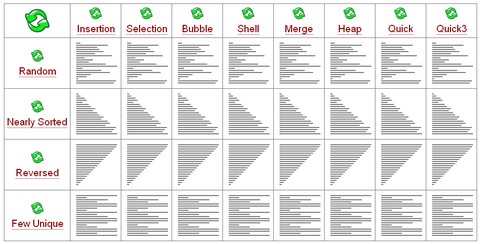
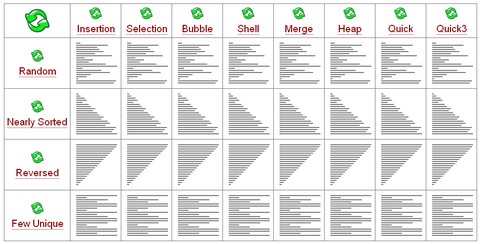
Sorting Algorithm Animations show 8 different sorting algorithms (Insertion, Selection, Bubble, Shell, Merge, Heap, Quick and Quick3) on 4 different initial conditions (Random, Nearly Sorted, Reversed and Few Unique).
These visualizations are intended to show how each algorithm operates and the advantages and disadvantages of each of them. It has concluded that there is no best sorting algorithm.The worse-case asymptotic behavior is not the deciding factor in choosing an algorithm. And also, the initial condition affects performance as much as the algorithm choice.

Source: http://www.sorting-algorithms.com/
Sprockets is a Ruby library that preprocesses and concatenates JavaScript source files. It takes any number of source files and preprocesses them line-by-line in order to build a single concatenation.
Specially formatted lines act as directives to the Sprockets preprocessor, telling it to require the contents of another file or library first or to provide a set of asset files (such as images or stylesheets) to the document root. Sprockets attempts to fulfill required dependencies by searching a set of directories called the load path.
If you use and contribute to open-source JavaScript frameworks and libraries that use Sprockets, like Prototype and script.aculo.us, the build processes for those scripts can be integrated directly into your application. That makes it possible to track the latest development versions of your framework and library dependencies by adding their repositories to your Sprockets load path.

Requirements: Ruby on Rails Framework
Demo: http://getsprockets.org/
License: MIT Licenses
Sometimes, documentation isn’t always enough to learn about APIs. We need examples that I can play with. That’s why Ben Lisbakken released AJAX API Playground for teaching developers how to use Google’s JavaScript APIs.
The AJAX APIs Playground is currently loaded with over 170 samples for 8 Google JavaScript APIs (Maps, Search, Feeds, Calendar, Visualization, Language, Blogger, Libraries and Earth) that you can edit and run to help you explore what Google’s APIs have to offer.
There are also save and export features. The save feature allows you to hold onto an edited sample so you can continue working on it later, while export lets you modify a sample and publish the code to a permanent url.

Source: AJAX API Playground
Minify is a PHP5 app that can combine multiple CSS or Javascript files, compress their contents (i.e. removal of unnecessary whitespace/comments), and serve the results with HTTP encoding (gzip/deflate) and headers that allow optimal client-side caching.
Yahoo’s Combo Handler and Google’s AJAX Libraries API both serve content from their heavy-duty CDNs and potentially increase the chance that your visitor will already have a file in her browser cache. Neither service serves custom content that you provide. You may wish to use these services to serve popular libraries and Minify to serve your code.
Minify is distributed under the New BSD License, which means that you’re free to use, modify, and redistribute Minify or derivative works thereof, even for commercial purposes, as long as you comply with a few simple requirements. See the License file for details.

Requirements: –
Demo: http://code.google.com/p/minify/
License: New BSD License
Blackbird offers a dead-simple way to log messages in JavaScript and an attractive console to view and filter them. You might never use alert() again. You can add Blackbird to your page easily, simply download the files and place them on your server or in a local directory on your computer. And then Include blackbird.js and blackbird.css in your page. Blackbird is has been smoke-tested on Internet Explorer 6+, Firefox 2+, Safari 2+, Opera 9.5.

Requirements: Internet Explorer 6+, Firefox 2+, Safari 2+, Opera 9.5
Demo: http://www.gscottolson.com/blackbirdjs/
License: MIT License

IMG·2·JSON is a simple Google App Engine python application which extracts metadata from images and returns the results as a JSON string. To use IMG·2·JSON all you need to do is perform a request for the fetcher-script URL hosted on Google App Engine.
And then it will return the mimeType, width, height, byteSize and EXIF metadata extracted from the image (such as Camera Manufacturer, Model, Orientation, Date, GPS position, etc). I found it useful for developing web application that needs to identify, sort or find images. How about developing a search engine for images?
Requirements: –
Demo: http://img2json.appspot.com/
License: License Free
Sometimes when we are developing web applications, we would like to allow users using hotkeys to trigger some functions (e.g. Alt-d to delete a record). How can we achieve it easily? jQuery.Hotkeys plugin lets you easily add and remove handlers for keyboard events anywhere in your code supporting almost any key combination. It takes one line of code to bind/unbind a hot key combination. And it works with Safari, Opera, Firefox and IE.

Requirements:jQuery Framework
Demo: http://jshotkeys.googlepages.com/test-static.html
License: MIT License
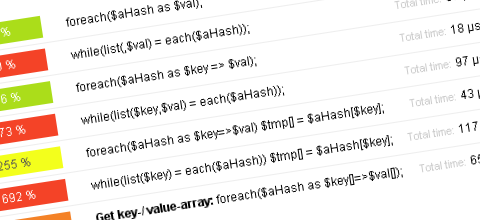
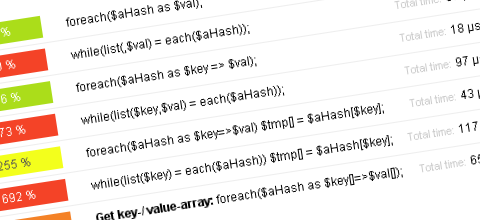
PHPBench was constructed as a way to open people’s eyes to the fact that not every PHP code snippet will run at the same speed. You may be surprised at the results PHPBench generates. It was also created so that you would be able to find discovery in these statistics and then maybe re-run these tests in your own server environment to play around with this idea yourself, by using the code examples. You can see some interesting conclusions from PHPBench as follow as well.

1. Surprising results show that if you implement sizeof() there is almost no difference in whether calculating the size of a loop in advance.
2. In reality the echo and print functions serve the exact purpose and therefore in the backend the exact same code applies. The one small thing to notice is that when using a comma to separate items whilst using the echo function, items run slightly faster.
3. The while loop 90% of the time is indeed slightly faster.
Requirements: –
Demo: http://www.phpbench.com/
License: License Free
One of the keys to getting your pages to load quicker is to make fewer HTTP requests. So, for example, if you have 6 javascript files it would be much quicker for you to join all the JavaScript together into one file and serve that instead. You can decrease the loading time further by minify your JavaScript, CSS and HTML. And also, by gzipping your page’s components and adding a far-future expires header can make your pages load faster as well.
However, doing all these manually is a pain. Aciddrop has set up a PHP script to automatically do them for you. On the test page the load time with the compressor turned on was generally below second, and without the compressor between 3-5 seconds. The Yahoo Yslow rating went from F(45) to A(97) as well.
Requirements: PHP 4+
Demo: http://aciddrop.com/2008/01/21/boost-your-website-load-time…
License: LGPL License
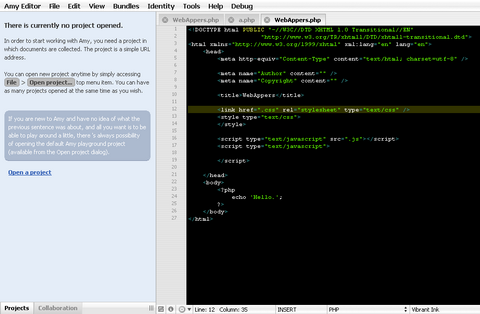
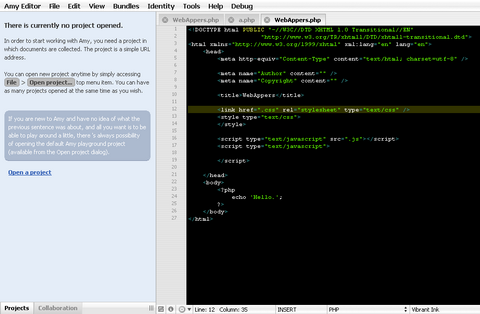
Amy Editor is a collaborative text and source code editor for developers. It support JavaScript, Ruby, PHP, C#, Java, HTML, YAML, etc… programming languages. It has Syntax Highlighting, Smart indentation for each language, Code folding, Unlimited undo/redo, Customizable key shortcuts, etc… You can easily change the color themes of the editor easily.
Word completion is another killer feature. Simply pressing Esc on uncompleted word you’re writing will cause the editor to lookup any combination of document words starting by the same sequence of characters in both directions (before and after current word). You will be offered the nearest word followed by second-nearest etc. To toggle among word variations, simple keep pressing Esc key. You can start trying Amy Editor by simply accessing “File” > “New From Template” > “PHP” > “Common HTML / PHP Document”.

And also, you can easily embed Amy Editor to your own web page. Simply create a textarea matching your design in size and location and mark it by special amy attribute. Then load Amy using <script … tag with desired bundle and theme. You can view the Embedded Amy. You can also view the details of Amy Editor here.
Requirements: –
Demo: http://www.april-child.com/amy/amy.php
License: License Free