A Complete Guide for Building HTML5 Games
I’m currently spending most of my time explaining to students, hobbyists, professional developers and teachers how to build games using HTML5. I then recently thought: rather than keeping all these details for small audiences, wouldn’t it be smarter to share it with you?
This article is then based on my own experience. I will probably omit some crucial things some of you may know. But it will try to update this blog post along with my own new discovers and of course based on the feedbacks you will kindly provide in the comments or via Twitter.
But why are so many people currently interested in HTML5 Gaming?
Well, simply because today, we can really use HTML5 to target multi-platforms using the same code: for desktop machines of course (with IE9/IE10, Firefox, Chrome, Opera & Safari), for iOS & Android tablets & phones and Windows 8, and its future associated millions of tablets & PC, is also warmly welcoming HTML5 Games! I then frequently see some HTML5 gaming projects ported to each of these platforms with almost no effort.
What’s more, the modern JavaScript engines performance coupled with the GPU hardware-accelerated graphics layers enable us to build great games in HTML5 with confidence.
Note: we will only talk about the <canvas> tag of HTML5 and about SVG in this article.
Canvas & SVG: 2 ways to draw on the screen

The first thing you need to understand before building your first HTML5 game is how to draw nice objects on the screen. There are 2 ways to do that and to better understand their differences, you should start by reading this article from Patrick Dengler (member of the SVG W3C Working Group): Thoughts on when to use Canvas and SVG
On my side, I’ve re-used parts of Patrick’s materials to build a 45min internal session for my Microsoft’s colleagues last year. You can watch it via this video I’ve made (using HTML5 <video> of course!):

And here are the slides:
At last, you can download the source code I’m demonstrating in this video here: Mix11SVGCanvas.zip
You may have a look also to these 2 great sessions from MIX11:
Once you will have reviewed all this content, you will probably better understand why almost all HTML5 games are using Canvas rather than SVG. Canvas offers a well-known development model for games developers (low level drawing APIs) and is now very well hardware-accelerated by most of the recent browsers. Still SVG, and its vectors-based technology, is naturally better armed to scale across devices without loosing quality. You just need to use the magic ViewBox property of SVG which will handle that for you. Your games assets will then scale from 3 to 80’’ screens in a very easy way!
Sometimes, it is even possible to achieve the exact same game using both technologies. For instance, here is the same simple game first using SVG then Canvas: SVG Racketball & Canvas Racquetball They are both issued from this MSDN documentation: Programming Simple Games Using Canvas or SVG
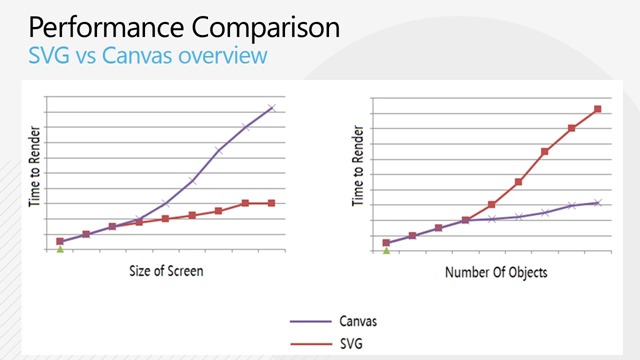
In this case, analyzing the performance of each technology could help you to decide which one to use for your game. For instance, here is an 2 interesting experiments that will display 1000 small balls on your screen using SVG: 1000 balls in SVG and using Canvas: 1000 balls in Canvas. Test both experiments in your favorite browser. In general, the Canvas performance is better for drawing a lot of objects on the screen in this special case. But this is generally also what we’d like to achieve in our video games. To have a better overview of the performance comparison, here is an interesting diagram to look at:

But nothing prevents you from mixing both technologies. Indeed, we could perfectly imagine using a first layer based on SVG to display the game menus with a second layer in background using a canvas for the game itself. You will then use what we call the browser compositing engine. However, you must pay some real attentions to final performance results because the browsers & devices are far from being equals in this domain. Don’t forget that the main interest of HTML5 is to target all platforms.
My colleague David Catuhe has realized a couple of months ago a little brick breaker game using this composition principle: How to write a small game using HTML5 and JavaScript–BrikBrok . The first layer is using SVG for the bricks to break and the background can display a tunnel effect using the canvas tag. You can perfectly mimic this concept to display the main game in background (hosting a plateformer or shoot’em up game, etc.) instead of the tunnel and your first layer will simply display the menus & configuration options in SVG.
Useful libraries & tools
Graphics
Writing the XML nodes of SVG manually or even playing with the low level APIs of Canvas could be fun for a moment but not very productive. Here is then a useful set of tools & libraries I like that could help you building parts of your HTML5 game.
To generate some SVG, here are some cool tools:
- InkScape: a free & open source desktop software
- SVG Editor: an online software running directly inside your browser
Adobe Illustrator also supports SVG as an export target but it’s a bit more expensive.
If you’re looking for your game assets (for menus or controls), you should have a look to this free icons library: The Noun Project. So if you’re not lucky enough to work with a designer, it could save you. There is another library with some free SVG content also here: Open Clip Art Library
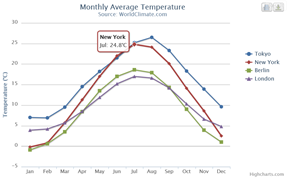
To conclude on SVG, THE ultimate library you have to know is named RaphaelJS. It’s a JavaScript library that will help you generating dynamic SVG with few lines of code. You’ll find a lot of cool demos on the website using for instance nonlinear animation functions on SVG elements, animated charts, etc. But if you’re looking specifically for charting (let’s say to display some players’ stats), THE ultimate charting library is named HighCharts. Those 2 libraries are so awesome that they even implement VML fallbacks for IE8 or older versions. But this shouldn’t be something to worry about if you’re building HTML5 games. You’ll probably target at least IE9 and above.


If you’d like to display charts using Canvas, I’m a huge fan of the JavaScript InfoVis Toolkit library. Just have a look to their demos on their website, it’s just awesome and simple to use.

Let’s continue on the graphics side. There is a very well-known library built to simplify the usage of 3D in JavaScript named ThreeJS. Most of the time, it is used to render some hardware-accelerated 3D via WebGL. But you can ask for a rendering inside the 2D canvas element of HTML5. For that, simply check the “CanvasRenderer examples†section of the site. This is the library we’ve used for instance to build our Galactic demo on the IE Test Drive. Using the “CanvasRendererâ€, you can then build 3D scenes working in all HTML5 browsers. Something that could be good to know.
Note: we can also combine all of these graphics effects with the usage of CSS3 2D & 3D Transforms coupled with transitions or animations in your game. But I’ve decided to stay focused on Canvas & SVG in this article.
Physics Engine
Of course, displaying graphics is far from being the only task you need to do in a game. There is also the AI (Artificial Intelligence) you need to code to bring life to your characters. Unfortunately, you will need to code that alone and be creative. But you will be glad to know you don’t need to worry about the physics & collisions part of your game. Simply learn to how to use Box2D JS. Go play with the various samples and you’ll be amazed:

If you’re interested in this topic, you should then read the excellent tutorials series of Seth Ladd here: Box2D orientation for the JavaScript developer . Seth even used the Web Workers to compute the physics on the several available cores of your CPU. If you don’t know what the Web Workers are, I’ve written an introduction on these new APIs here: Introduction to the HTML5 Web Workers: the JavaScript multithreading approach . It could be useful in certain scenarios for your games.
Handling the multi touch events
If you’d like to build a cross-devices game, you will have to support touch. Currently, there are 2 existing specifications around Touch Events. So there is no official standard one yet. If you’d like to know a bit more why, here is an interesting article: Getting Touchy About Patents

You will need to write code working fine inside IE10 & Windows 8 as well as with the implementation coming from the Apple devices. For that, you should definitely have a look to this sample demonstrating a possible pattern to support both kind of touch events: Finger Painting and its associated article: Handling Multi-touch and Mouse Input in All Browsers. But if you’re interesting in checking how far you can now go by handling multi-touch inside IE10, test this cool demo: Browser Surface . You’ll need a recent IE10 version and a multitouch hardware running it.
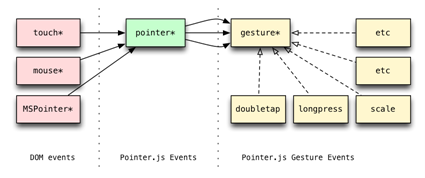
Boris Smus has started working on his side on a library named Pointer.js. The idea is to consolidate all types of touch (IE10, iOS like, mouse and pen) to simplify your developer life. You can read his article about that here: Generalized input on the cross-device web . Currently, the library is just a draft and doesn’t support yet the MSPointer* of IE10. So feel free to contribute to the project to help him! (I’ve planned to try to help him when I will have some spare time).

Building connected games
If you’d like to build multiplayers games or simply a connected game to a server for any reason, you’ll be naturally interested by using WebSockets. This W3C specification (and the underlying protocol handled by the IETF) is indeed stable enough to start to be used in production.
But if you’d like to support the widest possible number of users, you need to consider a fallback for browsers or devices which weren’t supporting WebSockets yet or were supporting an older deprecated version. Well, we could even dream of solutions automatically falling back to older method of pooling or long pooling for browsers like IE9 and offering Web Sockets to more recent browsers like IE10. And yes, could it be possible also to have a unique code handling that?
Well, stop dreaming, the community made it. There are 2 solutions I know doing that on my side:
Both libraries will help you to handle all the browsers & devices with their variety of support levels.
Some gaming frameworks
To build a 2D HTML5 game, there are several things you need to carry about:
1 – Handling your sprites: splitting them into a sequence, animating them, effects, etc. 2 – Handling your sounds & music (and this is not something easy in HTML5!) 3 – Loading asynchronously your assets from the web server via a dedicated loader/assets manager 4 – Building a collision engine, a high level logic for your game objects, etc.
Well, you can either do that starting from scratch or you can test & review what other brilliant developers have already done on the web. I’ll definitely advice you the second option as the JS gaming frameworks start to be really mature and tested inside games in production.
As there is a ton of JS gaming frameworks on the web (well, there is a ton of anything.JS actually), here are the most well-known frameworks I know to build HTML5 2D games working inside all browsers:
- MelonJS : a free framework that exposes a lot of useful services. His big advantage is that it works fine with the Tiled Map Editor tool.
- CraftyJS that I unfortunately don’t know very well
- ImpactJS : a high quality well-known framework. It’s not free but not too much expensive.
- EaselJS : my favorite one ! Written by an old flash developer. So if you have written some games in Flash, you should feel at home with this framework. It’s part of the CreateJS suite. It’s very complete, well documented and… free.
So, you should now be warn. As EaselJS is the framework I know the most, I won’t be impartial. It’s up to you to test the other one and make your own opinion.
Some beginners’ tutorials
Well, as a pure megalomaniac I am, let me start by sharing you my own tutorials. 1 year ago, I had fun porting an XNA C# game into HTML5/JavaScript thanks to EaselJS. I’ve then decided to write 3 first tutorials to share this experience:
- HTML5 Gaming: animating sprites in Canvas with EaselJS
- HTML5 Gaming: building the core objects & handling collisions with EaselJS
- HTML5 Platformer: the complete port of the XNA game to <canvas> with EaselJS
Several months later, I’ve done 3 others articles enhancing/extending the same game:
– Tutorial: how to create HTML5 applications on Windows Phone thanks to PhoneGap where I’ll show you how to port the same game on Windows Phone thanks to PhoneGap/Cordova. But you will be able to follow the same instructions for your Android or iOS device.
– Modernizing your HTML5 Canvas games Part 1: hardware scaling & CSS3 where we’ll use CSS3 3D
Transform, Transitions & Grid Layout to enhance the gaming experience
– Modernizing your HTML5 Canvas games Part 2: Offline API, Drag’n’drop & File API where we will enable playing to the game in offline mode. You will be even able to create your own levels and drag’n’drop them directly into the game.
After following them, you’ll build this game:

Well, logically, thanks to these 6 tutorials, you should be able to write your own HTML5 game whatever the browser or device you’re targeting.
You’ll find also a lot of simple demo to understand and great tutorials on the EaselJS website: http://www.createjs.com/#!/EaselJS as well as on each frameworks’ website mentioned above.
You’ll find more generic tutorials on those sites also:
To conclude, I’d like to recommend you 2 more “advanced†articles but very instructive to read. The first one is written by David Catuhe from Microsoft: Unleash the power of HTML 5 Canvas for gaming . He will share with you some optimization he has found while working on a “demo†like the one we were writing in the “demo sceneâ€. The tips found could bring you some ideas for your own HTML5 games. The second one is written again by Boris Smus from Google: Improving HTML5 Canvas Performance and it contains ton of good advices.
Some interesting online working games & experience feedbacks
Again, this is my personal favorites. You will probably find other cool examples on the web to share. Whatever the game you’ll like, it is interesting to analyze how the developers made them. Thanks to the magic of the web, you just have to right-click & “view sourceâ€. Even if the code will be probably minified, you can still learn a couple of interesting things by looking at the global architecture of the game.
Let’s start by some productions using the EaselJS framework. The first one was Pirates Love Daisies written by Grant Skinner:

Grant has started his EaselJS framework while building this HTML5 game.
Windows 8 note: you’ll notice you’ll find the very same game working inside Windows 8 in the Windows Store here: Pirates Love Daisies for Windows 8 . Indeed, if you have a HTML5 game working fine inside IE9 or IE10, building the Windows 8 version is almost only doing a simple copy… and paste! The game will then directly works inside the Metro experience. But to make a real good Windows 8 game, you will have also to pay attention to the unique Windows 8 experience we’re building. This is described here: Designing great games for Windows
Another game using EaselJS is BKOM ROBOT GAME which uses 3D sprites I love:

The 2 most currently famous HTML5 games are of course Angry Bird (which uses the Box2D library I was mentioning above):

And Cut The Rope:

You’ll find also a Windows 8 version of it in the Windows Store here: Cut The Rope for Windows 8
It was very simple to port into Windows 8. Here is the process:
1 – Copy/Paste the Web version into a HTML5 Metro Style App project for Windows 8 2 – Add support for touch 3 – Add support for the snapped view and pause the game 4 – Build some High Resolution assets (1366×768 & 1920×1080) to propose the best experience for all the incoming Windows 8 tablets & PC.
I also love the story around “Cut The Ropeâ€. It’s very interesting to read. This was a successful game written in Objective-C for the Apple iOS devices. It was ported into HTML5/Canvas and the developers who made this detail their feedback in this article: Cut The Rope – Behind the scenes . Have a look, you’ll probably learn some interesting points. I’ve also add pleasure reading this experience feedback: Wooga’s HTML5 Adventure
At last, here is a list of 40 more or less good HTML5 games: 40 Addictive Web Games Powered by HTML5 with some other available also here: HTML5games.com
I now hope that all these resources will help you to build your own HTML5 game. If you’re doing so and/or if you have any suggestions to provide on good frameworks/tutorials/concepts you’d like to share, please share your thoughts with me!
About the Author
David Rousset is a Developer Evangelist at Microsoft, specializing in HTML5 and web development. Read his blog on MSDN or follow him @davrous on Twitter.




