Seek Attention jQuery Plugin
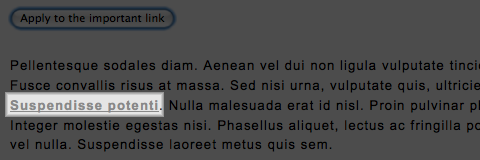
The “seekAttention” plugin gracefully get’s your users attention by fading out a definable area but leaving the target element (the element which is seeking attention) un-faded and thereby focusing the users attention on it.
The definable area (to be called “container” from this point forward) can be the entire page or any element which surrounds the target element and the colour which overlays the container can also be defined by you. Not only will it focus the element but it will automatically scroll the page if the element is out of the users view. It works very well in Firefox 2 or 3, Google Chrome and Safari (on Windows). It works quite well on IE7 and Opera as well.
Requirements: jQuery Framework
Demo: http://enhance.qd-creative.co.uk/demo/seekAttention/
License: MIT, GPL License