Justin O’Beirne has written a nice tutorial to give you an overview of how you can use Google Maps API V3 to create unique map styles. He begins by detailing how your mashups can be improved by removing select map elements, and then He goes on to detail how you can “simplify” other map elements.
After that, He discuss some of the ways in which you can modify the coloring of existing map elements in order to create visually striking map styles. Finally, He discuss some practices to avoid when styling your mashups.

Source: http://www.41latitude.com/post/1268734799/google-styled-maps
The bMap jQuery Plugin allows you to quickly and easily add mapping to your website. It has been designed from the beginning to handle lots of markers, lots of layers, and custom marker icons. The plugin can manage a sidebar for you, one with a list of markers, one with a list of layers. The sidebars can be styled with CSS.
The internal Google object is exposed, so you can continue to use all of the power of the Google Maps API. You can also access the internals of the bMap object. The prerequisites of the plugin are jQuery and google maps. You will need to obtain your own Google API Key.

Requirements: jQuery Framework
Demo: http://www.blocsoft.com/bmap/
License: GPL License
Polymaps is a display and interaction library for tile-based vector and raster maps using SVG and Javascript. Their intent is to provide a minimal, extensible, customizable, and free display library for discriminating designers and developers who want to use interactive maps in their own projects.
Polymaps provides speedy display of multi-zoom datasets over maps, and supports a variety of visual presentations for tiled vector data, in addition to the usual cartography from OpenStreetMap, CloudMade, Bing, and other providers of image-based web maps
Polymaps can load data at a full range of scales, it’s ideal for showing information from country level on down to states, cities, neighborhoods, and individual streets. Because Polymaps uses SVG (Scalable Vector Graphics) to display information, you can use familiar, comfortable CSS rules to define the design of your data. And because Polymaps uses the well known spherical mercator tile format for its imagery and its data, publishing information is a snap.

Requirements: –
Demo: http://polymaps.org/
License: BSD License
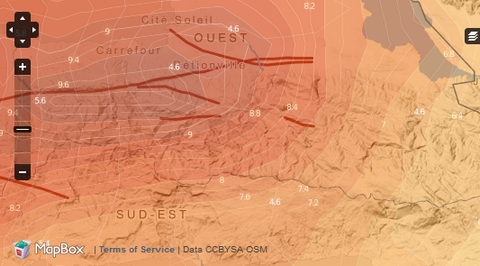
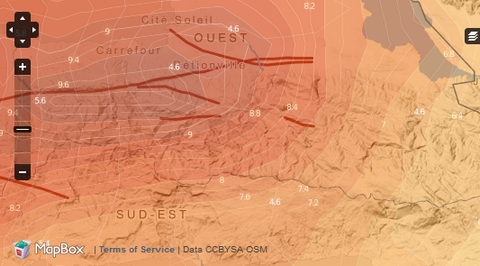
MapBox is a suite of open source tools for creating custom maps in Amazon’s cloud infrastructure. MapBox’s TileMill toolkit is a fully configured open source tile rendering engine designed to create maps using any data set, whether your private data or freely available public sources.
MapBox.com also makes large public data sets available for easy access and use. Combining TileMill and these data sets together, MapBox provides the framework that we use to make some of the most beautiful custom maps in the world.

Requirements: –
Demo: http://mapbox.com/
License: License Free
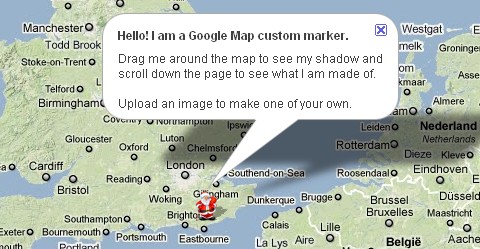
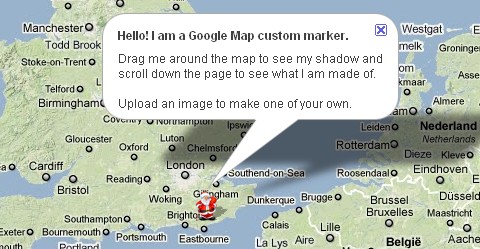
Would you like to create your custom Google Map Marker? The custom marker for Google Maps consists of 6 separate images and an image map area defined by an array of x,y pixel coordinates used for capturing image clicks in non IE browsers.
Google Map Custom Marker Maker can do them for you automatically. To create your own custom marker, simply upload an image. A zip file containing the 6 separate images and some sample code (including the image map area coordinates) is created and made available for download.

Requirements: Google Map API
Demo: http://www.powerhut.co.uk/googlemaps/custom_markers.php
License: License Free
The Google Maps jQuery Plugin lets you simply embed Google Maps using The Google Maps JavaScript API in your web pages. While you can use the original Google Maps JavaScript API to do what you need. This plugin attempts to simplify the process to adding maps to a page. To use The Google Maps JavaScript API, you need to first sign up for an API key.
The Google Maps jQuery Plugin is less than 10KB of JavaScript. Portions of the Map (div container, info window) is controlled through CSS, so a user can create their own styles. It has been tested on Firefox 3, Internet Explorer 8, Safari 4.

Requirements: Firefox 3, Internet Explorer 8, Safari 4
Demo: http://www.mayzes.org/googlemaps.jquery.html
License: GPL License
NMC has written a jQuery plugin for Zoomable, Interactive Maps. Each location on the map would be represented by a bullet. Clicking the bullet would bring up more information on the location. Since the locations of the bullets might be highly clustered, zooming into select subregions is possible too.
However, the plugin currently does nothing on its own to make content available to search engines and those with disabilities. And also, right now it is impossible to programatically interact with the map once it is launched. Eventually it will have a simple API to assist in navigation and other manipulations.

Requirements: jQuery Framework
Demo: http://www.newmediacampaigns.com/page/a-jquery-plugin…
License: MIT License
The Google Maps API allows you to embed maps directly into your website. All it takes is a little JavaScript, and CSS. Version 3 of the Google Maps API has just been released, it would be nice to do something with it.
Maps are often placed on a company website to help customers find their way there. For that, Google Maps is excellent. But wouldn’t it be nice to add your company logo, parking lots, train stations to the map, in order to help the customer even more? Adding Custom Google Maps to Your Website is very simple and easy, Stiern is going to show you how.

Requirements: Google Map API
Demo: http://stiern.com/tutorials/adding-custom-google-maps-to-your-website
License: License Free
OpenZoom is an Open Source Framework for Multi-Scale Images and Zoomable User Interfaces (ZUI). The OpenZoom core framework is built on top of the Adobe Flash Platform and provides custom components that can be used either in Flash or Flex.
MultiScaleImage is a component that built on top of the OpenZoom framework.There are three core concepts of the MultiScaleImage, namely transformers, controllers and constraints.
The transformer controls the animation of the viewport. Controllers are the glue between user input and viewport control. The constraint controls what states the viewport can reach. Don’t want people to zoom out too much? Just add a ZoomConstraint and set minimum and maximum zoom.

Requirements: –
Demo: http://gasi.ch/blog/flex-multiscaleimage-component/
License: GPL License
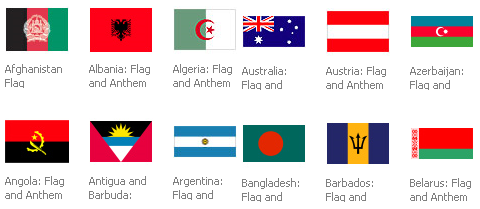
A while ago, we have introduced 220+ Glossy Flag Icons in PNG format, Bartelme Design Flag Button Devkit. If you are looking for mini flag icons, you should visit FAMFAM Flag Icons as well. Many websites / web applications have different versions for different countries, and some of them support different languages as well. I am sure a set of flag icons / pictures can help us so much.
Now we can create our own set of flag icons for our websites / web applications, because MSN Multimedia Center provides us a set of flags, including 192 Countries, Canadian Provinces & Cities, Islands and U.S. States, Territories, & Regions.

Requirements: –
Demo: http://encarta.msn.com/mediacenter_2.0.1/Countries.html
License: License Free