Free UI Kits That A Designer Should Have
UI kits are among designers’ favorite tools to work with, because they enhance their creativity, and clean the palette even for the most difficult projects. What makes UI kits even more loveable is that they help us explore other designers’ ideas, without expecting the client to come up with his, and to complicate things. Finally, UI kits are modern, because they’re always developed to respond to latest fashions and trends.
These kits are also complete designing solutions which can serve both the needs of outstanding experts and novice designers – they cover pretty much every design aspect (for the mere black canvas to advanced buttons and themes, and they save in incredible amount of time.
There are many ways in which UI kits can improve the workflow of your design, but their two branches of expertise and mobile/web design and prototyping.
For instance, creating an interface to a completely new mobile app can be equally daunting and time-consuming as it is fun, and that’s where UI kits are most helpful. They take a large part of the workflow away from you, which is why we choose the must-bookmark and free among them, and listed them to your attention:
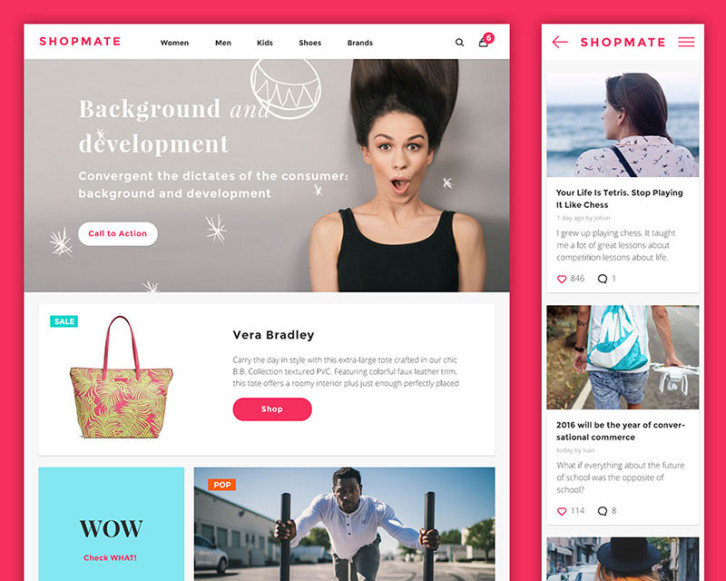
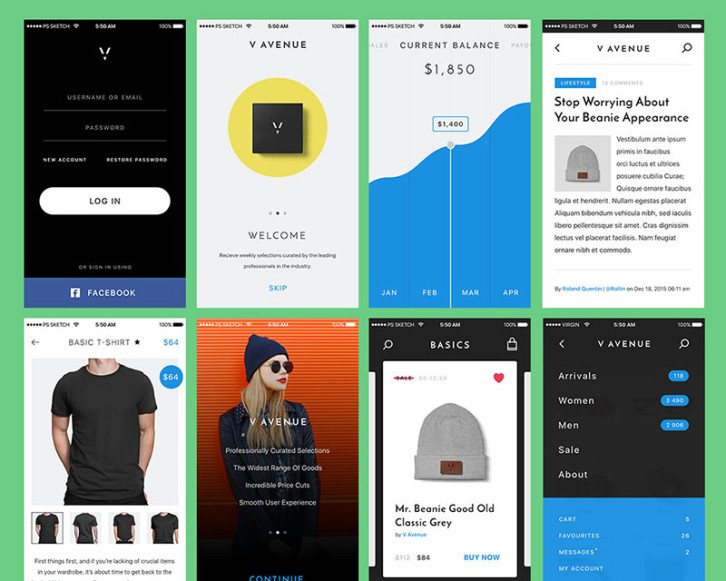
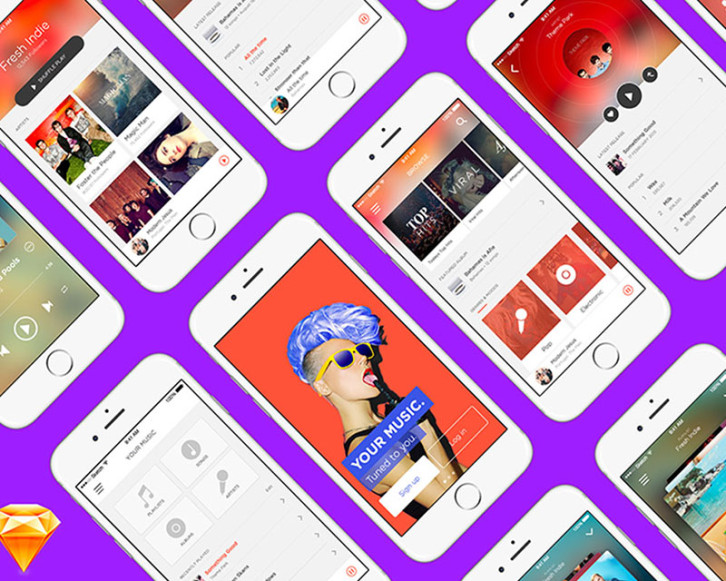
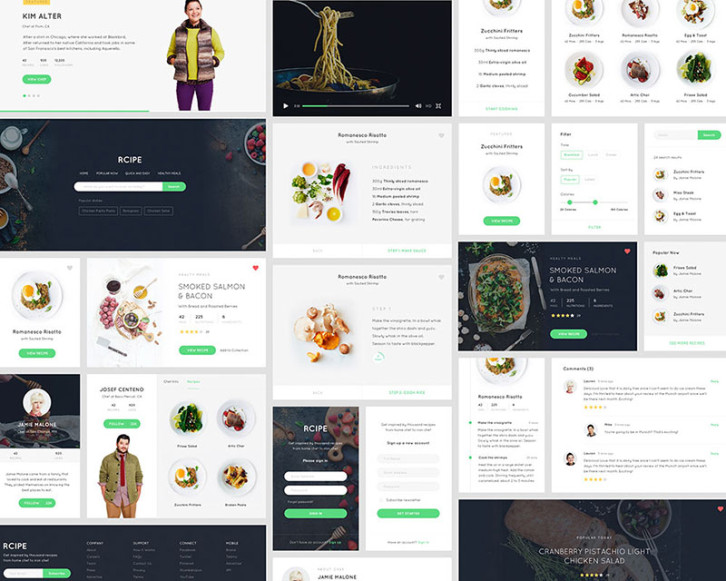
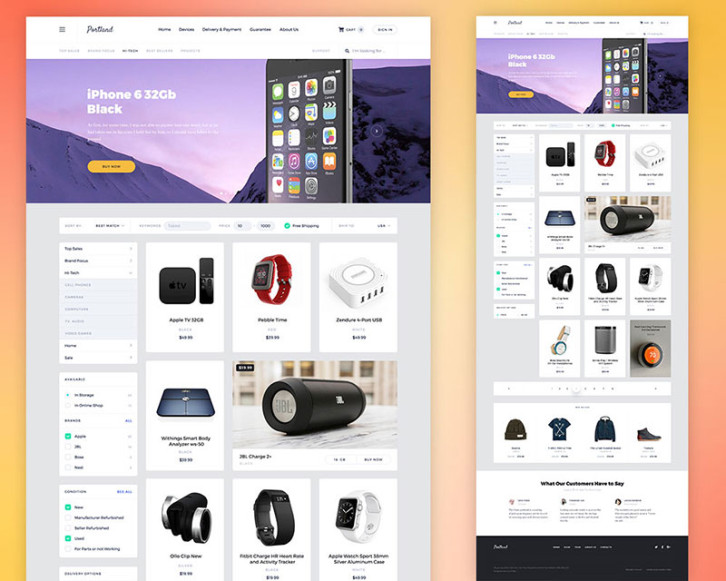
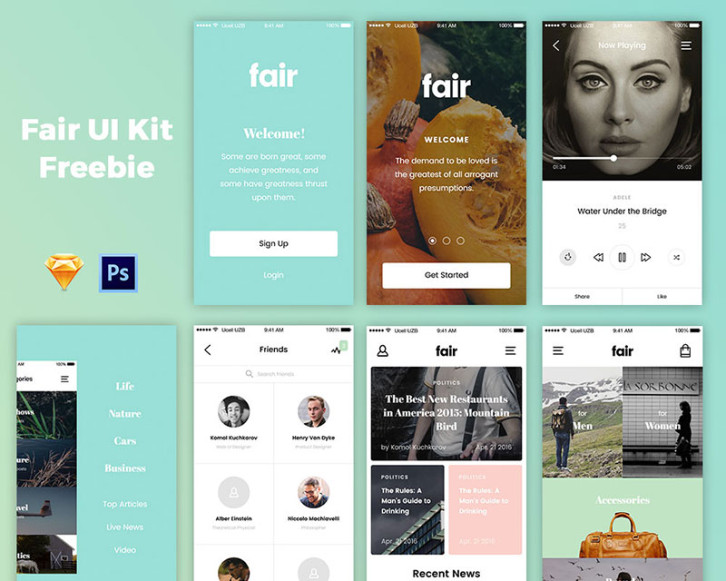
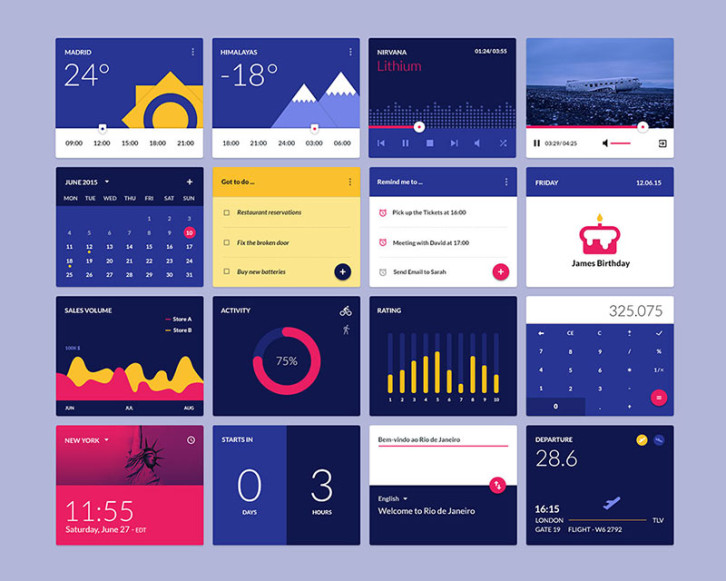
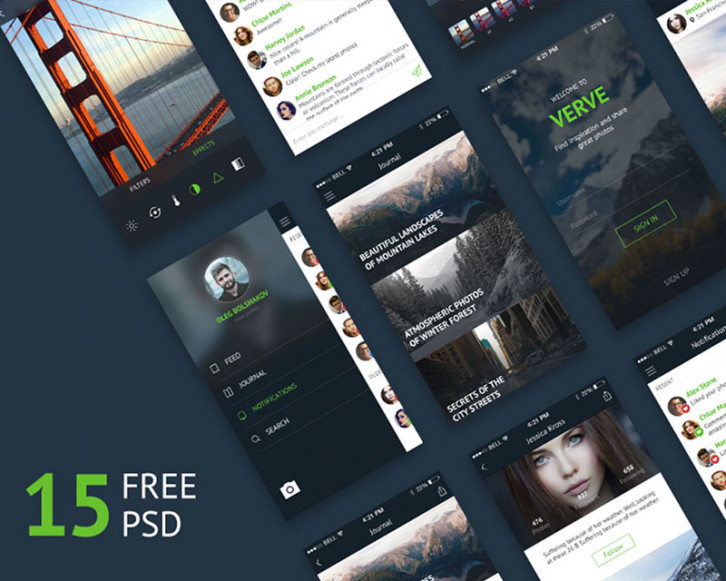
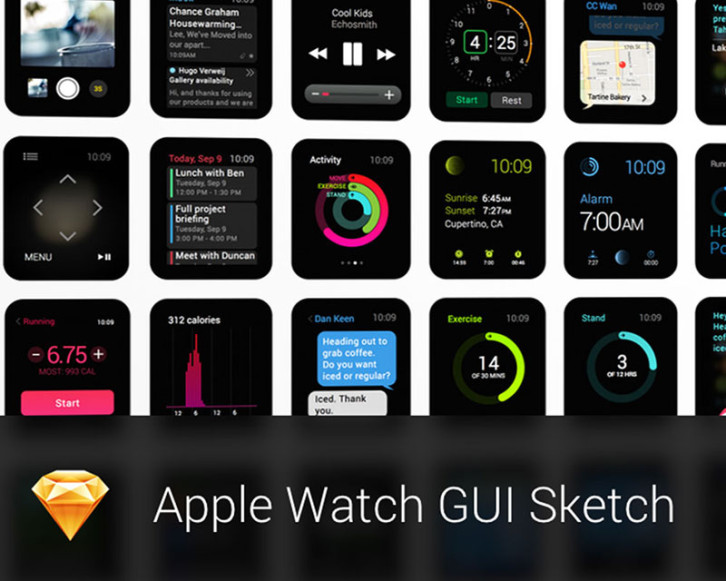
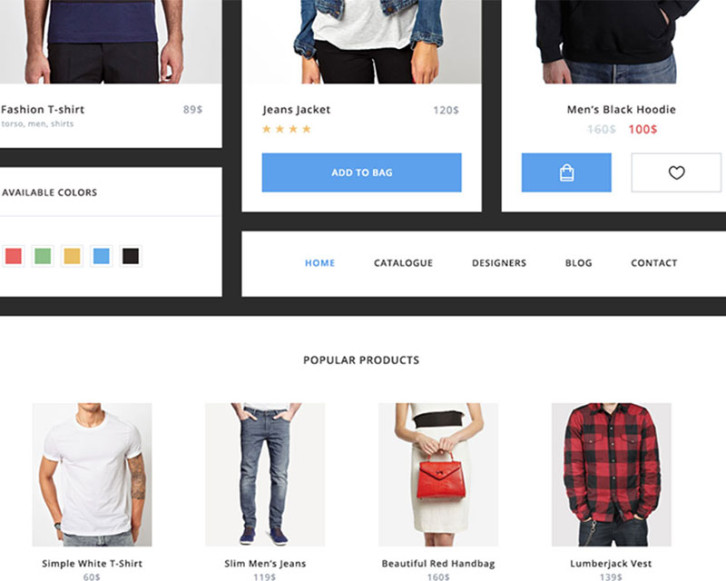
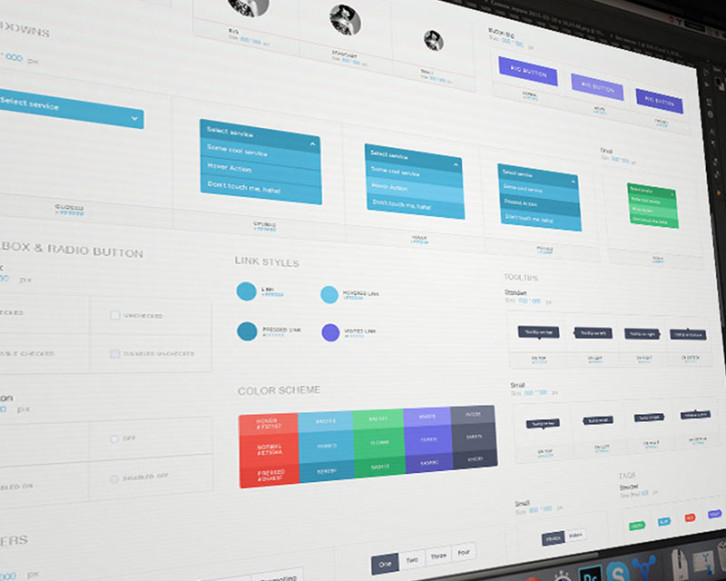
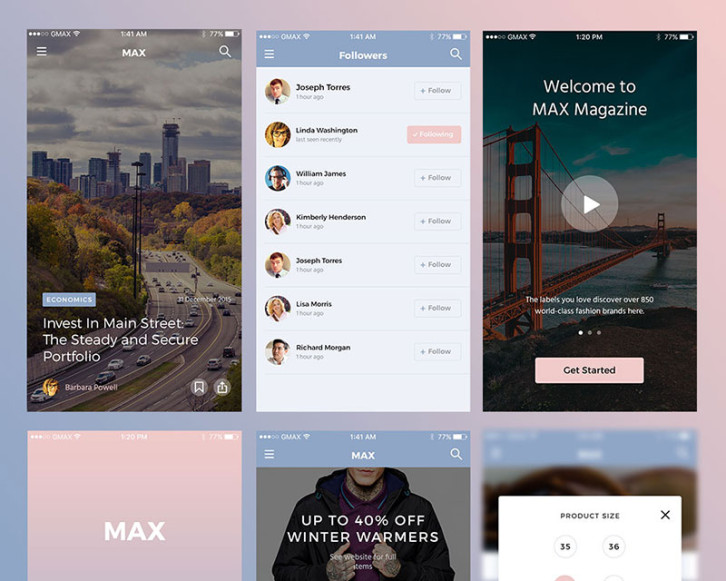
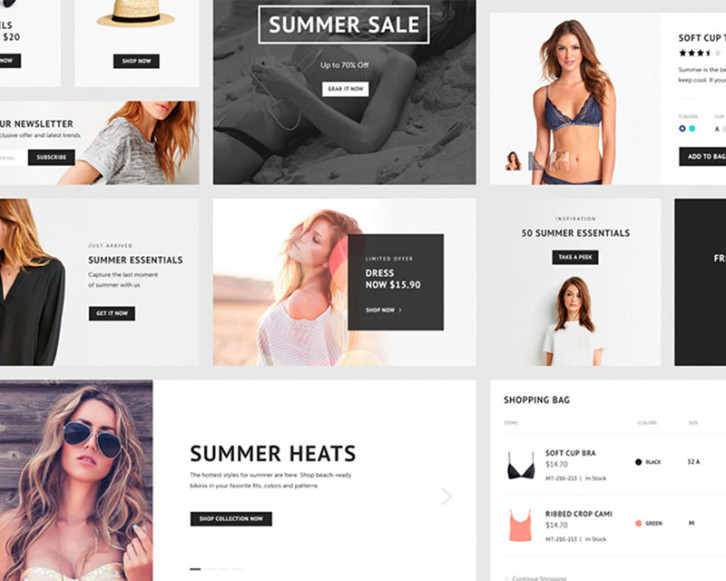
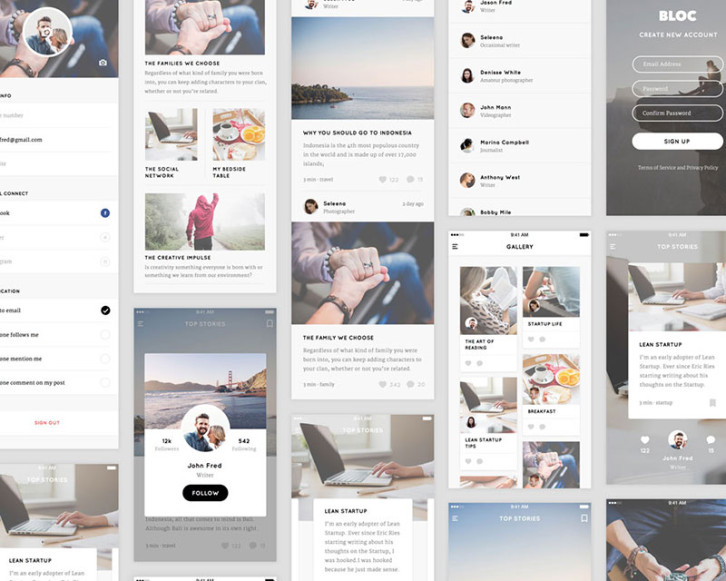
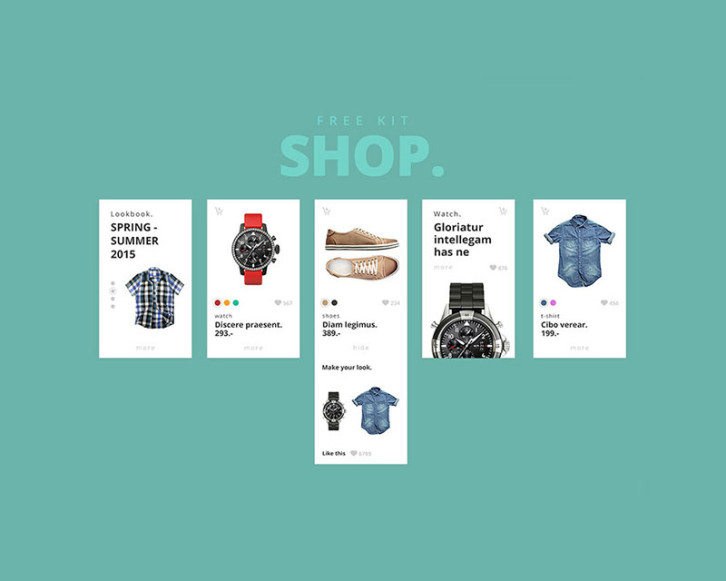
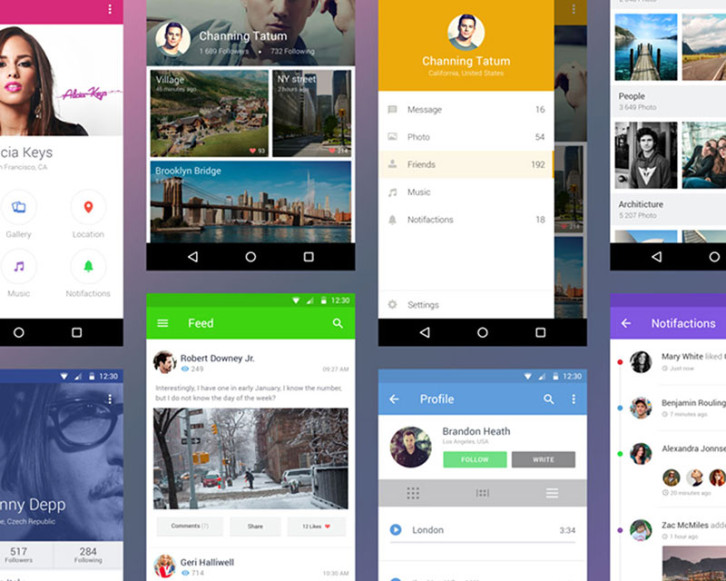
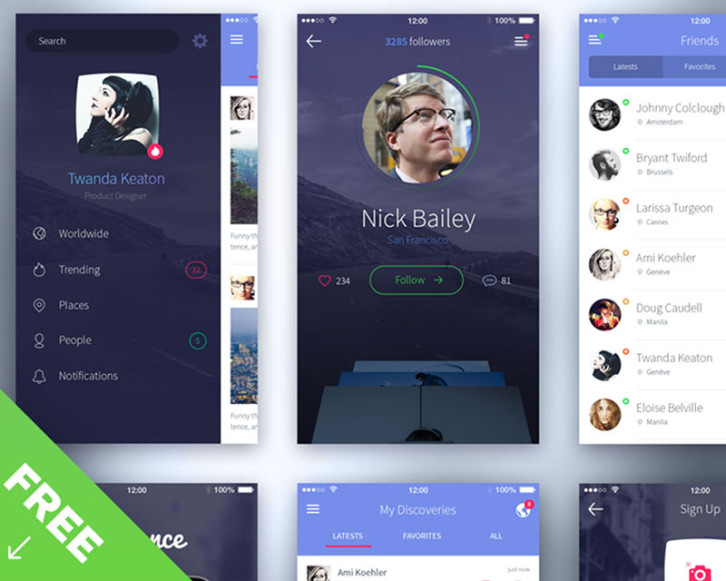
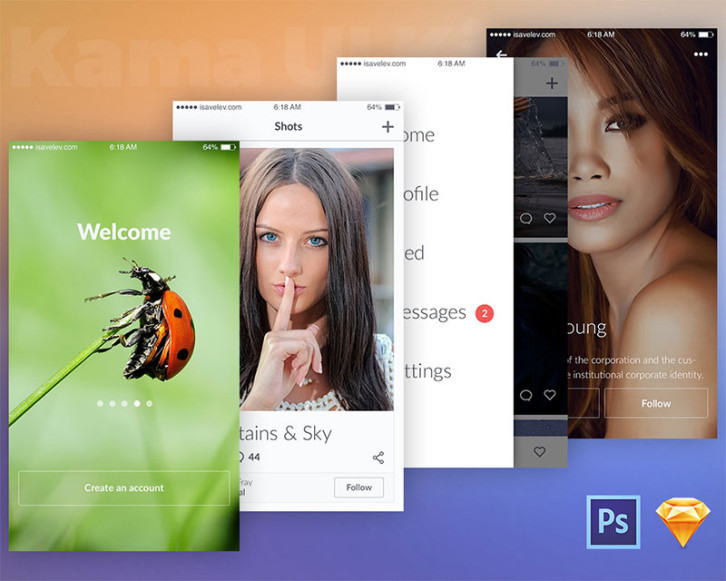
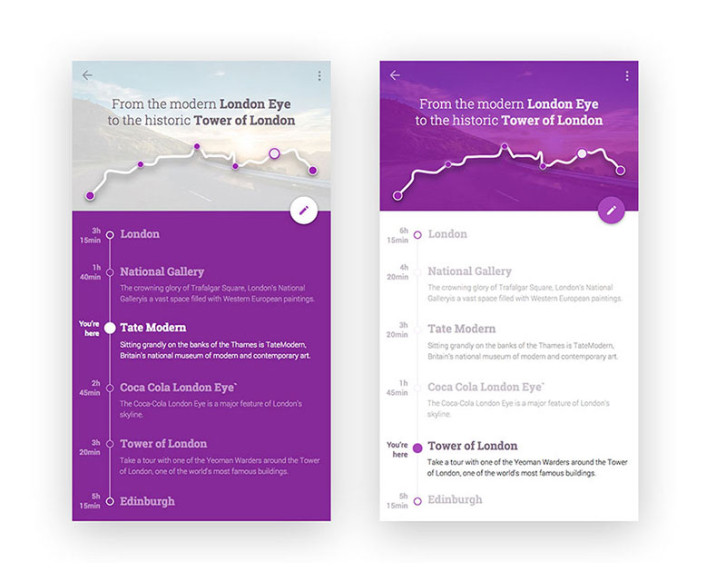
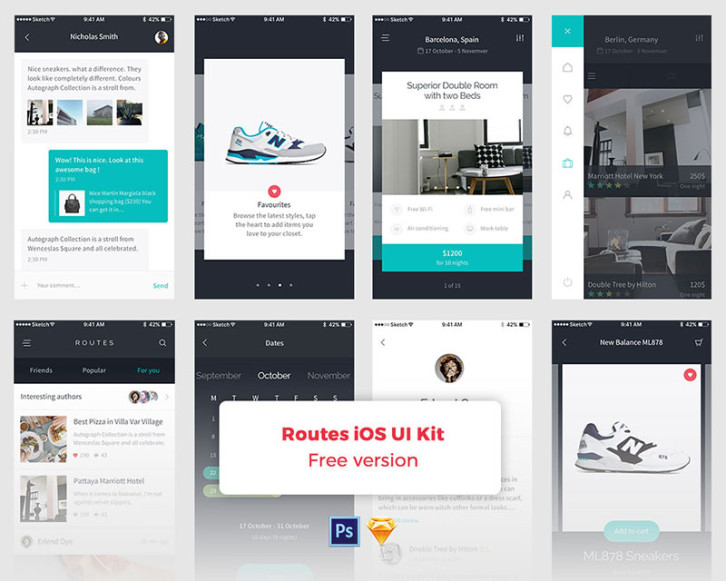
Awesome free UI kits
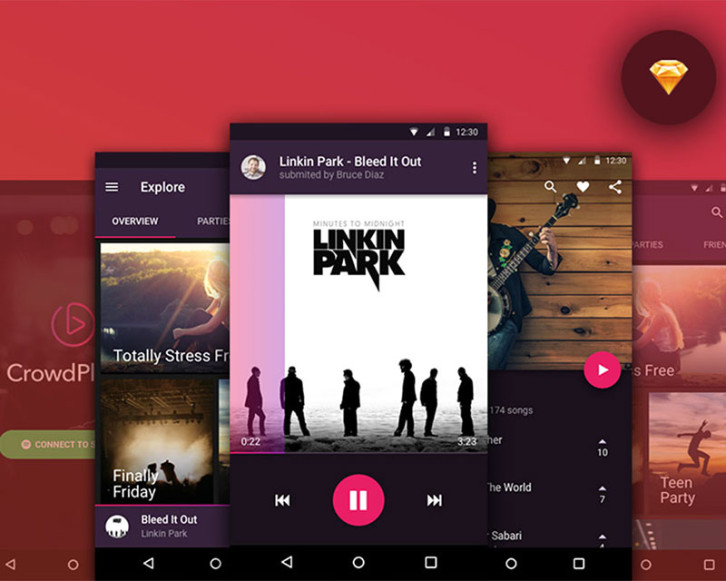
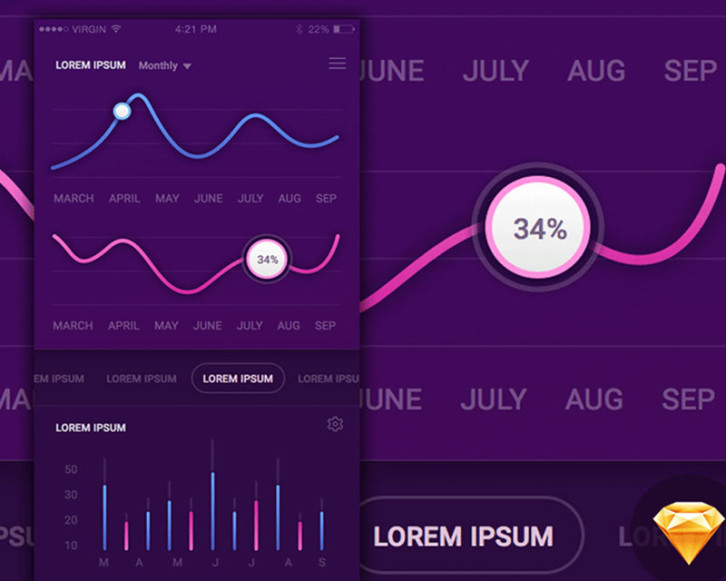
Music App FREE UI Kit for Sketch
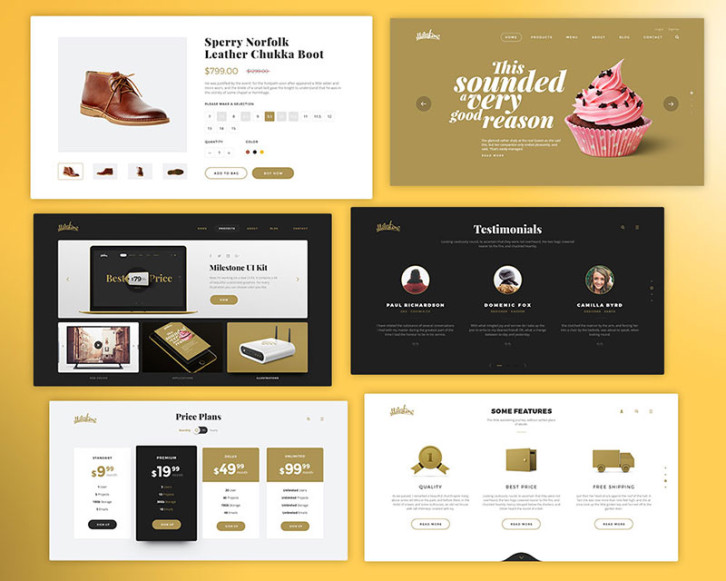
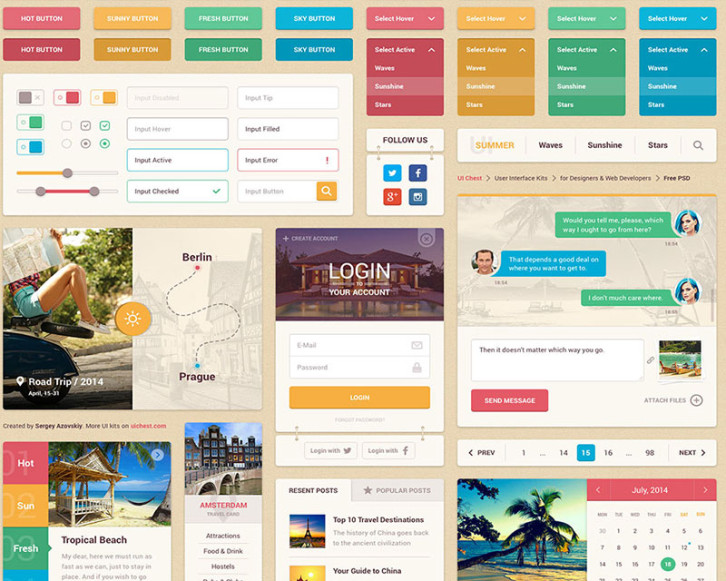
Material Design Widgets Ui Kit
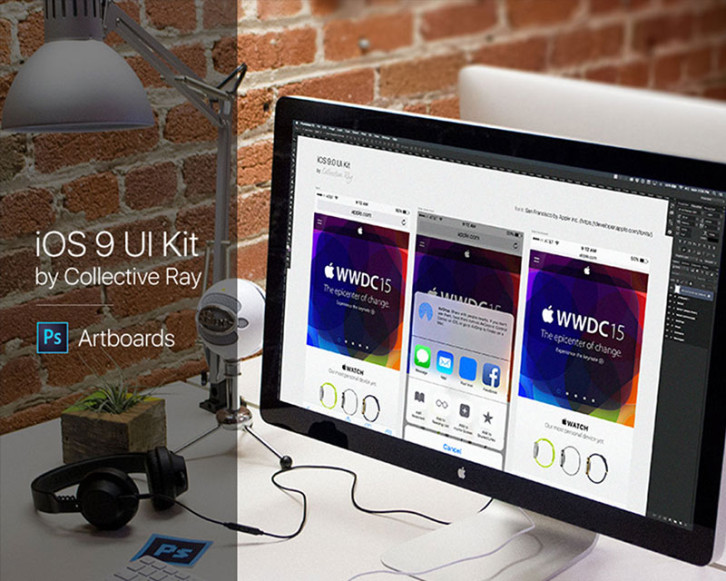
iOS 9 UI Kit – Artboards PSD
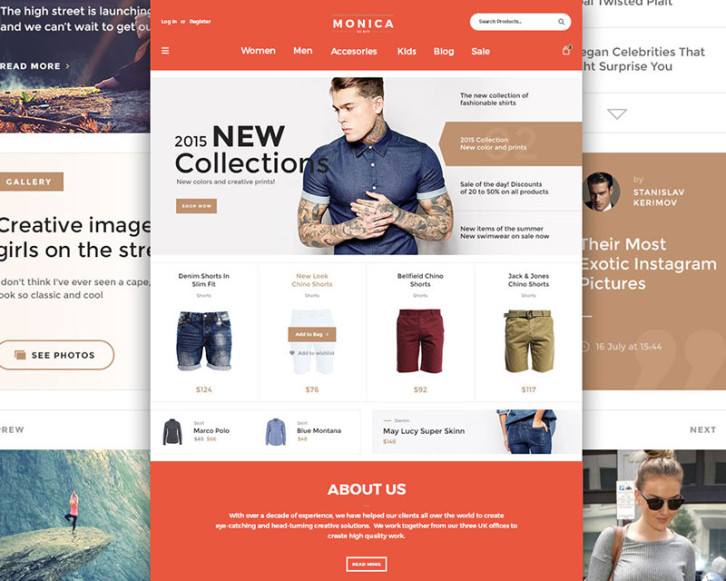
Vonn Material Design UI Kit Freebie
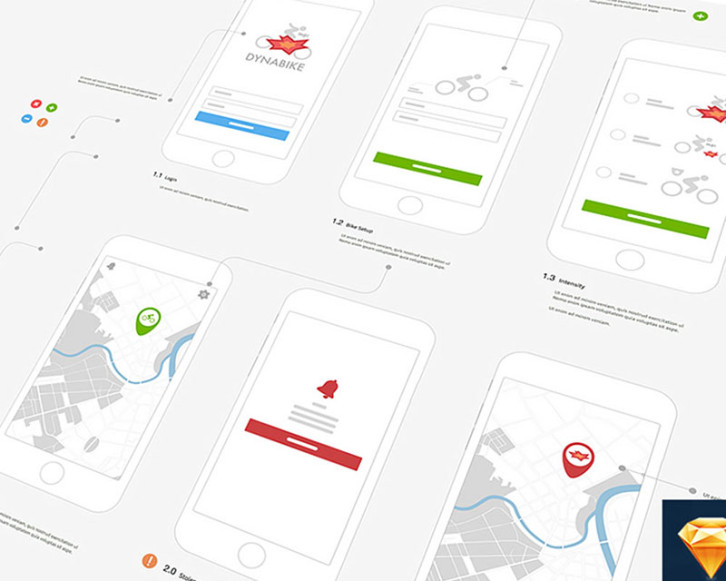
Sketch Freebie + Presentation Dynabike iPhone 6
UI kits in the service of a more effective time-consumption
Are you just developing a website idea? Thinking of a new app? Launching your own blog? Changing the game? It can happen today! Planning doesn’t have to take as much time as we’re used to devote to it, because excessive time-consumption is actually among the worst things that can happen to your idea.
In order to reveal good ideas on the surface, start sketching. Sketches can communicate your ideas in a quick manner, and can help you develop a library within the prototyping tool you’ve chosen in order to develop a skeleton-design to show to customers.
The other option you have is to use one of the thousands UI kits available. Some of them were in fact specifically designed to snap different pieces together easily (Lego pieces, for instance), and to create prototypes right away.
As a designer, you’re probably familiar with unexpected and annoying situations, such as a small project going out of control. Consequently, workloads become much heavier than expected, and they consume all of your time. What is worse is that this can’t go unnoticed by clients, who hate having to wait those extra hours and to pay for them. From their perspective, it would mean that you’re unable to handle expectations, even if they know how difficult it is to estimate the precise period an app/website requires to be completed.
UI kits won’t measure it on your behalf, but they will still give you a more realistic perspective on the duration of a project. They will also shorten the time, as they offer premade design, and all you need to do is to use their elements in a way which will fit the wireframe of your brand. Basically, all you need to do is some customization and restructuring.
How to create prototypes with UI kits?
Rapid prototyping is one of UI kits’ biggest advantages – using them; you get to mock up the desired functions, and to test the viability of your vision with genuine users, designers, stockholders, or developers. It is an invaluable strategy for spotting and fixing problems on an early stage, before you’ve made too much progress and invested into final codes which take time and money to correct. Fast prototyping means the world to businesses from all scales, which is exactly what makes it so popular.
The best available mock ups are the so-called high-fidelity prototypes, or the ones that resemble the final version of your product. Creating high-fidelity prototypes used to be a challenging task in the past, because it required experienced designers who could actually use a programming language to code them.
UI kits make it very simple, as they don’t require programming language knowledge at all. Even if you’ve never designed an app/website before, you can drag and drop widgets and arrive to a professional prototype which looks good enough to replicate both the appearance and functionality of your finalized product.
Still, there are a couple of things about UI kits every designer should know before he begins building his prototype:
- Goals should be clearly designed. By it, we’re not only referring to design goals and user experience, but also to business expectations. How do you expect to get paid? Do you want users to buy something or to upgrade an existing product? The answers to these questions will build the foundation for an effective frame, and will help you move in the right direction.
- An audience must be targeted. Since you’re neither selling universal goods nor offering universal services for free, you should start thinking of who is about to visit the page you’re creating. Outline the potential visitors, and think of what they would like to see. The second thing to consider is expectations: what should users accomplish once they land on your website? If you have troubles determining it, make use of user personas which will reveal the most important needs of the majority of users.
Once goals and users are determined, spend some time rethinking the interaction concept, and find an UI kit that will help you complete the product you’ve envisioned.
How to create websites/apps using UI kits?
UI kits are smart choices because they include every interface element needed for a beautiful and intuitive UI, such as widgets, layouts, buttons, typographical elements, and even advanced feedback modules. A large portion of them is integrated with Photoshop and Sketch App, meaning that you can transform them in an environment that is comfortable and familiar to you.
You’re probably curios to know how designing UI pages looks like, and the best news is that it is only a matter of minutes!
Find the UI kit you like, and open its files in Sketch App or Photoshop. At the same time, start a new project where you will work with the elements to design a page. Adding them will be as simple as dragging and dropping to the PSD (.sketch) file, which is exactly why it is not that time-consuming.
Arriving there would mean that you’ve already created the page’s structure, and the only thing left would be to choose colors, and to add your own images and text. UI kits provide as much room for customization as you need, meaning that you will obtain a result that fits exactly the guidelines of your brand and business.
In the case of mobile apps, however, there are two aspects of the job to be taken into account: UI and UX. If you want your app to succeed, you need to familiarize in depth with these two practices, and to practice on them before you officially begin designing. They are the key to adjusting your paper ideas to actual user expectations, and failing to consider them usually leads to a chaotic disorder of designs and ideas. Put the user under the spotlight, and try to imagine how he would interact with your design. Usability comes only after you’ve used the UI kit to build a high-fidelity prototype, one that would showcase whether your idea is good enough to become an alpha release.
The best thing about UI kits is that even the most beautiful among them are for free. Freebies nowadays are used to promote creative work and ideas, and are therefore transformed into useful wireframes that can be downloaded in seconds, and used for any application. As a designer, you get to decide whether you want to develop your own framework, or you find it easier to hire someone who can transform UI backgrounds into a beautiful and useful app.
Final thoughts
UI Kits represent suites of UI design elements which can help designers save time, and develop interesting apps/websites that suit a specific device and target audience. Unlike many web concepts and ideas, UI kits never went out of the focus of attention, and have been a real hit in the designers’ world for years so far. The reasons for that are quite clear, aren’t they?
To the utmost satisfaction of busy designers, the market is full of exiting and creative mobile UI kits, which one is not even supposed to pay for nowadays. All it takes is to investigate the market, and to settle on a kit that can satisfy the needs of a particular brand. Of course, there are many premium kits out there, but with the wide range of free ones to choose from, one doesn’t even feel the need to mention them. As you saw for yourself, there is no difference in performance: many free UI kits allow you to design amazing prototypes, and to convert them into financially viable products!