Prototyping encourages peer reviews, feedback, and validation activities, all of which contribute to the quality in a final product. There are a number of excellent prototyping tools on the market. Five of the best ones are described here.
Using any one of these tools will yield superior results, but users are also encouraged to follow the best prototyping practices.
Doing so should result in even higher quality in the end products, while enabling them to be designed and developed in less time and at less cost than is normally the case when only the more traditional design practices are employed.
Best Practices that are Important to Observe

The tools discussed here will handle the bulk of your prototyping activities, but to gain all of prototyping’s benefits, it is important to adhere to best practices, including these three:
- Use and Test Animations – Animations, when used judiciously, can greatly enrich an application’s user experience. It only makes sense to introduce and test animations during prototyping, even if they need to be presented in greatly simplified formats. The tools discussed below support animation.
- Collaborate – One of the primary reasons for prototyping – another being testing – is the ease in which this design approach allows collaboration, whether it is among team members, or between designer and client. Collaboration is especially powerful during the early stages of designing a mockup since a lo-fidelity mockup encourages honest feedback, whereas the focus tends to be more on specific details with hi-fidelity prototypes. Collaboration, accompanied by strong version control, is a valuable design asset.
- Test Early and Often – As a rule of thumb, the earlier you test your mockup the less likely you are to carry faulty design all the way into the final product. Early testing makes design errors, omissions, or imperfections much easier to remedy. While there is often a tendency to save user testing until last, usability testing should be undertaken as early as possible, whether the subjects involved are real users, clients, or team members. Make “test early and often†your mantra.
Read the rest of this entry »
Every web designer wants to create only standing apart websites that are appreciated by all Internet users. Of course, it’s impossible to satisfy everyone’s tastes. Still, as a web designer you must merely try to give your best to create the most liked online presences.
Fortunately, we have the most powerful tools and resources to create awesome websites since the beginning of the world! Practically, we have so many website templates, frameworks, content management systems, adjacent tools and other stuff, that is impossible to use all of them…In fact, a web designer uses an infinitesimal part of all the available tools.
Under these circumstances, the best designer isn’t necessarily the most talented one; the best designer is the one who has at disposal the best tools. Definitely, we want the best for all our readers and consequently, we collected for you some useful CSS snippets that might make the difference in your projects! It’s about 15 great CSS3 text effects – all are handpicked and we think that these may add a sparkle of originality to your next projects. Some of them are useful for particular uses, while others are suitable for multiple uses.
Everything man-made is perfectible and this post isn’t an exception! In the event that we missed your favorite CSS3 text effect, please add it in the comment form and we will add it into a future post! Also, it will be great toshare with us your opinion about these text effects.
If you love colors and you want a wonderful and full of color text effect, then this one is the perfect solution for you! It is very suitable to display the name of a creative agency or for portfolio projects. Of course, it may be used for any other type of projects – if you want to stand apart, this text effect is a good choice!
See the Pen Magnetype by Bennett Feely (@bennettfeely) on CodePen.
The loading wave effect is really awesome! It may be used to add a little bit of mystery to a project or to highlight the fact that time is passing. It would be interesting to use it in order to stress a discount or a special offer which is running only for a very short period of time.What do you think?
See the Pen CSS Text filling with water by xiaodong (@hxd) on CodePen.
This is a very interesting text effect; I think that due to the color scheme used it might be applied to emphasize a vintage design. It’s a smart use of text shadows and it has the potential to attract the users’ attention. Don’t forget, vintage will never die!
See the Pen CodePen Text Effect by Jack Rugile (@jackrugile) on CodePen.
The next text effect works as a magnet for the viewers. You may use it to improve the sign-up form, to emphasize a new product offered for sale or simply to attract the eyes of the viewers. It’s enticing and a wise web designer would use it into his/her advantage!
Read the rest of this entry »
Humans are attracted to beautiful places; and once there, they are often reluctant to leave. If youreCommerce store is a thing of beauty, the customers will come, and they will stay a while. You can make that happen by usingthe right tools to create your store, by taking note of a few useful tips, and by avoiding a few common but costly mistakes.
A Good Shopping Experience is Essential

Following these valuable tips can lead to creating a beautiful eCommerce experience:
Related Products – People visit websites for information, and shoppers are no different. A shopper may be looking for a very specific product, but that same shopper is apt to be interested in related products, such as other makes or model, accessories, or useful companion items. Your customers will usually appreciate being given an extra option, or a suggestion or two. It shows you are thinking about them.
Photos – It’s true that not all products are particularly photogenic, but you still want to portray them in their best light. Insist on high-quality images, show a product from different angles or perspectives, or use hover or zoom features. An image of a bicycle is one thing: an image showing a person having fun riding a bike is something else entirely.
Search – Make sure your store has a site search capability. A search canserve as a tremendous asset for your customers. The presence of a search box also adds a professional touch to your online store. It offers an excellent example of genuine customer support. The more products you feature, the greater the need for a search capability.
Navigation – Whenever a customer of yours gets lost, and there is no one nearby to help, he or she will usually leave. To avoid disgruntled customers and lost sales, make an extra effort to ensure that a clear and logical navigation function is one of the characteristics of your site. Read the rest of this entry »
It’s not an exaggeration to say that you can’t be called a designer if you haven’t used stock photos. Even though some designers hate stock photos, the hugemajority uses stock photos and is satisfied with this situation. The main problem with using stock photos is that these have a negativeimpacton the originality of a website. A stock photo is likely to be used by multiple designers and the consequences may be extremely negative. Imagine how a client would react after seeing a photo on your website that can be seen on ten other websites…?
Having your own collections of images is a solution but it’s difficult to save and manage thousands of images on your hard drive. Also, that would be a very time consuming activity! Luckily, there is another solution: many designers aren’t aware about it, therefore you may profit!
A huge mistake many designers make when searching for stock photos is thatthey search on the most famous websites. Yes, you do have a certain amount of certitude that you will find the proper images, but there’s a very high chance that the respective images have been already downloaded by others as well. This situation could be avoided by using stock photos showcased by websites that lack notoriety. There are websites that are new and less visibleto designers that offer top-quality stock photos. The next 15 new websites that I’m going to present fall into this category. I made some extensive research and I found amazing websites that offer stock photos for free! Everything manmade is perfectible (including my post), therefore just incase I missed your favorite source of downloadingfree stock images please add alinkto the website in the comment form! Also, please don’t be selfish and share the post with your friends!

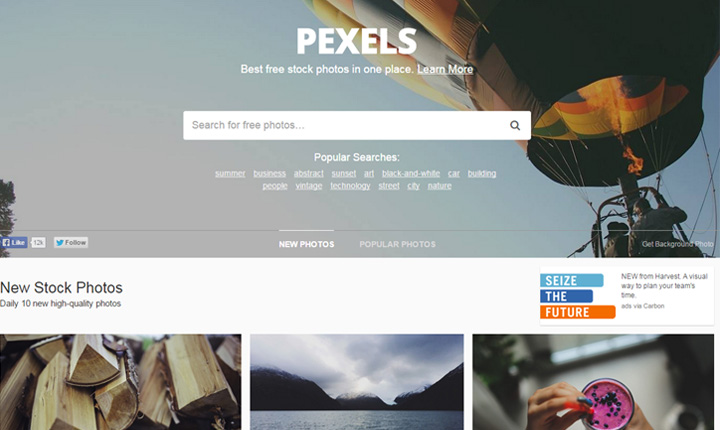
I totally agree that it may be difficult understanding the concept of creative common licenses and this is one of the reasons why I fell in love with “Pexelsâ€. The images from here may be copied, modified or used without asking for permissions. Pexels’ database consists of more than 3000 photos and at least 70 new ones are addedweekly.

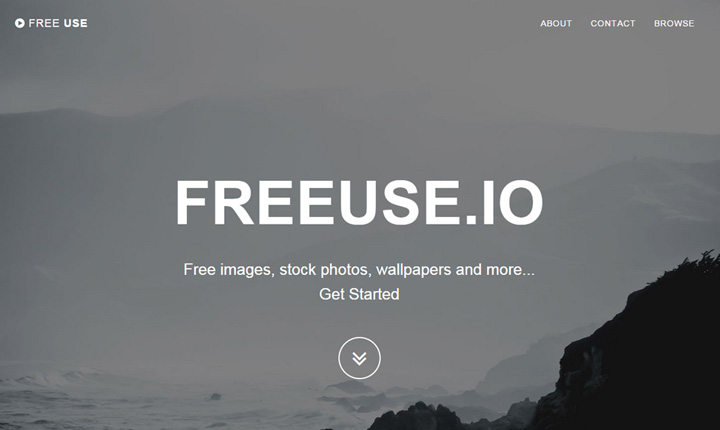
I believe that the name of this website pretty much suggestsits aim. Free Use is another free stock images website that must be added in the bookmark list of any respectable designer. The images are top-quality and surely will enhance your projects.

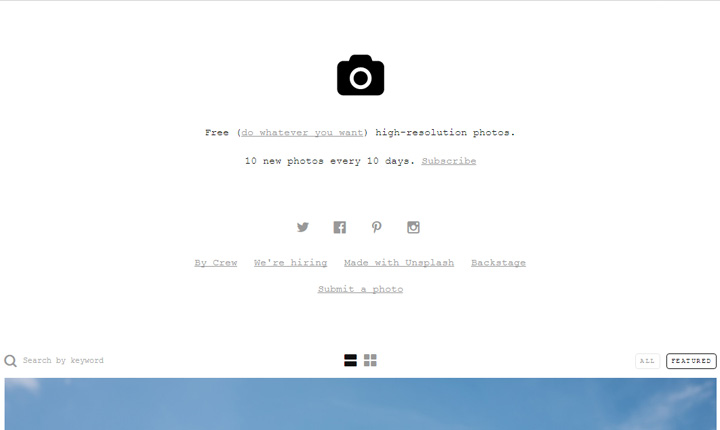
Unsplash.com is a minimalist website where impressive images are uploaded so may be used in personal and commercial projects. If you used an image from Unsplash.comfor a beautiful design piece then you may submit itso it may be added in the “Made with Unsplash†gallery. Read the rest of this entry »
With so many WordPress themes, page builders, and other design aids and services on the market, it can be difficult for a web designer to know where to turn when in need of a new tool, an additional resource, or a different design approach. Some of the products and services listed here are ideal for general use. Others are excellent choices for designing websites or apps intended to serve a unique or dedicated purpose.
If you find a product or service here that suits your design needs, you can be assured it is top quality, or it would not be on this list. Browse through this list and find out what are the most essential tools, resources and services to have in your toolbox.
WordPress Themes

X Theme is exciting. It always has been, but with the release of Version 4 a new level of excitement has been attained. Users of this recently released version are raving about it, with the centre of attention being a new, unique, and innovative page builder – Cornerstone. Cornerstone is highlighted again in this listing, but what it will do for X, the fastest selling of the Themeforest themes, is make it more popular than ever. Cornerstone may have temporarily placed a number of the other X features in the shadows, but they remain as impressive as ever, and everything about using this premier WordPress theme’s features is backed up by a rock-solid, 24/7 user support team, a dynamic community site, and forums offering information, advice, and details of other user’s experiences. With a purchase of X, you are given free access to all Themeco plugins, and you will also receive free updates as they are released.

Visit Enfold’s website, and the first thing you are asked to do is to Choose a Demo. If you do so, your search for a premium website theme will quite possibly come to a halt. This top-rated, multipurpose Themeforest theme’s primary characteristic may well be its extremely user-friendly operation. It may in fact be the easiest to work with website building theme on the market. Start with a blank page and an idea, and you can build any layout you want at warp speed. Enfold is always kept up to date, and you will always receive updates as they are released. You can also expect to receive nothing less than the very finest user support. Read the rest of this entry »
This is our popular weekly design news post where we share our favorite design related articles, resources and freebies from the past week. If you have spotted or want to share something that you’d like to be listed in the next issue, please feel free to let us know. You can also check out Webdesigner News for more great content from around the web that can be interest to web designers.
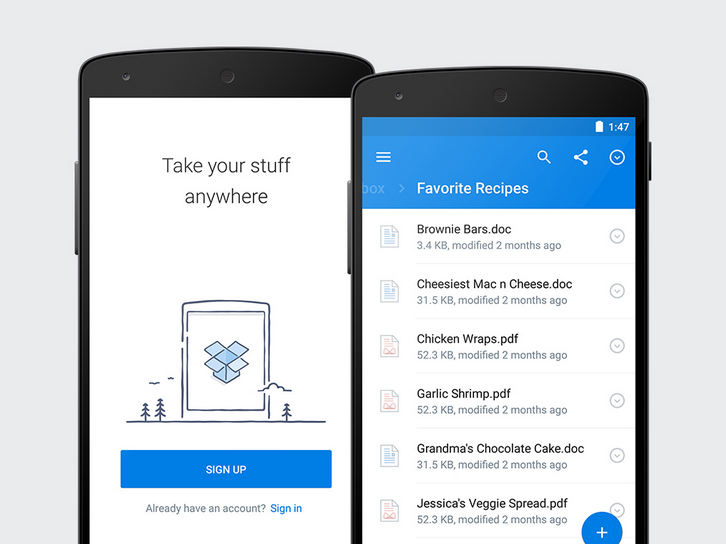
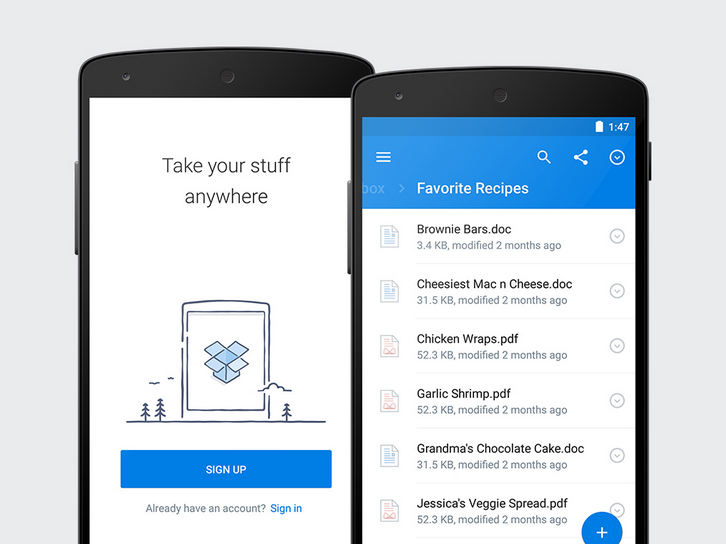
Dropbox’s New Android App Invisible Design

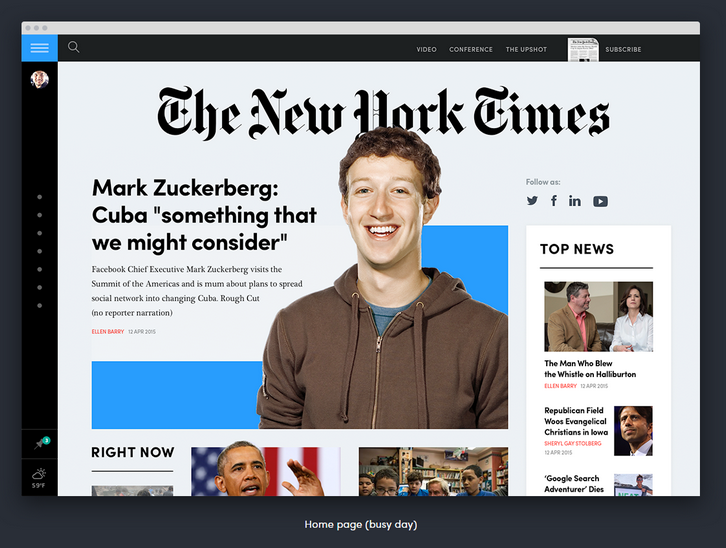
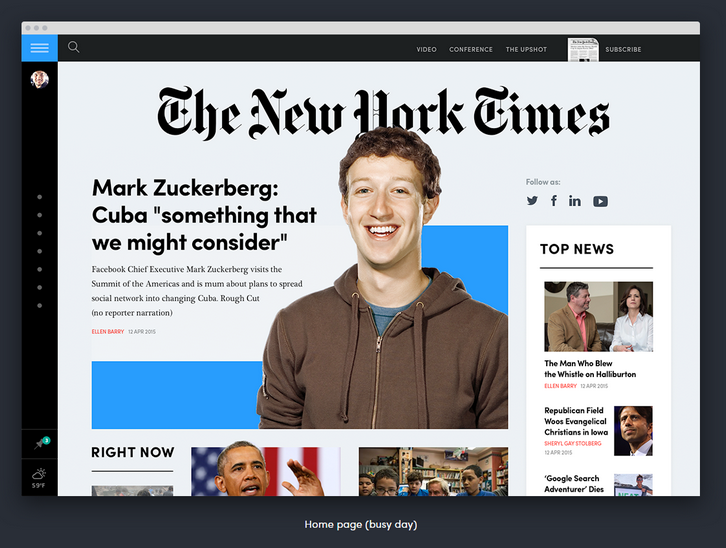
Rethink The New York Times

Prototype Sound Pack

Read the rest of this entry »
For many years, I worked in sales and marketing. I was employed by major corporations and part of my work included helping clients create websites, presentations, and advertising. I was able to retire early, but my love for this type of work has opened many doors for me to work on a volunteer basis for businesses like our local Chamber of Commerce, Animal Shelter and as a volunteer with programs through the library. I also help small business owners with their websites and advertising.
My experience has taught me, it matters not how well written something is, if no one reads it. Graphics, pictures and art work are what grab the eye. It is the beauty of the page, website, brochure or church bulletin that causes one to read on. This was a major stumbling block for me. My talent was words – not graphics. Then I found GraphicStock.com and it has changed my life! I wish I had known about this incredible resource when I was in corporate America.

The selections are endless. I have never had a problem finding exactly what I need to make my page jump out and grab a reader. This is saying a lot. You see, I do not just write about the local bake sale. I actually provide a volunteer service to small businesses and community services that are in need of professional, higher quality material but do not have the budget for a marketing team to design it. Read the rest of this entry »
Most of the multipurpose WordPress themes you will see in this list have been included because of the flexibility, their multiplicity of features, and the overall quality that sets them apart. Most of these themes can be used for a wide variety of different purposes, although several have been selected because they are top choices for the dedicated purposes they have been designed for. You will also find a couple of templates that could prove useful for startups, or for developers working on a limited budget.
Every item here is worth a look, but those we have placed at or near the top of the list are there for a purpose. It is our belief that the top two or three represent the best themes money can buy, even if they address a multiplicity of uses rather than being dedicated to a given area. You should find what you are looking for here.

Version 4 of the X Theme will once again set a standard for WordPress themes with the release of an incredible new front end page builder. This multipurpose theme is already the most versatile and fastest selling theme on the market today. The release of Version 4 is imminent, but you don’t have to wait. Purchase X Theme today, and when Version 4 rolls out, its new and exciting features will be yours to use. Plus, a couple of weeks later another X Theme major update promises to impress its buyers.
You can achieve virtually any look and layout you can visualize with this multipurpose theme. Page building is super-fast since you have at your disposal a large and diverse collection of elements that are supported and continuously updated by Themeco. When you purchase X, you are purchasing more than just a theme, albeit an extremely powerful theme. You are also buying into a community of users who are eager to share their knowledge with you. You will also benefit from the type of excellent customer support you would expect to be associated with a premier product such as this.

With more than 100 ready-to-use, pre-designed and built layouts, Be Theme easily qualifies as being the biggest theme ever to appear on the market. This multipurpose theme has more than size going for it however. It is definitely a premium offering, and you will be hard pressed to find an excuse for no purchasing it. Its look and feel design is practically unmatched, as is the multiplicity of its practical and useful features.
Be Theme lends itself to smart, professionally-looking business and professional websites, but you can use this theme for virtually any type of website you have in mind. The large selection of layouts to choose from makes getting started, or coming up with a good idea, an easy task. The overall design is extremely robust, so you can take full advantage of the theme’s available functionality without fear of compromising responsiveness or usability. Read the rest of this entry »

A huge collection of flat Apple devices mockups to showcase your responsive web designs. The PSD file includes iPhones, iPads, iMac and Macbook with different viewing angles and now even an Apple Watch!

When it comes to a mobile user interface design presentation these phone mock-ups will really come in handy. One of the important points to consider in UI design presentation is to make it looks natural as possible. To give a real preview of the original product to thee client or the public is really time consuming and need a lot of effort. Here is the set of iPhone 5 mockups. They served us well, hope you will find them useful too.

Poster frame mockup in universal A3 format; a great minimal template to display your poster design in a special realistic way.

Apple watch is one of the latest products that has released recently. I expect there will be a lot of demand for Apple watch designs so here is a 4 Apple Watch mockups that you can use. These will help you design beautiful apps for this new piece of technology, and show them nicely to your clients.

A professional modern A4 magazine mockup template to present your design. The mockups are based on 16 different angles & arrangement settings.
An experienced website or mobile app developer can sail through the initial design process, only to have things come to a grinding halt when the time comes to convert his designs into SEO-friendly, cross-browser compatible code. PSD to HTML conversion can be a time-consuming task, and an error-prone one as well for anyone who does not do it on a daily basis. Fortunately, there are a number of companies, and several online or downloadable tools, that can do the conversion for you.
Several of the leading PSD to HTML/CSS businesses are listed below, together with a downloadable tool you can use to perform conversions yourself. Browse the list, and see what might work best for you.

PSD to Manythings, as the name implies, is a company that offers a variety of practical services to the web community. Send them your PSD design, and they will return pixel perfect, cross-browser compatible (X)HTML, CMS, and Ecommerce markup, templates, or themes. This company has a sterling reputation. It serves clients in over 50 countries, and it has more than 500 WordPress implementation projects under its belt. This is the only PSD to HTML company recognized by Woo Commerce. Many within the using community will tell you it is among the top 10 companies in the industry.
In addition to their basic PSD to HTML services, PSD to Manythings’s services include PSD to Responsive HTML, WordPress, OpenCart, and Joomla. They will also upgrade and/or maintain your website if you request. Their development team will fully adhere to your specifications and requirements and deliver clean, well-documented, and SEO semantic code on time and at an affordable price.

Chop-Chop.org is another highly-regarded company that can take your PSD design and convert it into hand-coded, multi-browser compatible, pixel perfect HTML and CSS markup. All you have to do is upload your design file, whether it is a PSD file, an AI file, or another standard file type, and send along your payment (PayPal will work best). Your designs will be sliced, or “chop-chopped†if you prefer, and the resulting clean-coded, SEO-friendly HTML/CSS files will be sent to you via email. Chop-Chop.org currently serves over 500 clients in more than 30 countries. With more than 5 years of software development experience behind it, this company has a well-deserved reputation as being one of the best, and possibly the best startup shop in the HTML/CSS slicing service industry. Read the rest of this entry »