WebAppers Simple Javascript Progress Bar with CSS
Sometimes, when we are building websites and web applications, we need a percentage bar / progress bar to show the progress of a specific task. However, it is very difficult to find a working and easy solution without using Flash. Therefore WebAppers has created a simple Javascript based Percentage Bar / Progress Bar which is inspired by Bare Naked App. Bare Naked App taught us how to display Percentage Bar with 2 images only by using CSS. And then I used a little bit of Javascript to make it more interactivity. You can use it anywhere you can think of. Use your Imagination, I am sure you will find it useful somewhere.
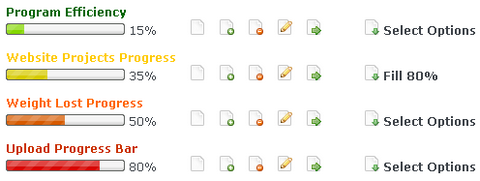
Click the image above to see the demo and documentation of Progress / Percentage Bar. And please feel free to grab the package below and test it on your machine.
Download Ajax Progress Bar
Bram.us has created a better version written in objects and unobtrusive, You can view the documentation and demo through Dynamic Unobtrusive Javascript Progress/Percentage Bar.
Download Ajax Progress Bar Version 0.33 by Bram.us
If you have any suggestions, please feel free to leave comments. I will update the script regularly.
Requirements: Prototype Framework
Demo: http://www.webappers.com/progressBar/
License: Creative Commons License