Awesome Paperfold Effect for iOS Mobile Applications
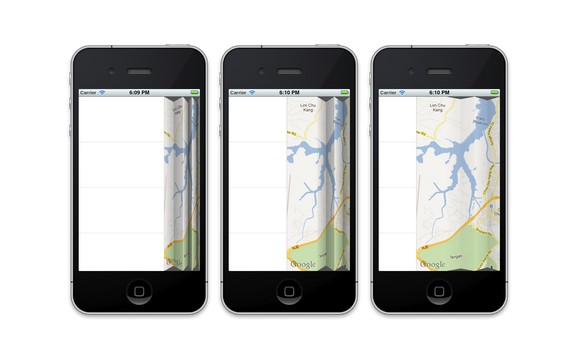
PaperFold is a simple iOS control that allows hiding of views on the left and right side of the screen by dragging the middle view. The left view supports only 1 fold. The right view supports variable number of folds.
During folding, a screen capture of the left/right view is taken, and split up depending on the number of folds required. The virtual light source is on the right side of the screen, so surfaces that faces the left are darker. For the right multi-fold view, the fold closes to the ‘force’ are opened up faster than the folds that is further away.
If you are wanting the paperfold effect for web applications only, Â you can also achieve a similar Paperfold Effect with JavaScript, HTML5 and CSS3. The plugin takes a dom element, slices it into parts and arranges them like a folded paper in 3d space.
Requirements: Objective-C Programming Language
Demo: https://github.com/honcheng/PaperFold-for-iOS
License: License Free