Developing an Accessible Slider with jQuery
Creating accessible Web2.0 applications can be a tricky process. Many of the advanced widgets and controls we develop today don’t exist in the current HTML specification — there is no “slider” element. So Filament Group has developed an accessible slider based on the core principle of progressive enhancement with jQuery.
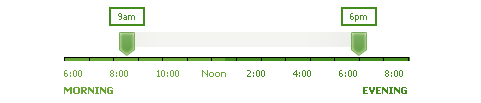
Filament Group designed and developed an accessible slider with a very nice interface which allows users to choose one or a range of values on a continuum. Values on a slider can represent anything from hours on a clock to the volume on a music player to a complex, proprietary data set. In its simplest form, the slider is displayed as an axis of values with a handle to drag and select a value, or two handles for selecting a range.
The code is open source and licensed under GPL. You can view source to grab the code from this working example.
Requirements: jQuery
Demo: http://www.filamentgroup.com/lab/developing_an_accessible_slider/
License: GPL License