Fixed Position Table Header jQuery Plugin
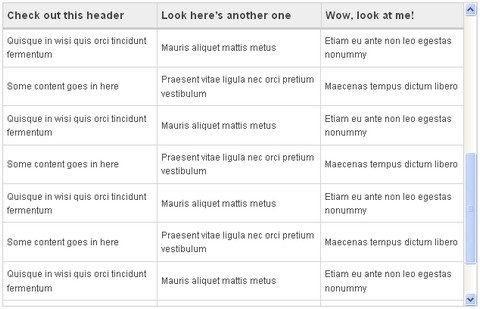
Wouldn’t it be great if there was an easy way to make massive HTML tables with scrollable content and headers that stayed put? Why would you want this? Say you have a table with many rows and columns. Typically what happens when you scroll to the bottom of the table is you’ve forgotten the context of the cell you’re viewing because the table header has scrolled out of view.
Chromaloop did come across a solution that achieves the desired effect by creating two tables and stacking them on top of each other, one for the thead and the other for the tbody. Regardless of the extra markup required, this approach seemed to work the most reliably across all browsers.
So Chromaloop worked out a way to do it that would rely on Jquery to do most of the heavy lifting for the extra HTML markup and generating the correct cell dimensions so that the thead would line up properly with the tbody with dynamic content. The rest would rely on some light CSS markup to define the table dimensions and positioning.
And then, he has taken this a step further by creating Chromatable jQuery Plugin to keep the code contained in one location and allow users to call the “chromatable()” method on any table, or many tables on the same page.
Requirements: jQuery Framework
Demo: http://www.chromaloop.com/posts/chromatable-jquery-plugin
License: License Free