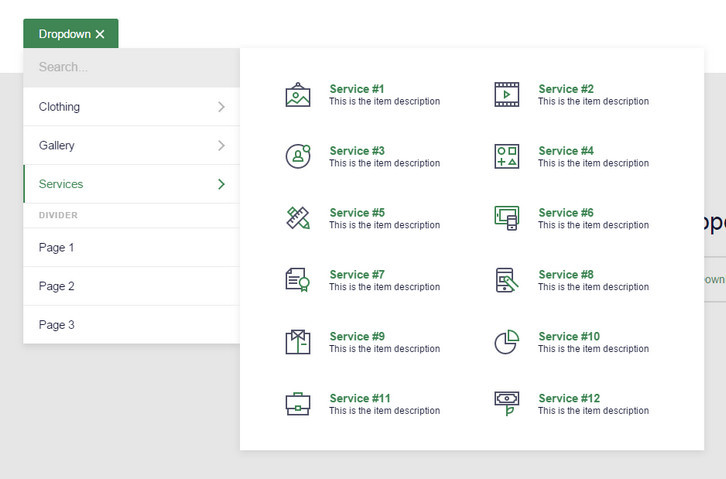
One of the most challenging part when you’re working on a web projects with lots of content is to make it easy for a user to navigate through this content. One example we can all think of is Amazon: infinite categories, each one with its own sub-categories, that’s why they currently provide an easy-to-access navigation, in the form of a mega-dropdown element on the top-left corner of the page.
Codyhouse has been working on a similar concept, a Responsive Mega Dropdown component with sub-categories.

Requirements: –
Demo: http://codyhouse.co/demo/mega-dropdown/index.html
License: License Free
WobbleView is an implementation of a recently popular wobble effect for any view in your app. It can be used to easily add dynamics to user interactions and transitions. This is subtle but dynamic motion for list swipe interactions and connect it with cell velocity, making it feel more responsive to user actions. WobbleView is available via CocoaPods.You can also manually add the files into your Xcode project. Slightly simpler, but updates are also manual.

Requirements: iOS XCode
Demo: https://github.com/inFullMobile/WobbleView
License: MIT License
Slideout.js is a touch slideout navigation menu for your mobile web apps. it’s dependency-free with simple markup. It supports native scrolling. You can easily customize it as you wish. It supports different CSS transforms & transitions. Best of all, it’s just 4 Kb.

Requirements: –
Demo: https://mango.github.io/slideout/
License: MIT License