Feature List is a simple jQuery plugin that enables simple and easy creation of an interactive “Featured Items” widget. The size is less than 2k. And it is reusable on multiple containers and work as a slideshow. Feature List can be styled easily with custom HTML/CSS too.
This plugin is managed to implement quite quickly. The script requires two arrays of items – for tabs and output. When user clicks on one of tab the script finds corresponding output item by index and starts fading.

Requirements: jQuery Library
Demo: http://jqueryglobe.com/labs/feature_list/
License: MIT License
Floom is a Blinds-effect MooTools Slideshow. There are two ways of setting Floom up. One is the object way, where you specify the image url and the caption using the key-value notation. The second one is by simply passing a element collection, ie. $$('#blinds img'), where the passed element has to be the actual image collection.

Requirements: Mootools Framework
Demo: http://nouincolor.com/floom/1.0/Demos/
License: MIT License
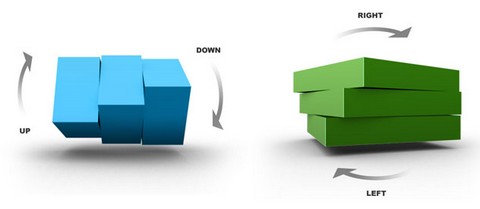
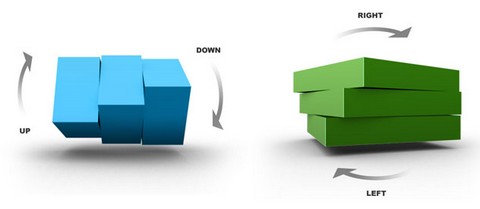
CU3ER is an image slider initially conceived to create 3D transitions between slides, turned out to be a convenient and multifunction solution that can be applied in a range of website building areas, from content slider to feature slider and image & banner rotator.
If you’d like to experience more creativity in web development, are striving to more visually appealing content, and prefer to have even more unique image transitions on your websites, try the CU3ER. You can use CU3ER free of charge for your personal and/or commercial projects.

Requirements: Flash Player 9+
Demo: http://www.progressivered.com/cu3er/
License: License Free
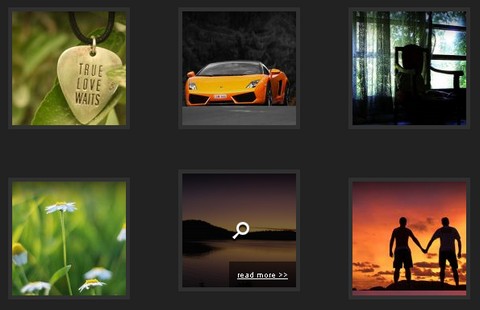
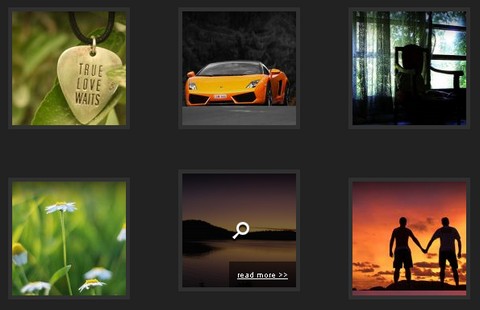
Thumbnails of photos is very common part of any website. We have seen a lot of innovation and beautiful representation of thumbnails. Recently Nitin Hayaran has demonstrated how to create a beautiful hover effect on thumbnails using Mootools.
Beautiful Thumbnail Effect is just a demo of the possibilities. One can use the same technique to show the Title of the Image or RunTime and Title of Video Thumbnail.

Requirements: Mootools Framework
Demo: http://www.nitinh.com/static/Thumbnails/index.html
License: License Free
AnythingSlider is an attempt at bringing together the functionality of “featured content†slider, “start/stop slider“, “moving boxes“ and adding new features. In other words, to create a really “full featured†slider that could be widely useful. This is a plugin, which makes implementing it and customizing it much easier.
It supports Auto-playing (start playing or stopped). Pauses autoPlay on hover is optional. Each slide has a hashtag (can link directly to specific slides). Infinite/Continuous sliding (always slides in the direction you are going, even at “last†slide).

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/AnythingSlider/
License: License Free
DreamCSS has written a tutorial explains how to Create Beautiful jQuery sliders with image description and name. The gallery looks so simple but elegant. The text effect it displays the image title and description is very attractive as well.

Requirements: jQuery Framework
Demo: http://dreamcss.comli.com/jquery sliders/
License: License Free
MegaZine 3 is an open source pageflip/flashbook engine, written completely in AS3. It generates an interactive book, which can then be flipped through by the user. MegaZine 3 uses a completely dynamic approach, allowing full configuration through an external XML file. This makes it easy to set up books even if you do not even own the Flash IDE.
MegaZine 3 automatically generates a control bar that allows jumping to every individual page. It also generates thumbnails for the pages, to make it easier for the user to find a page again, or getting a first impression.

Requirements: Flash Required
Demo: http://megazine.mightypirates.de/demo/index.html
License: LGPL License
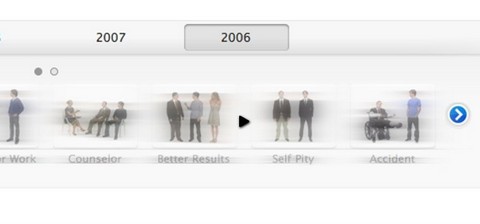
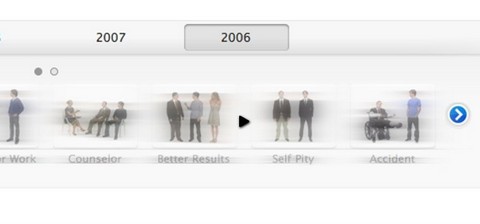
jQueryforDesigners has added a scrolling carousel that worked in the same way the carousel worked on the Apple Mac ads page. They have published a tutorial which walk through the fundamentals of scrolling carousel, and how they have created jQuery Infinite Carousel.
The trick is building the DOM with the cloned nodes, because we’ve cloned the start of the list to the end of the list, when we scroll off the last items, it looks like we’ve looped back round. Once the animation completes, we change the scrollLeft position back to the real first items.
This scrollLeft isn’t visible to the user since the overflow is hidden, and so it creates the effect of being infinitely sliding from left or right.

Requirements: jQuery Framework
Demo: http://jqueryfordesigners.com/demo/infinite-carousel.html
License: License Free
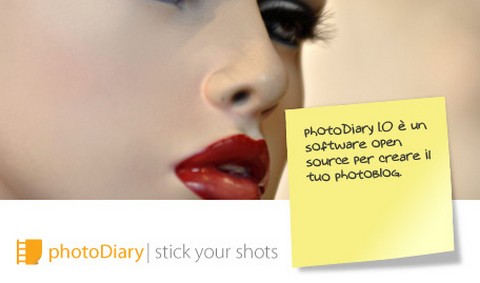
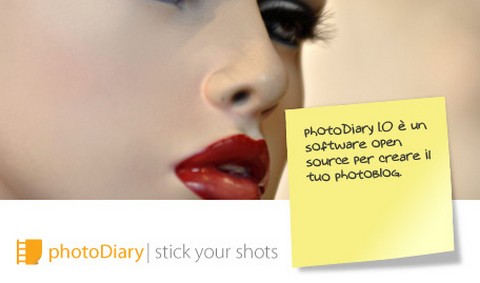
PhotoDiary is a web application which lets you to easily publish a brand new photo blog on the web. The application frontend is built upon Flash technology and data is managed through a dedicated web control panel, developed in PHP.
The interesting thing about PhotoDiary is that users who are viewing your PhotoDiary are able to add comments by putting yellow sticky notes on the photos.
To run PhotoDiary on your own web server, support for MySQL, PHP and GD Library technologies is required. This software is published according to a GNU GPL3.

Requirements: Flash,MySQL, PHP and GD Library
Demo: http://photodiary.webgriffe.com/demo/
License: GPL v3 License
Flashtuts has published: Build a Dynamic Flash Gallery with Slider Control. In the tutorial, you will learn how to create a flash gallery which displays all image files in a given directory, with a slider that is used to browse easily through the images.
The flash gallery is still low on functionality. The loaded images all need to be the same size and do not have a larger preview. You could add a resizing function and an option to view a larger preview of the image when clicked. Furthermore, an option to browse left or right with buttons or with a keyboard event could be added.

Requirements: Flash Required
Demo: http://besofresh.com/flashtuts/full.html
License: License Free