An Experimental jQuery Time Picker
Filling a time field in a form is relatively annoying. There is a bunch of JavaScript “time” pickers, but they seem to always stick to the same approach, most of them sucks in term of user interaction and usability .
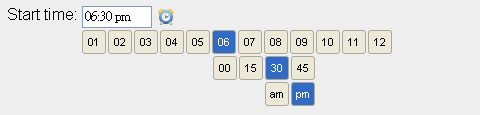
Above all Haineault thinks a time picker widget should not alter the way users input data, if they want to use the field as a plain text field and enter “8:00” manually they should be able to. But there is still room for innovation, so he has determined a set of goals and tried to design his own widget around it:
- It should be unobtrusive
- It should degrade gracefuly
- It should require maximum 2 clicks
- It should allow intuitive keyboard navigation
- It should be touch-friendly (think iphone, tablet pc, etc..)
I love the idea and how it works. You can check the demo here. However, this project is experimental and in its very early stage, so there is probably still a handful of bugs to fix. Please feel free to give him some feedback.
Requirements: jQuery Framework
Demo: http://haineault.com/media/examples/jquery-utils/demo/ui-timepickr.html
License: MIT License