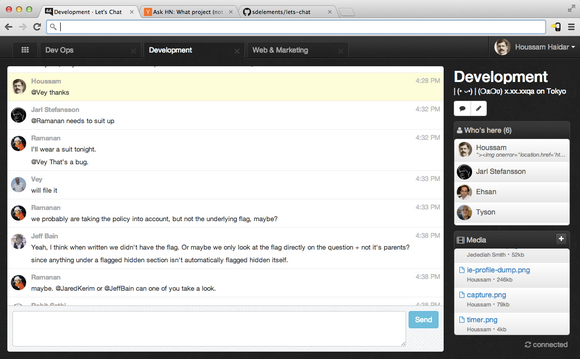
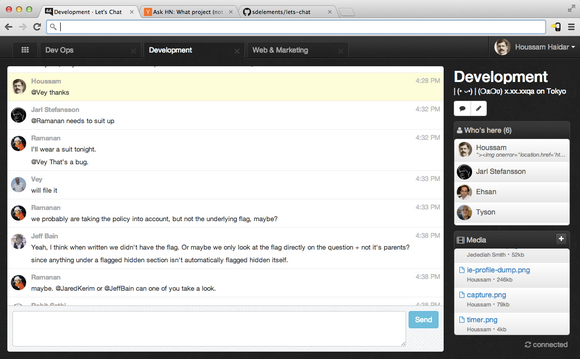
Let’s Chat is like #Slack, but opensource and self-hosted. It is a persistent messaging application that runs on Node.js and MongoDB. It’s designed to be easily deployable and fits well with small, intimate teams. It’s free (MIT licensed) and ships with killer features such as LDAP/Kerberos authentication, a REST-like API and XMPP support.

Requirements: –
Demo: https://sdelements.github.io/lets-chat/
License: MIT License
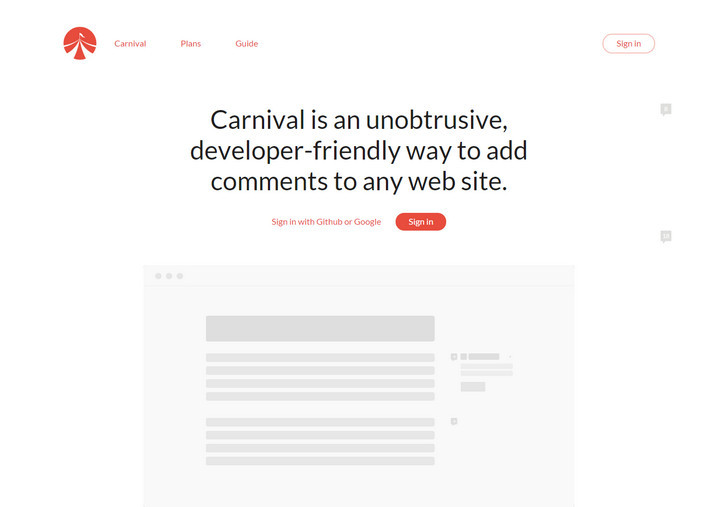
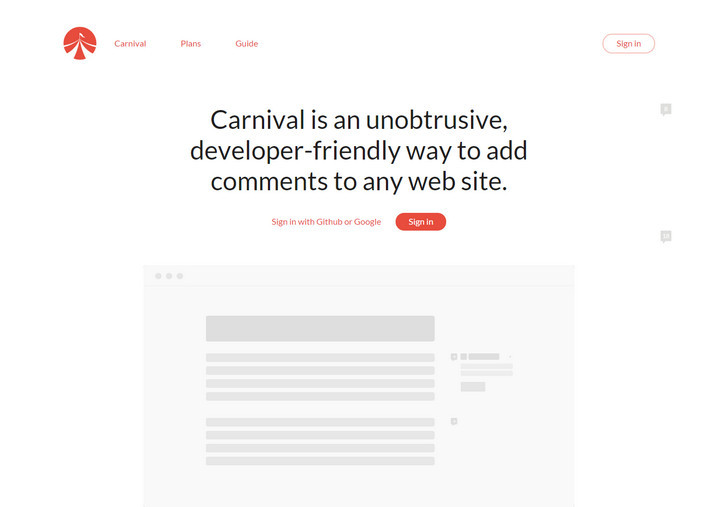
Carnival is an unobtrusive, developer-friendly way to add comments to any web site. Installation is easy. Once you’ve created a Site , just add a piece of HTML snippet to the bottom of your page, and then you are done.
By default, a hidden sidebar will be added to any article elements. Within these elements, each p and pre element will receive a small indicator, visible on hover. When clicked, the sidebar will expand, allowing visitors to comment on that specific portion of your article. Carnival also sends email notifications on replies and provides an RSS feed of recent comments on your Site. You can check out the demo here.

Requirements: –
Demo: https://carnivalapp.io/
License: MIT License
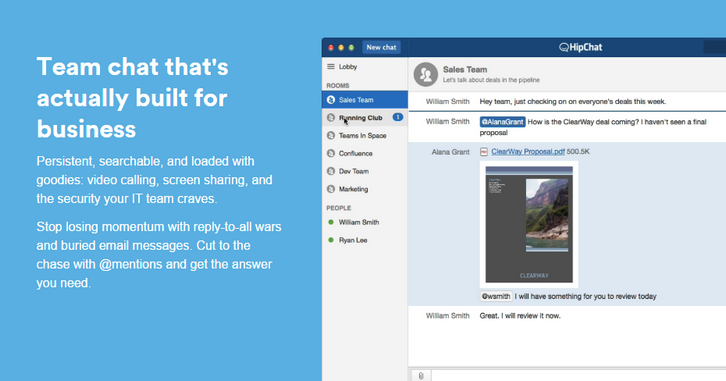
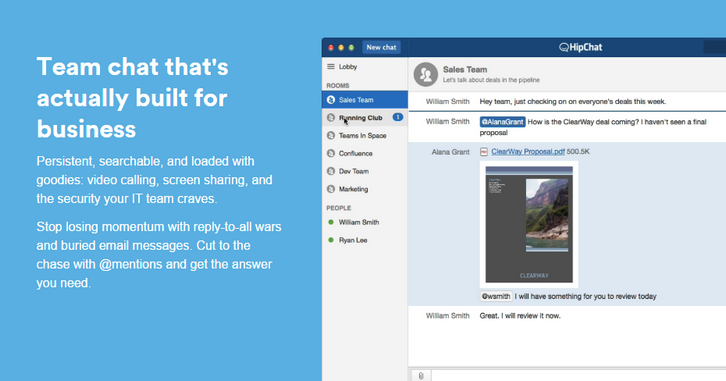
Communication at work. While email isn’t going away, team communication platforms like HipChat are allowing for more collaborative and productive communication experiences between co-workers.
HipC​hat combines every communication method you’d ever need—IM, group chat, screen sharing, file sharing, link sharing, video and voice calling—into a single solution. Working remotely, working across time zones, and working with the person right next to you becomes infinitely simpler and more efficient.

Create a chat room for your team or project so you can brainstorm, discuss work, or share files all in one place. Everything in HipChat is archived and searchable by keyword so you can go back to a conversation whenever you want. @mentions allow you to bring your co-workers instantly into a conversation so you can get all of the right people involved in the discussion.
Best of all, HipChat is completely free for unlimited users. The Basic plan offers everything you need to get your team started: group chat, IM, file sharing, unlimited users and integrations. And if you’re interested in video chat and screen sharing, HipChat Plus is just $2/user per month.
Get your team on HipChat, sign up for a ​free​ account.​
This content is sponsored via Syndicate Ads.

Heartbot is a Hubot integration that can be plugged into Slack, Hipchat, IRC, or other clients. Once installed, type things like “ughâ€, “:(“, or “kitty me†and Heartbot will bring a little love and joy into the room. If you want to extend Heartbot, the documentation is available on Github. Heartbot comes with a number of interactions pre-configured. Heartbot’s configuration file, heartbot.config.yml, can be found in your Hubot instance’s root directory.

Requirements: Hubot
Demo: http://valentines.digitalocean.com/
License: MIT License
Converse.js is a free and open source chat client that runs in your browser. It can be integrated into any website. Similar to Facebook chat but it also supports multi-user chatrooms.
Converse.js can connect to any accessible XMPP/Jabber server, either from a public provider such as jabber.org, or one you have set up yourself. It’s possible to enable single-site-login, whereby users already authenticated in your website will also automatically be logged in on the chat server.

Requirements: JavaScript Framework
Demo: https://conversejs.org/
License: MPL License
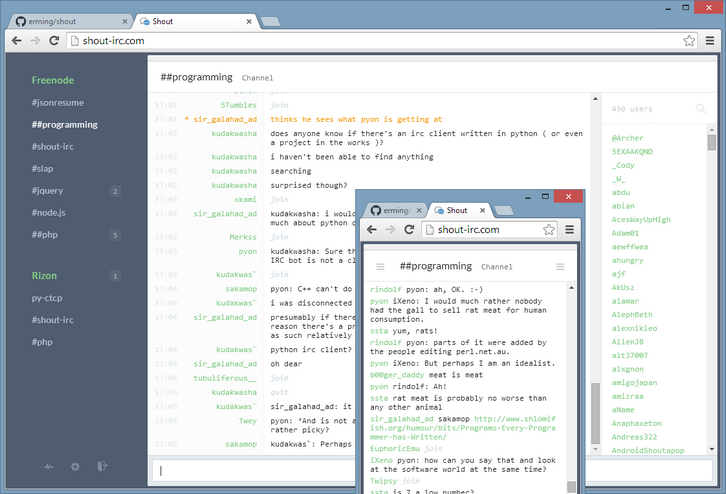
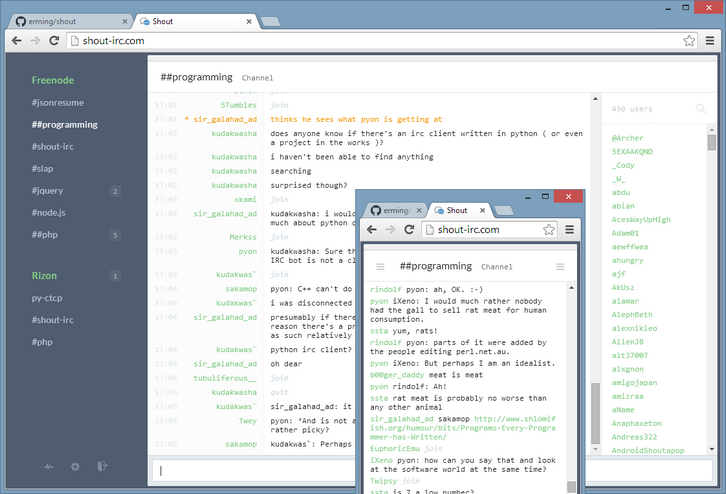
Shout is a web IRC client that you host on your own server. It stays auto-connected with no configuration. It offers a great desktop (web-based) UI, including embedded images, videos, tweets, pastebins, and more. And it offers fantastic mobile apps for both iOS and Android, for both phone and tablet form factors. Best of all, it’s free for download and released under MIT license.

Requirements: –
Demo: http://demo.shout-irc.com/
License: MIT License
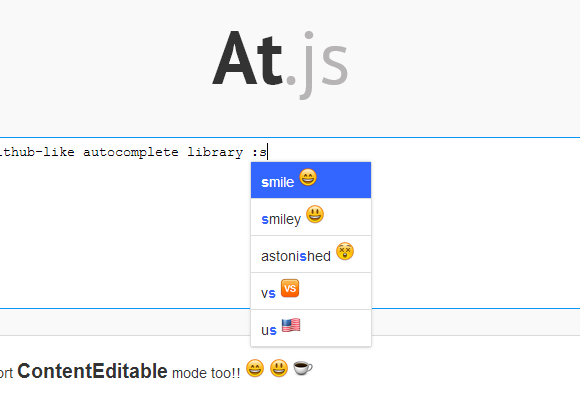
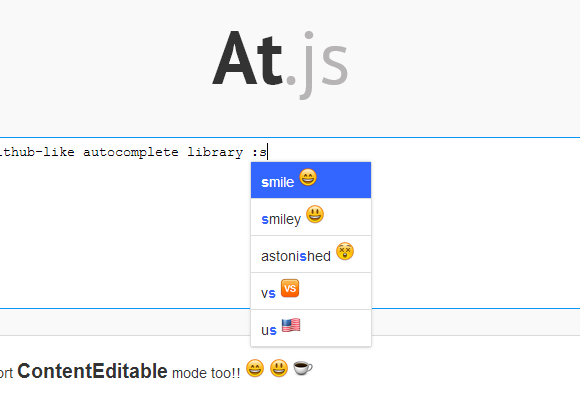
At.js is an autocompletion library to autocomplete mentions, smileys etc. just like on Github or Twitter. It supports HTML5 contentEditable elements. You can listen to any character and not just ‘@’, set up multiple listeners for different characters with different behavior and data.
Listener events can be bound to multiple inputors. Keyboard controls are supported in addition to mouse. You can use custom data handlers and template renderers using a group of configurable callbacks.

Requirements: JavaScript frameworks
Demo: http://ichord.github.io/At.js/
License: MIT License
Let’s Chat is a self-hosted chat app for small teams. It supports Persistent messages, Multiple rooms, New message alerts, Mentions (hey @you), Image embeds, Code pasting, File uploads, SSL/TLS and more. It is licensed under MIT License.

Requirements: NodeJS and Mongo
Demo: https://github.com/sdelements/lets-chat
License: MIT License
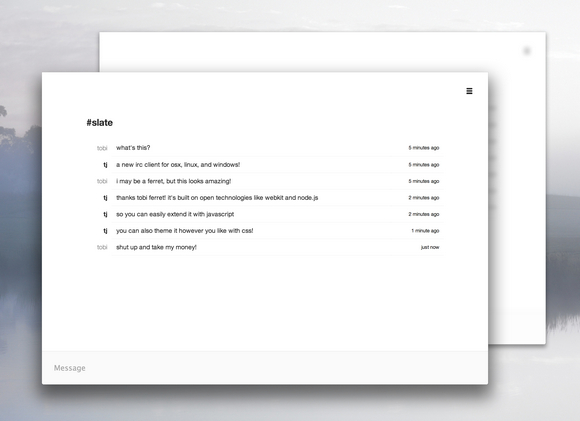
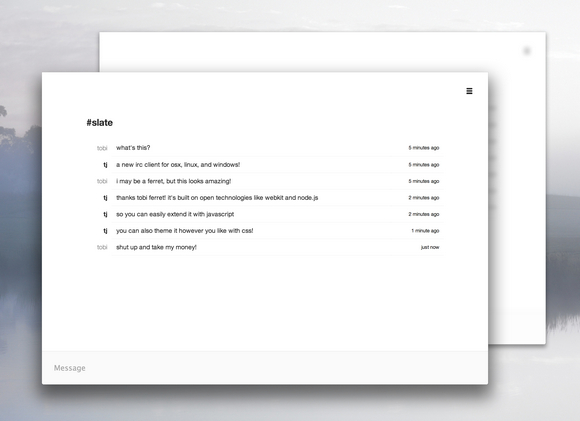
Slate is a single day hack project that was intended to be a kickstarter, however the developer ran out of time so now it’s a partially-implemented IRC client. He had pretty lofty goals but unfortunately there’s not enough time to go around, there are still many features missing, and it’s not quite in a usable state, but with some community interest and love maybe it will get there some day.
It’s a clean, minimalistic IRC client, completely extensible through plugins. Ideally most of the core is written using such plugins. The entire thing should be themable, and the default theme should be programmer-friendly, and you can see chat logs.

Requirements: –
Demo: https://github.com/slate/slate
License: MIT License
HubSpot Messaging Library is Alerts for the 21st century. It show transactional messages in your app. You can easily wrap AJAX requests with progress, success and error messages. You can also add action links to your messages. It works in everything modern, and IE7 and above. It requires jQuery framework.

Requirements: jQuery Framework
Demo: http://github.hubspot.com/messenger/
License: License Free