A Morphing Card Expansion Effect with SVG ClipPath
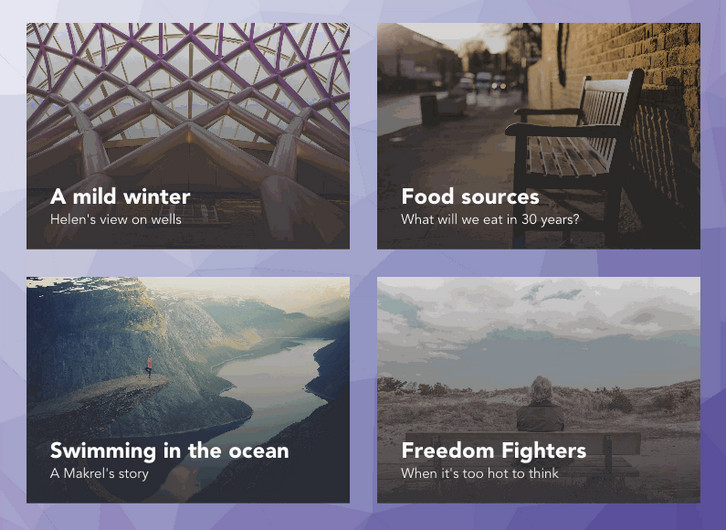
Codrops has created a experimental grid layout with “Card Expansion Effect” where they have animated the card expansion with a morphing effect on the cover image and follow its motion with a delightful animation of a low-poly pattern used as the background of the page.
They are using Trianglify by Quinn Rohlf to generate the background pattern, SVG’s clipPath to morph the card image, and GSAP to animate and control the whole sequence. They could have used the CSS clip-path property to clip and morph the image but since the support is currently quite limited and inconsistent across browsers, they are using SVG clipPath instead. This way they can make the demo work across all browsers, including IE9.
Requirements: –
Demo: http://tympanus.net/Development/CardExpansion/
License: License Free