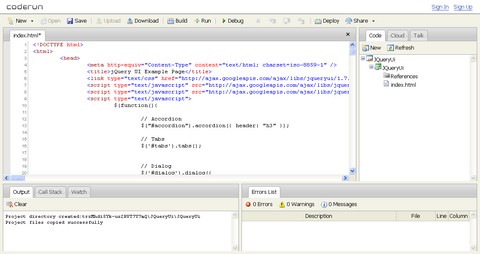
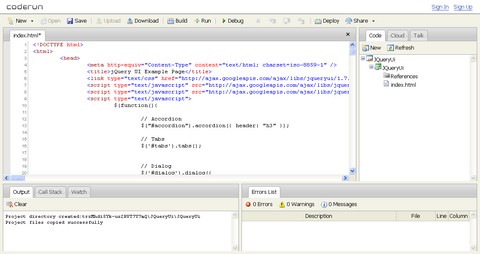
CodeRun Studio is a free, cross-platform Integrated Development Environment (IDE), designed for the cloud. It enables you to easily develop, debug and deploy web applications using your browser. CodeRun Studio can be used instead or alongside your existing desktop IDE. You can upload existing code in order to test it in the cloud or for sharing with your peers.
CodeRun features native support for C#/.NET (3.5), PHP (5.1), JavaScript, HTML and CSS. C# support includes ASP.NET, WCF, Silverlight and WPF browser application development and deployment. Database support includes SQL Server 2005 and Amazon SimpleDB. This means you do not have to learn anything new in order to begin working with CodeRun. Simply upload you existing code, or start from one of the built-in templates.

Requirements: –
Demo: http://www.coderun.com/ide/
License: License Free
Ymacs is an Emacs-like editor that works in your browser. Which applies, at this state of affairs, only if your browser is Firefox. It looks pretty good with other browsers, but it is unable to catch all the required key bindings at the moment.
If you are an Emacs user, then you should feel like home with Ymacs. By default Ymacs uses Emacs idioms and key bindings. It should be easy to customize it, however, to mimic other editors.

Requirements: –
Demo: http://www.ymacs.org/
License: BSD License
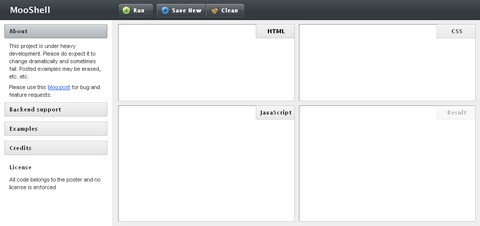
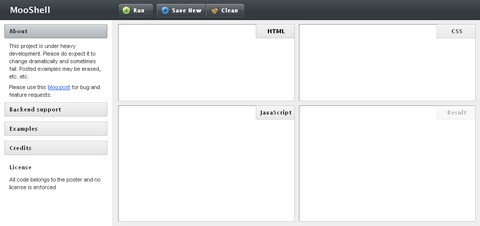
We have featured JS Bin 2 days ago. And our lovely readers have pointed out MooShell, which helps us writing and testing HTML, CSS and Javascript too. You can easily debug your Mootools code online with MooShell. Just load the page, edit relevant fields and load the result into an iframe. Also, it does allow to save results for further usage like this example.
However, MooShell is still in an early stage of development and definitely lacks some features. Plans are to implement logging, choice of javascript libraries (currently works with MooTools 1.2.3 only), and more.

Requirements: –
Demo: http://mooshell.net/
License: License Free
JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.
JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.
The original idea spawned from helping developers debugging an Ajax issue. The original aim was to build it using Google’s app engine, but in the end, it was John Resig’s Learning app that inspired Remy Sharp to build the whole solution in JavaScript with liberal dashes of jQuery and a tiny bit of LAMP for the saving process.

Requirements: –
Demo: http://jsbin.com/
License: License Free
On blogs that like to share snippets of code, it is common to use the <pre> tag to wrap the code so that the spacing/indenting is maintained and long lines do not wrap. While this is desirable behavior, it can be undesirable to have those un-wrapped lines break out of their containers awkwardly and overlap other content.
On Digging Into WordPress, they taught us How to Make an Expanding Code Box by using JavaScript (jQuery) to solve this problem. One solution could potentially be to use only CSS and expand the width with something like pre:hover, but JavaScript is more elegant. It expands only when needed. It expands only to as wide as needed. And also, it expands with animation.

Requirements: jQuery Framework
Demo: http://diggingintowordpress.com/2009/07/making-an-expanding-code-box/
License: License Free

XRegExp is an open source (MIT license) JavaScript library that provides an augmented, extensible, cross-browser implementation of regular expressions, including support for additional syntax, flags, and methods.
XRegExp adds new regex and replacement text syntax, including comprehensive support for named capture. It also provides a suite of 12 functions and methods that make complex regex processing a breeze. And it lets you easily create and use plugins that add new syntax and flags to XRegExp’s regular expression language.
XRegExp is fully compliant with the regular expression flavor specified in ECMA-262 Edition 3 (ES3), and has been tested with Internet Explorer 5.5–8, Firefox 2–3, Safari 3–4, Chrome 1–2, and Opera 9. XRegExp uses feature detection—no browser sniffing.
Requirements: –
Demo: http://xregexp.com/
License: MIT License

Less is Leaner css. Less extends css by adding: variables, mixins, operations and nested rules. Less uses existing css syntax. This means you can migrate your current .css files to .less in seconds and there is virtually no learning curve.
Variables
Variables allow you to specify widely used values in a single place, and then re-use them throughout the style sheet, making global changes as easy as changing one line of code.
Mixins
Mixins allow you to embed all the properties of a class into another class by simply including the class name as one of its properties. It’s just like variables, but for whole classes.
Nested Rules
Rather than constructing long selector names to specify inheritance, in Less you can simply nest selectors inside other selectors. This makes inheritance clear and style sheets shorter.
Operations
Are some elements in your style sheet proportional to other elements? Operations let you add, subtract, divide and multiply property values and colors, giving you the power to do create complex relationships between properties.
Requirements: Ruby on Rails
Demo: http://lesscss.org/
License: Apache License

Developer Kevin van Zonneveld was once working on a project with a lot of client(JS) / server(PHP) interaction, and he found himself coding PHP functions (like base64_decode & urldecode) in JavaScript to smoothen communication between the two languages.
He stored the stored the functions in a file called PHP.JS which was included in the project. But even when the project was done, it remained fun trying to port PHP functions to JavaScript, and so the library grew.
Kevin decided to share the little library on his blog, triggering the enthusiasm of a lot of PHP developers longing for PHP functionality in JavaScript. PHP.JS is an open source project in which they try to port PHP functions to JavaScript. By including the PHP.JS library in your own projects, you can use your favorite PHP functions client-side.
Requirements: Javascript Enabled
Demo: http://phpjs.org/
License: MIT and GPL Licenses
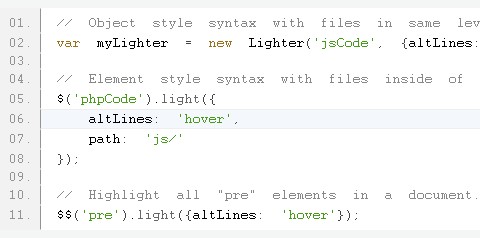
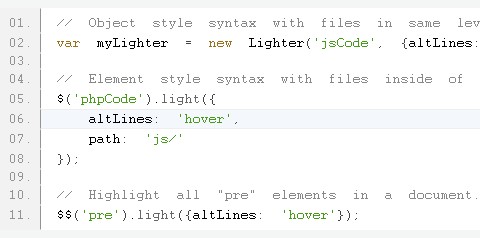
Lighter.js is a free syntax highlighting class developed with MooTools. It was created with the MooTools developer in mind and takes advantage of many of the Framework’s features. Using it can be as simple as adding a single script to your webpage, selecting the elements you wish to highlight, and Lighter.js takes care of the rest. Lighter.js has been tested on Safari 2+, Internet Explorer 6+, Firefox 2+ and Opera 9+.

Requirements: MooTools Framework
Demo: http://pradador.com/code/lighterjs/
License: MIT License
Code reviews play an integral part in the development process for making quality software. We can find out security holes, memory leaks, poor queries and heavy file structures from code reviews. Unfortunately, these reviews are also very time consuming.
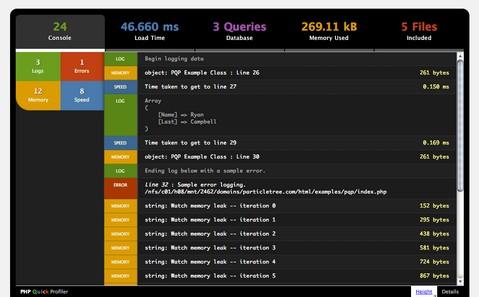
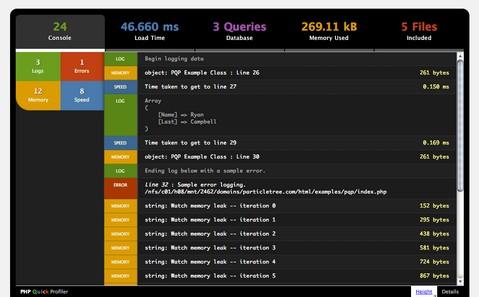
We spend a lot of time echoing queries, memory stats and objects to the browser just to see how they are being used in the code. To reduce this repetition, Ryan Campbell has invested some time creating the PHP Quick Profiler (PQP). It’s a small tool (think Firebug for PHP) to provide profiling and debugging related information to developers without needing them to add a lot of programmatic overhead to their code.
Now, we only need to toggle one config setting to true and we can have access to an automated tool to help create a faster and more consistent review experience. Since anyone can use it, PQP also gives the initial developer an idea of where their code stands before the review.

Requirements: –
Demo: http://particletree.com/examples/pqp/
License: License Free