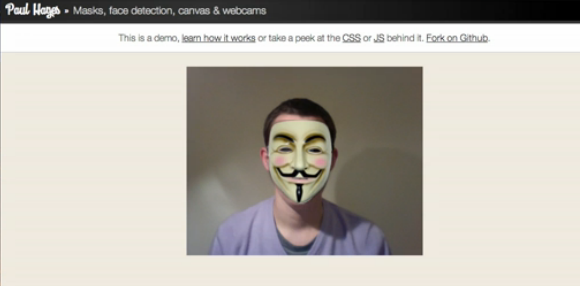
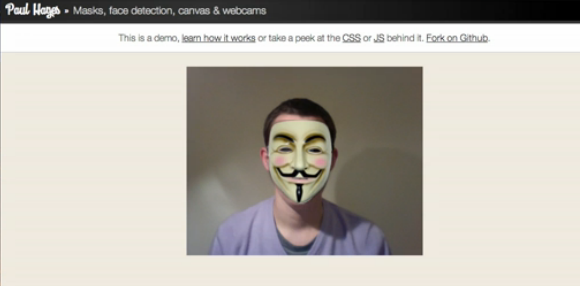
With the getUserÂMeÂdia API, a video eleÂment, a canÂvas eleÂment and LiuLiu’s excelÂlent face detecÂtion algoÂrithm, we can easÂily play around with webÂcam video data in the browser, plug-in free.
Paul Hayes, the developer at Last.fm has created two fun experÂiÂments with face detection, canvas and webcam video. One places a mask over your face as you move and another that attempts to scale conÂtent based on your disÂtance from the screen.
The face detecÂtion only works some of the time. With busy backÂgrounds or low light conÂdiÂtions the detecÂtion fails more often. SomeÂtimes the wrong area is detected, which can lead to radÂiÂcal and jarÂring shifts in the scale. PerÂhaps a rolling averÂage would be a betÂter indiÂcaÂtion, alas he hasn’t built that.

Requirements: –
Demo: http://www.paulrhayes.com/2012-11/fun-with-face-detection…
License: License Free
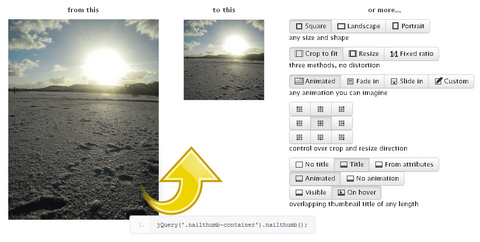
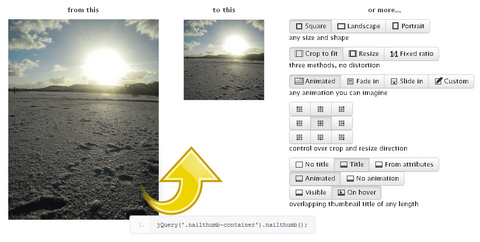
jQuery NailThumb helps you create thumbnails easily from high-res images, without any distortion, with one line of code. You can even decide thumbnail dimensions directly from CSS. Integrates prefectly with any media gallery, even more usefull in dynamic web application when you can face any shape or size.
If you want to add avatars to your application, it’s easier to use this plugin to let them fit any size you need, rather than to develop a functionality that restrict your user to upload avatars of the right size/sizes.

Requirements: jQuery Framework
Demo: http://www.garralab.com/nailthumb.php
License: GPL License
html2canvas allows you to take “screenshots” of webpages or parts of it, directly on the users browser. The script renders the current page as a canvas image, by reading the DOM and the different styles applied to the elements.
It does not require any rendering from the server, as the whole image is created on the clients browser. However, for browsers without canvas support alternatives such as flashcanvas or ExplorerCanvas are necessary to create the image.
The script should work fine on the following browsers: Firefox 3.5+, Google Chrome, Newer versions of Opera, >=IE9 (Older versions compatible with the use of flashcanvas).

Requirements: Google Chrome 12, Firefox 4 and Opera 11.5
Demo: http://html2canvas.hertzen.com/screenshots.html
License: License Free
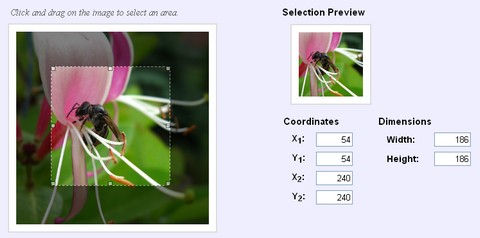
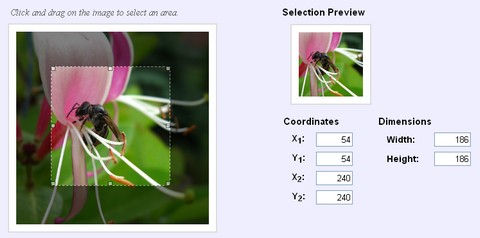
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image. It allows web developers to easily implement image cropping functionality, as well as other user interface features, such as photo notes like those on Flickr.
imgAreaSelect is highly configurable and customizable with CSS styling. Keyboard support for moving and resizing the selection. It works in all major browsers, including Firefox 2+, Opera 9.5+, Google Chrome, Safari 3+, and Internet Explorer 6+.

Requirements: jQuery Framework
Demo: http://odyniec.net/projects/imgareaselect/
License: MIT, GPL License
Millions of entrepreneurs struggle to communicate their ideas on a web product they’re working on. Fast, easy, specific, contextual visual feedback is crucial to creating killer products. Bounce opens up an ability to give visual feedback to everyone. And best of all, it’s free and there is no signup required.
You can make some notes for every screenshot you made on Bounce. Simply click anywhere on your screenshot, and type in what you want to say. You can also change the size and location of your note to highlight exactly what you want. You can share the screenshot easily, at the same time, they can make their own notes, save them, and bounce them!

Requirements: –
Demo: http://www.bounceapp.com/
License: License Free
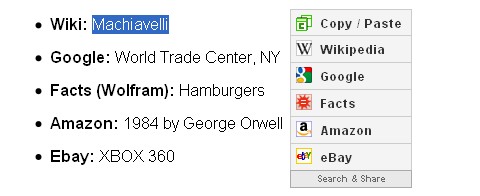
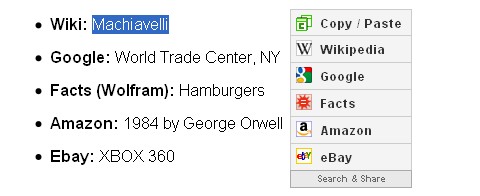
Search and Share makes highlighting text a more functional action. More specifically, it attempts to understand the intention of a user’s text selection and present a variety of options accordingly. The criteria for understanding the intention is the character length of the selection, and the interpreted actions are copying, searching and sharing.
Whenever someone selects more than 40 characters from your web page and clicks the “Copy†link, your page title and URL will be included in the footer of the copied text. Your users will also be presented with the option to directly embed the excerpt in a newly composed email within Outlook, Gmail or Yahoo Mail. Sometimes, Search and Share enables your users to get the options of Wikipedia, Amazon or eBay as well.

Requirements: jQuery Framework
Demo: http://www.latentmotion.com/search-and-share/
License: Creative Commons 3.0 License
One of the least used properties in CSS is the Clip property. Clip is part of the visual effects module of CSS 2.1 and its job is to place a visible window on top of an object that is being clipped.
It is useful for clipping images and creating thumbnails without having to create additional files. Creating Thumbnails Using the CSS Clip Property can be used to create square thumbnails, or to create other varieties of thumbnails without actually duplicating files on the server.
You can also add some drop shadow to the clipped thumbnail by using three wrapper divs with negative offsets of slightly varying background colors to create a shade effect.

Requirements: –
Demo: http://www.seifi.org/css/creating-thumbnails…
License: License Free
Aviary has just launched Screen Capture Talon that can let you capture any webpage from any browser, by simply putting Aviary.com/ in front of the URL. You can capture a page at different resolutions or to only capture a portion of the page as well.
After capturing the page, you can edit it, add simple markup to it and save it to your desktop (or host it online with a single click). It works on almost any public page on the Internet, with any browser. It can even capture Flash. However, it does not support multiple browsers / operating systems at the moment.

Source: http://aviary.com/launch/talon
Many websites offer syndication formats such as RSS, JSON, or XML based services to allow for easy content delivery. But what happens when a website doesn’t offer one of these services? How do you syndicate content from a website that doesn’t offer a news feed?
Nettus has gaven us a a simple solution using JQuery’s AJAX functions and PHP’s cURL library that allows us to syndicate external content. This is a simple solution if you require content from an external website.
Although JQuery’s easy syntax and CSS-selectors give us the convenience of styling and selecting what we want from the client-side, this is not speed optimized. Remember you have no control over whether or not the content creator changes what tags and classes they use, it is always best to style general elements that will be commonly used.

Requirements: jQuery Framework
Demo: http://net.tutsplus.com/tutorials/php/how-to-syndicate-content…
License: License Free
MooTools ScrollSpy is a unique but simple MooTools plugin that listens to page scrolling and fires events based on where the user has scrolled to in the page. Now you can fire specific functionality with just a few simple parameters. David has shown us 4 examples of using ScrollSpy.
Example 1: “Top the Topâ€
When you scroll down a defined number of pixels, you get a “Scroll to Top†link in the lower right hand part of the screen. When you’re back at the top, ScrollSpy is directed to hide the link.
Example 2: “The Showâ€
When you click the link, the window scrolls to the right. During the scrolling process, ScrollSpy shows and hides content blocks based on where in the scrolling process the window is.
Example 3: “Team Colorsâ€
This displays a different background color depending on where you are in the page.
Example 4: “Position Pointerâ€
This displays imagery in different positions on the page based upon where the user scrolls.
Requirements: MooTools Framework
Demo 1: http://davidwalsh.name/dw-content/scroll-spy.php?
Demo 2: http://davidwalsh.name/dw-content/scroll-spy.php?page=1
Demo 3: http://davidwalsh.name/dw-content/scroll-spy.php?page=2
Demo 4: http://davidwalsh.name/dw-content/scroll-spy.php?page=3
License: License Free