Sexy Sliding Javascript Menu With Mootools
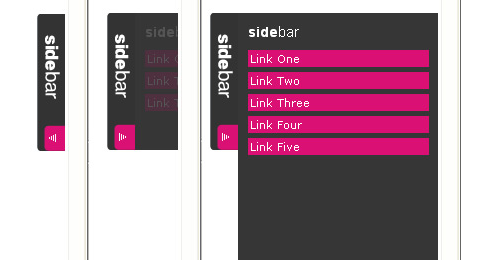
When trying to conceive ways in which space could be saved on a web page Andy Sellick decided a sliding menu would work well as shown in the images below. He decided to use mootools due to the smoothness of their effects, however, this could just as easily be developed in script.aculo.us or other JavaScript libraries.
You can easily customise the look of the sliding menu by CSS. However there may be some CSS issues in Safari but as yet he haven’t had the time to fully test and fix potential bugs. The next pitfall to note is the lack of degradability with JavaScript turned off, however, this will be fixed very soon.
Requirements: Javascript Enabled and Mootools Framework
Demo: http://www.andrewsellick.com/examples/sliding-side-bar/
License: License Free