Mocha is a feature-rich JavaScript test framework running on node and the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
When testing synchronous code, omit the callback and Mocha will automatically continue on to the next test. Testing asynchronous code with Mocha could not be simpler. Simply invoke the callback when your test is complete.

Requirements: Node.js
Demo: http://visionmedia.github.com/mocha/
License: MIT License
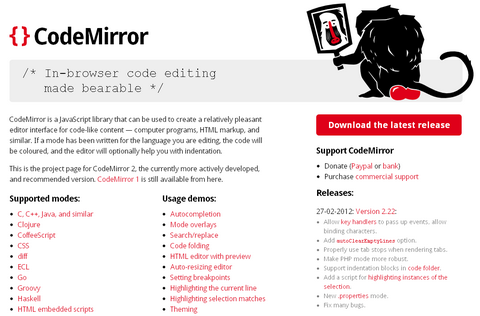
CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code-like content – computer programs, HTML markup, and similar. If a mode has been written for the language you are editing, the code will be coloured, and the editor will optionally help you with indentation.
CodeMirror supports Autocompletion, Mode overlays, Search/replace, Code folding, HTML editor with preview, Auto-resizing editor, Setting breakpoints, Highlighting the current line, Highlighting selection matches, Theming, Stand-alone highlighting, Full-screen editing, Mode auto-changing, Visible tabs, Autoformatting of code, Emacs keybindings and Vim keybindings.
All of CodeMirror is released under a MIT-style license. To get it, you can download the latest release or the current development snapshot as zip files on GitHub.

Requirements: JavaScript Enabled
Demo: http://codemirror.net/
License: MIT License
TypedJS uses a function’s type signature to generate input parameters, and evaluates the function upon these inputs to form a test case. This test case fails if an exception occurs, or the output violates function constraints. While type signatures provide a limited form of program specification, TypedJSÂ adds a quick and rigorous sanity check to your deployment pipeline.
This is just a start. TypedJS will soon provide more complex forms of program specification, and analysis. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://typedjs.com/
License: MIT License
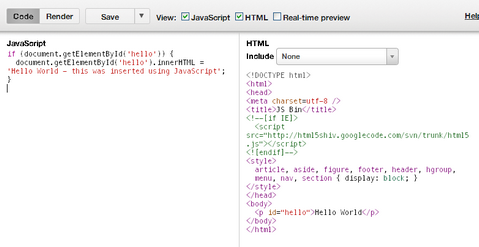
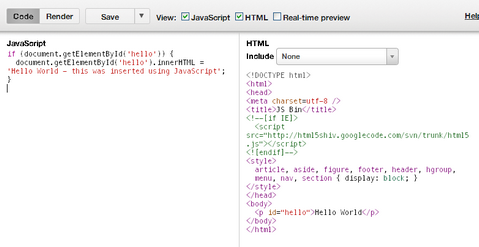
JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.
JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required. JS Bin was built by Remy Sharp and is completely open source and available on http://github.com/remy/jsbin.
You can also check out JSFiddle, which is a handy online editor for JavaScript too.

Requirements: –
Demo: http://jsbin.com
License: MIT License
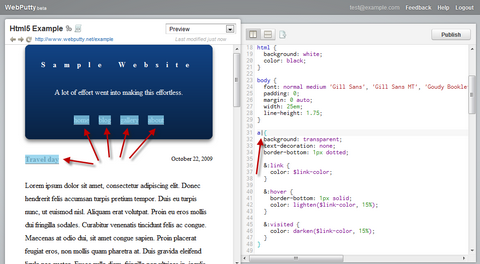
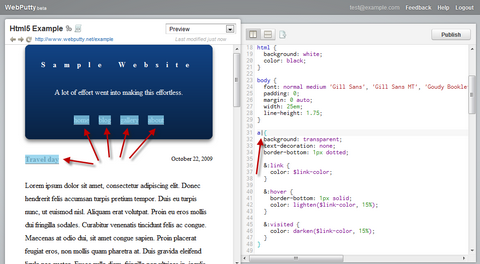
WebPutty is a simple CSS editing and hosting service, which gives you a syntax-highlighting CSS editor you can use from anywhere, the power of SCSS and Compass, a side-by-side preview pane, and instant publishing with minification, compression, and automatic cache control.
You can see your changes instantly with the side-by-side preview pane, so there’s no need for the traditional back-and-forth between your editor and refreshing a browser to see your changes.
WebPutty also allows you to take advantage of SCSS and Compass. SCSS gives you expanded functionality and ease-of-use features like nested selectors, variables, and mixins, while Compass makes CSS3 features like box-shadow, border-radius, gradients, transforms, and transitions easier to implement by handling all the browser-specific prefixes for you.

Requirements: –
Demo: http://www.webputty.net/
License: License Free
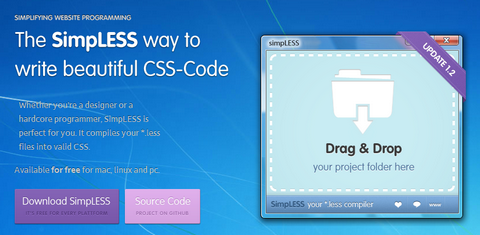
LESS extends CSS with dynamic behavior such as varibles, mixins, operations and functions. As an extension to CSS, LESS is not only backwards compatible with CSS, but the extra features it adds use existing CSS syntax. This makes learning LESS a breeze, and if in doubt, lets you fall back to CSS.
Writing LESS is cool and lightning fast if you compare it to good old CSS and besides, it trains your thinking in solving functional problems. So far so good, but in the end the web needs a CSS file to show your website as it is. Either you embed a javascript file to live-transform your LESS-Code into CSS in your browser or you find out how to precompile your files into standard CSS.
The most powerful thing SimpLESS does: Save your *.less file and, BOOOM, SimpLESS generates a 100% valid standard CSS document out of it. No further steps, it’s that simple.

Requirements: LESS Framework
Demo: http://wearekiss.com/simpless
License: Creative Commons 3.0 License
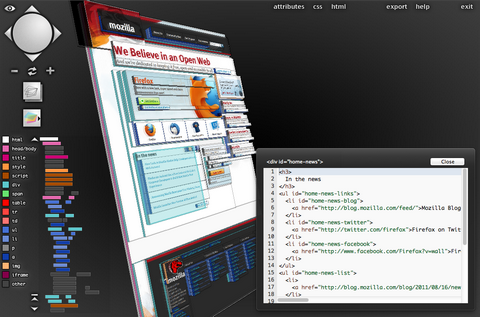
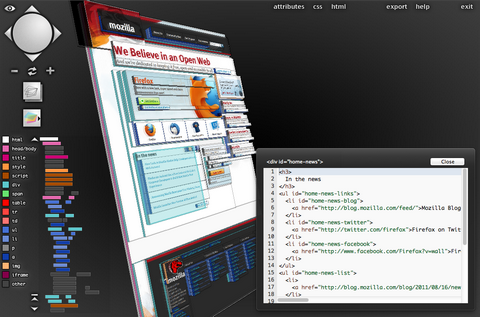
Tilt represents a new way of visualizing a web page. This tool creates a 3D representation of the document, with the purpose of displaying, understanding and easily analyzing the DOM.
It will take advantage of the great tools Firefox has to offer, as it is an extension which contains a WebGL implementation, providing rich user-experience, fun interaction and useful information, while taking full advantage of 3D hardware acceleration, GLSL shaders and what OpenGL ES 2.0 has to offer.
The implementation consists of a Firefox extension containing a 3D representation of a web page, as both a fun visualization tool and a developer-friendly environment for debugging the document’s structure, contents and nesting of the DOM tree. Various information besides the actual contents will be displayed on request, regarding each node’s type, class, id, and other attributes if available. The rendering will be dynamic, in-browser, using WebGL and GLSL shaders.

Requirements: Firefox
Demo: https://github.com/victorporof/Tilt
License: Mozilla Public License
At Browserling, they are huge open-source fans and they have open-sourced 90 node.js modules! All written from scratch. You will find the complete list of all the modules together with their brief descriptions.
They have also published all the modules on GitHub, so that you can keep track of them easily. All of them are greatly documented so just click the ones you’re interested in to read more and see examples.

Requirements: Node.js
Demo: http://www.catonmat.net/blog/browserling-open-sources…
License: License Free
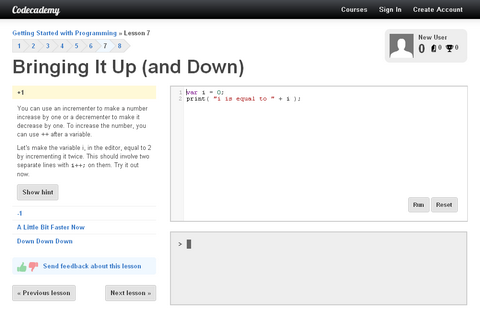
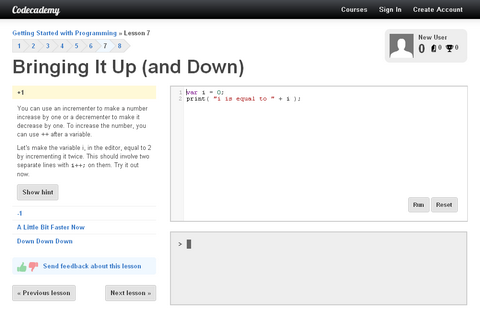
Codecademy was created when Zach got frustrated with learning how to program. For years, Ryan taught Zach the basics of HTML and CSS, but books and videos didn’t help. Ryan and Zach teamed up to create Codecademy, a better, more interactive way to learn how to program.
Learning with Codecademy will put you on the path to building great websites, games, and apps. You can also Keep track on your friends’ progress and make sure you’re learning more – faster!

Requirements: –
Demo: http://www.codecademy.com
License: License Free
Ace is a standalone code editor written in JavaScript. The goal is to create a web based code editor that matches and extends the features, usability and performance of existing native editors such as TextMate, Vim or Eclipse.
It can be easily embedded in any web page and JavaScript application. Ace is developed as the primary editor for Cloud9 IDE and the successor of the Mozilla Skywriter (Bespin) Project.
The Ace source code is hosted on GitHub. It is released under the Mozilla tri-license (MPL/GPL/LGPL). This is the same license used by Firefox. This license is friendly to all kinds of projects, whether open source or not. Take charge of your editor and add your favorite language highlighting and keybindings!

Requirements: Javascript Framework
Demo: http://ace.ajax.org/build/kitchen-sink.html
License: MPL/GPL/LGPL License