Design Your XHTML and CSS Layout with YAML Builder
YAML was conceived as a basis for developing flexible layouts, with a strong emphasis on meeting the challenges that result from working with elastic containers. The most important features:
- A flexible, accessible basic layout with a header and footer, a content area with one to three columns
- Cross-browser compatible layout display
- The fewest possible restrictions for the designer (fixed or flexible layouts, variable column widths, etc.)
- User-defined order of content columns in the source code (“any order columns”)
- Stylesheet templates ordered by function
- Column separators and backgrounds all generated without images and continuous down to the footer
- Flexible division of space inside the various containers via subtemplate
This system allows for the rapid development of designs with one to three columns, with fixed or variable widths. With subtemplates (flexible grids), the column system can be endlessly nested and expanded. The YAML basis layout can be extended with special containers which help set the layout width or can create a border around the layout. YAML is more than just a simple multicolumn layout. It is an entire layout framework, highly flexible, and tested under real-world conditions with Cross-Browsers Compatibility.
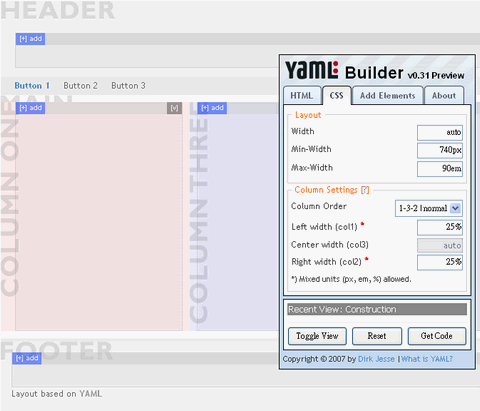
The YAML Builder comes as a preview version v0.3 is now available that allows the visual development of YAML based CSS layouts directly within your web browser.
Requirements: Any Modern Browsers
Demo: http://builder.yaml.de/
License: Creative Commons License