Sinon.JS is a Standalone test spies, stubs and mocks for JavaScript. No dependencies, works with any unit testing framework. A test spy is a function that records arguments, return value, the value of this and exception thrown (if any) for all its calls.
Test spies are useful to test both callbacks and how certain functions/methods are used throughout the system under test. Use a stub when you want to control a method’s behavior from a test to force the code down a specific path. Mocks are fake methods (like spies) with pre-programmed behavior (like stubs) as well as pre-programmed expectations.

Requirements: –
Demo: http://sinonjs.org/
License: BSD License
Mobile Application Developers, while able to produce amazing applications, are limited by the native browsers own limited functionality. Basic features available on desktop browsers are completely absent from mobile browsers. The ability to view source code, debug javascript, or even execute a javascript command from a console are all tools developers have come to expect while developing websites.
This is where Socketbug fills the gap! Socketbug is a Remote Debugging Utility built using Socket.IO. This means you can now use modern browsers ( both mobile and desktop ) to work together to allow you to remotely debug you mobile web applications.

Requirements: –
Demo: http://www.socketbug.com/
License: LGPL License
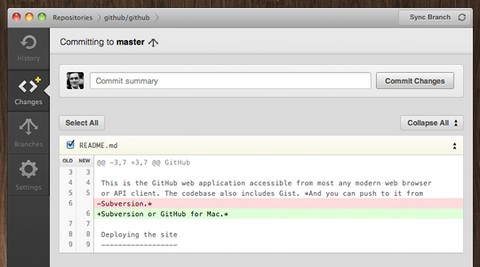
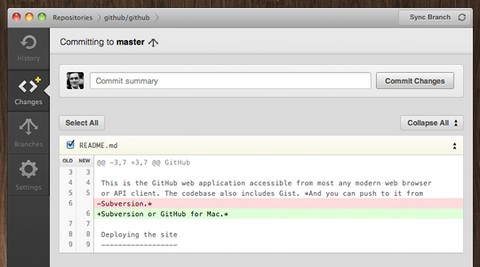
GitHub for Mac has just launched recently. Now you can Clone repositories, Browse history, Commit changes, Branch code, and Share code on github.com as simple as possible. The sync button pushes your changes to GitHub and pulls down other’s changes in one operation.
You can add a repository by dragging a folder to the application. When you add repositories to GitHub for Mac, they automatically match them up with any organizations you belong to.

Requirements: Mac
Demo: http://mac.github.com/
License: –
Giving one-off feedback on coding errors is a pain. You just want to share a quick, contextual note with someone, but there aren’t any good tools out there to help you do it.
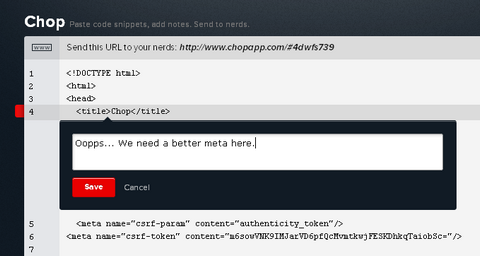
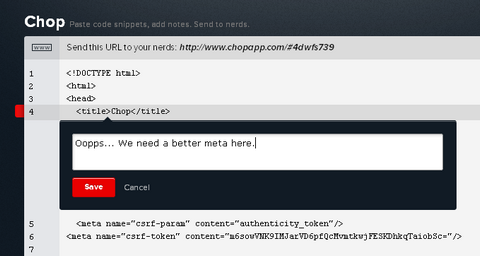
Chop is a simple way to add notes to a code snippet and share them. Chop is a quick and easy way to let the offending engineer know the error of their ways. Just copy and paste the lines in question, add your notes and share them with a unique URL.
The person you share with will have the chance to pull out their Chopper and comment right back. You can keep the conversation going and even add more people to the mix if need be.

Requirements: –
Demo: http://chopapp.com/
License: License Free

Git is a free & open source, distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
Every Git clone is a full-fledged repository with complete history and full revision tracking capabilities, not dependent on network access or a central server. Branching and merging are fast and easy to do.
Anthony Feint has written a great article explaining Why and How Did He Learn Git. And you should also check out Git Immersion, which is a guided tour that walks through the fundamentals of Git, inspired by the premise that to know a thing is to do it.
Requirements: –
Demo: http://git-scm.com/
License: GPL License
The HEAD section is the worst place to load scripts. It’s painfully slow. The more and the bigger the worse it gets. Move the scrips to the bottom of the page and you cannot use HTML5 and CSS3 safely.
The single best solution to this universal problem is to include Head JS on top of the page and load rest of the scripts with it. Head JS speeds up, simplifies and modernizes your site. Head JS loads scripts in parallel without blocking the page. The performance will be improved even with a single minified script.

Requirements: Javascript Enabled
Demo: http://headjs.com/
License: MIT License
Snippet jQuery Syntax Highlighter is built on top of the SHJS script found on SourceForge. Snippet provides a quick and easy way of highlighting source code passages in HTML documents. There are 39 unique color schemes to choose from.
It has been tested compatible in IE 6, IE 7, IE 8, FF 3.6, Chrome 6.0, Safari 5.0, Opera 10.62. This script is released under the MIT license and is completely open to modification and redistribution.

Requirements: jQuery Framework
Demo: http://steamdev.com/snippet/
License: MIT License
Would you like to Make a ‘View Source’ Button on your website? Click it, and you see the entire source code for the page you are looking at. It’s not a popup or a new tab, it just shows the source right there on the page. It works on pretty much all modern browsers, as long as it supports CSS3 :target. Breaks in IE 8 and down, but OK in IE 9.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/ViewSourceButton/
License: Apache License
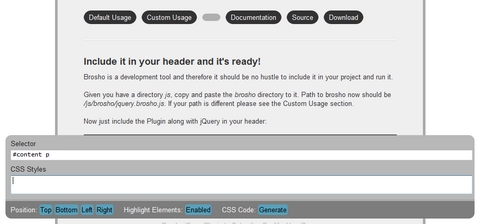
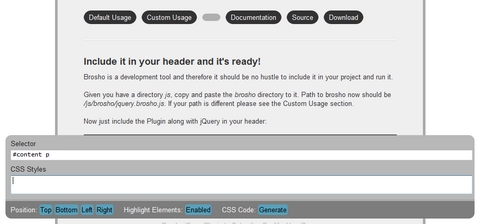
Brosho ‘Design in the Browser’ jQuery Plugin allows you to style your markup right in your browser with a build-in element selector and CSS editor. Generate the CSS code of altered elements with one click and use it in your own stylesheet.
You can stop switching between your Editor and the Browser and changes will occur immediately without reloading the page. Once you are done designing your mockup you can generate the CSS code, copy and paste it to your stylesheet and tweak it to your likings. Much faster and better!

Requirements: jQuery Framework
Demo: http://demos.usejquery.com/brosho-plugin/
License: MIT, GPL License
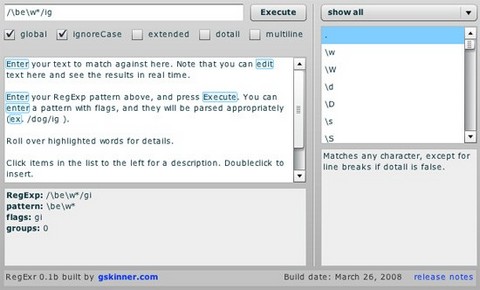
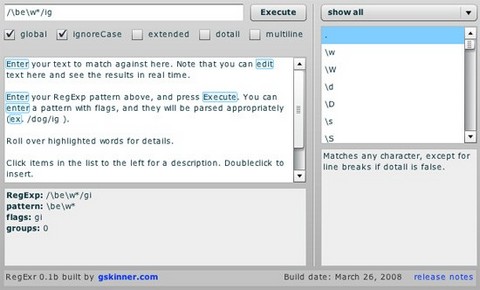
RegExr is an online tool for editing and testing Regular Expressions (RegExp / RegEx). It provides a simple interface to enter RegEx expressions, and visualize matches in real-time editable source text. It also provides a handy RegExp snippet sidebar with descriptions and usage examples to make it easier to learn Regular Expressions through trial and error.
RegExr is built with Flex 3, and uses ActionScript 3’s built in RegExp engine. It isn’t as powerful as a product like RegExBuddy, but it has the advantage of being online and free. You are able to save your patterns locally, and to share patterns on a searchable community database of regular expressions as well.

Requirements: Flex 3, ActionScript 3
Demo: http://gskinner.com/RegExr/
License: License Free