Great icons are invaluable for designers. Icons that provide not only fantastic design but also versatility are even better.
Inventicon icons are vectorized, offering unlimited scalability. You can also easily change the color, orientation, or shape, without sacrificing quality. Also included are gradient styles, which can be applied to any icon, for even more versatility. All icons are delivered in PSD, AI and CSH formats as well as raster PNG versions (at 32px, 64px, 128px, 256px and 512px sizes), for added usage and flexibility.
Inventicons is a must-have for interface designers and includes special icons for websites, mobile apps, and more. For a limited time, you can get this deal for just $35! That’s a 50% off savings from the regular price. This amazing deal can be found on Mighty Deals with more details.

Thank you for all of the participants of Giveaway 3x Lifetime Accounts of MailerLite. We are happy to announce the following winner. Congratulations. You will receive an email from MailerLite with instructions of getting the free account shortly.
1. Simon Kelly
2. Jedediah White
3. Michael (Australia)
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
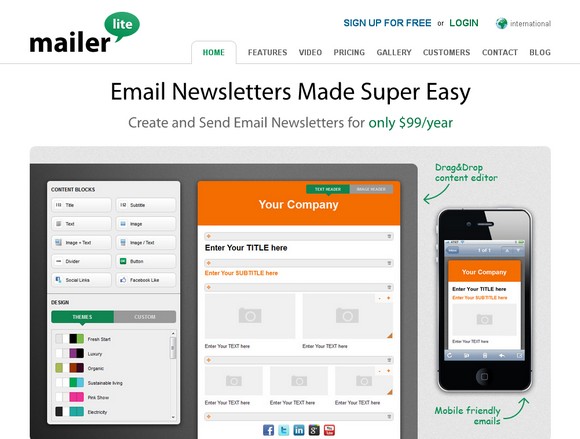
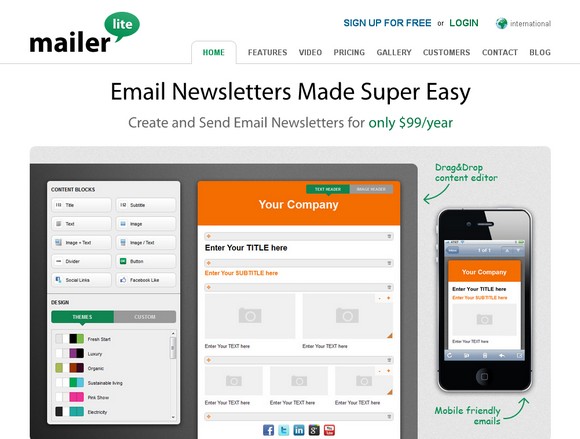
There are few email newsletters service provider available, however most of them are relatively expensive for individuals or small companies. MailerLite made email newsletters supper easy and affordable.
MailerLite is simple and doesn’t have lots of fancy features. However, you can still get the most important features like Drag & drop editor, Subscriber management, Industry leading mail servers, Analytics and Reports. MailerLite operates globally and is used by more than 1000 customers from all over the world.

MailerLite is very kind to giveaway 3x Lifetime Accounts (up to 10,000 subscribers) to our readers. Just leave a comment below in order to win this contest. MailerLite will pick 3 readers and announce the results on 13th July 2012. Best of luck.
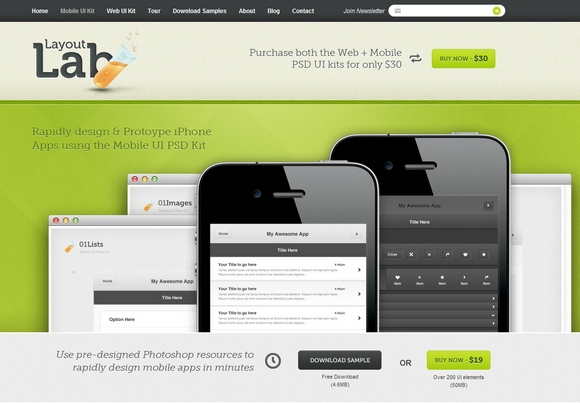
Creating wireframes is a critical step in building out a website or app. It helps lay the foundation of your site or site, and figures out the overall framework and navigation that users will follow. There are tons of wireframe-building programs out there, but they’re all self-contained and produce extremely basic skeletons to interact with.
Wouldn’t it be nice to create prettier, more detailed versions of wireframes that can include all sorts of fancy icons, buttons and placeholders? With the Layout Lab’s Web + Mobile UI PSD Bundle, you can do exactly that. Even better, you can work right in Photoshop.
For a limited time, you can get both kits for just $15 total! That’s a 50% off savings from the regular price. This amazing deal can be found on Mighty Deals with more details. This deal is available only for this week.
* You can also get additional 25% off on Independence Day. To take advantage of this, enter this coupon code in the shopping cart and click apply: FREEDOM. This coupon code expires in less than 24 hours (July 4th – midnight ET) and won’t be renewed.

Thank you for all of the participants of Giveaway 5x Usability Tests with Real People
. We are happy to announce the following winner. Congratulations. You will receive an email from WebAppers with instructions of getting the free tests shortly.
1. Rodrigo Barona
2. Jeff
3. Derek
4. Vitor Neves
5. Danie
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
UserTesting is the easiest and most effective way for you to get feedback on the usability of your website so you can increase conversions for your website. Often called the ‘Best Conversion Tool in the Market’, UserTesting will give you a video and written summary of real people speaking their thoughts and describing the problems they encountered as they used your website. It’s an indispensable tool for knowing why visitors leave your website
In this giveaway, 5 lucky winners will get a free usability test from UserTesting worth $39 each. This includes a video and written summary of the thoughts from the panel who go through your website.

You simple need to leave a comment in the section below with a link to your tweet which says “I really want to win the @usertesting giveaway on @webappers†and we will select 5 lucky readers. This competition ends on 4th June 2012 so post your comment now! Best of luck!
Thank you for all of the participants of Giveaway 5 Digital Copies of Awwwards Book 2011. We are happy to announce the following winner. Congratulations. You will receive an email from Awwwards with instructions of getting the e-book shortly.
1. Antonio Mendes
2. Boadie
3. jakob
4. Andy G
5. jgliesman
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Awwwards are the awards that recognize and promote the talent and effort of the best developers, designers and web agencies in the world. An international jury made up of some of the most important designers, bloggers and Internet agencies.
Their goal is to create a meeting point where web developers, designers and agencies across the world can share experiences, inspiration and knowledge: A community that bids for a more accessible, usable and beautiful Internet.
They have published a Book: The Best 365 CSS Websites Around the World. It is compiled in more than 190 pages of awesome web design goodness. A must-have book for any web-designer, developer or design lover.

In this giveaway, 5 lucky readers will get a (Digital Copy) of the book “The Best 365 Websites Around the World”. Just leave a comment below in order to win this contest. Awwwards will pick 5 readers and announce the results on 27th May 2012. Best of luck.
First of all, thank you very much for all of your opinions and suggestions about the redesign. You guys have pointed out some of the most important things I missed when designing. Most of them are very useful and helped me improved the new design dramatically.

Sticky Navigation Menu No Longer Sticky
I have now set the navigation menu on the left hand side to be fixed position. A little Up Arrow button will be appeared when you scroll, so that you can quickly go to the top of the page if needed.
#05-12-2012 Update
The Navigation Menu is now sticky again, but used simple CSS: Fixed Postion instead. So it still follows your scroll but in a smooth way.
Content Area is Bigger than Ever
The content area is bigger for larger screens now. I have set the font size bigger, so it makes the content area more stand out. I have also made the sidebar background a bit darker, so that it won’t distract you from reading the content.
Better Contrast
The color of headings and titles are changed. It makes better contrast for them with the text of the content. And it’s more comfortable reading the text now. The links are now more obvious and visible too.
CSS Image Sprites
This should be the biggest mistake I have made. Preloading images for mouseover images on navigation menu did not work very well apparently. I have used CSS Image Sprites for mouseover images for navigation menu and most popular section now.
Still Responsive
It’s still a responsive design. You can always test it out in browser with different resolutions: 1280px, 1024px, 800px, 600px and 320px.
There are other bits and pieces I have made changes. Added the small indication for sub menus and etc.
Thank you for all of the participants of Giveaway 5x Life Time Free Positionly Accounts. We are happy to announce the following winner. Congratulations. You will receive a tweet from Positionly with instructions of getting the license shortly.
1. @cadecollister
2. @builtformac
3. @Zero3Computers
4. @erniedavis7
5. @mattpram
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.