How to Make FullScreen Page Transitions with CSS
Codrops has shared Fullscreen Layout with Page Transitions with us. Initially, the layout shows four flexible boxes. When clicking on a box, it will expand to fullscreen and the others will scale down and fade out. When closing the current view, it will move back to the intial position while the other boxes come back up again.
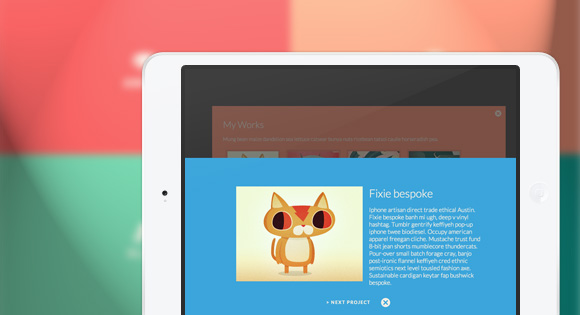
Another type of page transition can be seen on the works section where we will show a portfolio item by sliding in a panel from the bottom. The current view gets scaled down and disappears in the back. All effects are done with CSS transitions and controled by applying classes with JavaScript. The whole layout is flexible and some media queries are added to size down things for smaller screens.
Requirements: JavaScript Framework
Demo: http://tympanus.net/Development/FullscreenLayoutPageTransitions/
License: License Free