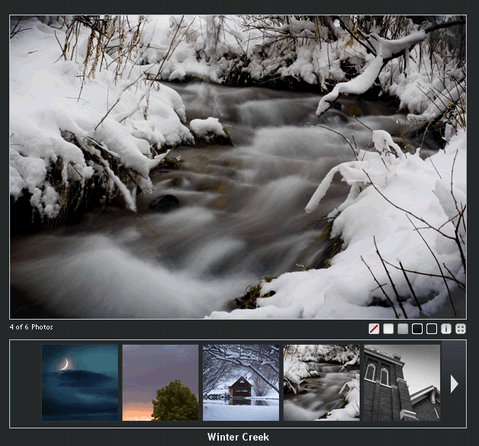
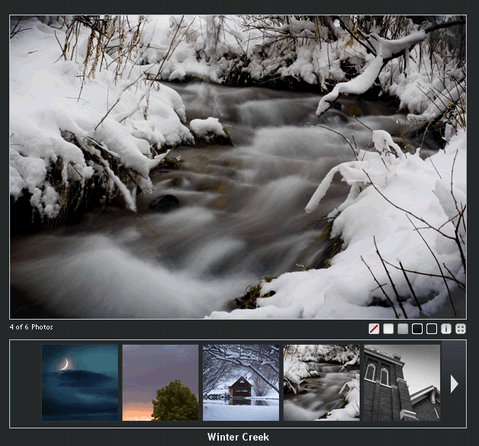
(E)2 Photo Gallery is an open source gallery built with Mootools Javascript Library the compact, modular, Object-Oriented javascript framework. Designed to allow you to upload your photos to a desired folder, tell the (E)2 Photo Gallery what folder to look at and it will automatically load the images using PHP. It looks very good and easy to use. You can customised it with different designed skins easily. However, currently it is not possible to have multiple galleries on one page.

Requirements: Mootools Javascript Library
Demo: http://www.e2interactive.com/e2_photo_gallery/demo.php
License: License Free
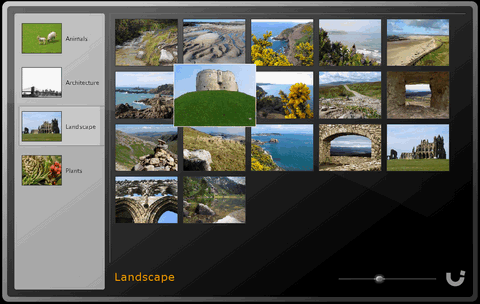
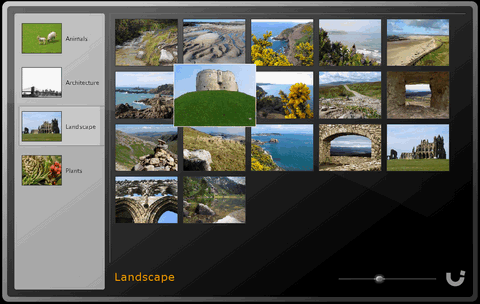
We have got an official User Interface Library of jQuery eventually… It is called jQuery UI, is a set of themable widgets and interactions, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications.The core of the library revolves around different mouse interactions, namely drag and dropping, sorting, selecting, and resizing.
On top of the core interactions are built a number of reusable widgets, including accordions, date pickers, dialogs, sliders, table sorters, and tabs. Finally, the library is finished off with a few effects that you can use to liven up your site, specifically magnifier and shadow. The photo gallery and the speed testing application is particular impressive which shows you the power of the UI.

Requirements: jQuery Javascript Framework
Demo: http://ui.jquery.com/
License: MIT License / GPL License
Code Central has shown us how easily one can create a lightbox using YUI’s Dialog class. The lightbox incorporated many new features, along with old features such as drop and drag, it has an image preloader, it can scale large images to fit the window, it has a maximum button that allows you to inflate scaled images. You can even double click on the title bar to switch between maximized and scaled mode (for images that are larger than browser’s window area). You can also hide the lightbox conveniently by clicking on the image.

Requirements: Firefox 2+, Netscape 8+, IE 6+, Opera 9+
Demo: http://test.thecodecentral.com/demos/lightboxrev/lightbox.html
License: License Free

Yes, it is true that dfGallery is one of the best Galleries currently on the web! It is a Flash Gallery with a lot of great features. It allows integration of most popular photo sharing sites like Flickr , Picasa , Photo Bucket and Fotki along with background music. It also supports both RSS and Custom Images. You can easily set the language for the dfGallery by setting values for a few xml nodes in the gallery.xml file. User can also swicth to full screen mode to view the gallery as well. dfGallery is easy to customised, for exmaple, Time duration of the slideshow, Pause slideshow, Link Images, Hide Menu System and Scale the images from RSS feeds.

This gallery fulfills all the needs of even a professional photographer or even a freelance artist. dfGallery is still in Alpha stage because there will be a lot more feature additions. This is really similar to the Gallery at Slideshowpro.net for which they charge $25 but here is the Gallery for FREE.
Requirements: PHP version 5+ and Flash player 7+
Demo: http://www.dezinerfolio.com/2007/06/07/dfgallery/
License: License Free
Deziner Folio found an Flash XML Gallery from one of his old download collections. It looks very nice and east to use. You can create different albums within the gallery. It allows One-Click integration with Flickr and Picasa. All pictures are stored in the XML and the Folders. Simply place the Thumbnails under /images/thumbs and the Actual Images under /images.

Requirements: Modern Browsers with Flash
Demo: http://www.dezinerfolio.com/works
License: License Free
Christopher Einarsrud was intended to develop a flash photo gallery called Polaroid Gallery for his online portfolio in year 2006, but he ended up going for something completely different. He thought that it might come in handy for someone else, so he decided to release it as a free and open source flash gallery for everyone. All the photos are displayed as Polaroid Photos, you can move them around with your mouse. You can also double click on each photo to zoom in. Polaroid Gallery looks so fresh and stunning that I would like to have one too.

Requirements: Modern Browsers with Flash
Demo: http://www.no3dfx.com/polaroid/
License: Creative Commons License
Couloir Slideshow is a demonstration of Flash-like behavior implemented solely in Javascript, HTML, and CSS. It is a very good resources for creating a gallery with resizing and fading effects. You are permitted to use it on your own project so long as you do so according to the rules outlined in the Creative Commons ‘Attribution-ShareAlike 2.0’ License and the license terms contained in the associated, third-party APIs.

Requirements: Any Modern Browsers with Javascript Enabled
Demo: http://www.couloir.org/js_slideshow
License: Creative Commons License
LightWindow is the most powerful modal window I have seen so far. It has so many features, you have the complete ability to style and position it. It is very easy to implement as well. Lastly, most moal window application didn’t actually test for their media types and how they behaved in other browsers and operating systems. However, LightWindow has done a great job, other than images, inline content, iframe content and ajax content, it also supports Quicktime Movie, SWF and PDF.

Requirements: Any Modern Browsers
Demo: http://stickmanlabs.com/lightwindow/#demos
License: MIT License
 ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal. A modal window is a child window which requires the user to interact with it before they can return to operating the parent application. Modal windows are commonly used in GUI systems to absorb user awareness and to display emergency states.
ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal. A modal window is a child window which requires the user to interact with it before they can return to operating the parent application. Modal windows are commonly used in GUI systems to absorb user awareness and to display emergency states.

Requirements: Internet Explorer 6.0+, Firefox 1.5+, Opera 9.0+, Safari 2.0+
Demo: http://jquery.com/demo/thickbox/#examples
License: MIT, GNU License
SmoothGallery is a javascript gallery and slideshow system using MooTools. It allows you to have simple and cross-fading image galleries, timed slideshows and showcases.Unlike Lightbox 2, you can define the time of switching pictures automatically.And also, you can jump to a specific picture from the pictures menu and do not need to flick through all pictures in between.

Requirements: Firefox, Opera, Safari, Internet Explorer 6.0+
Demo: http://smoothgallery.jondesign.net/showcase/gallery
License: GPL License