FocusPoint.js – jQuery Plugin for Responsive Cropping
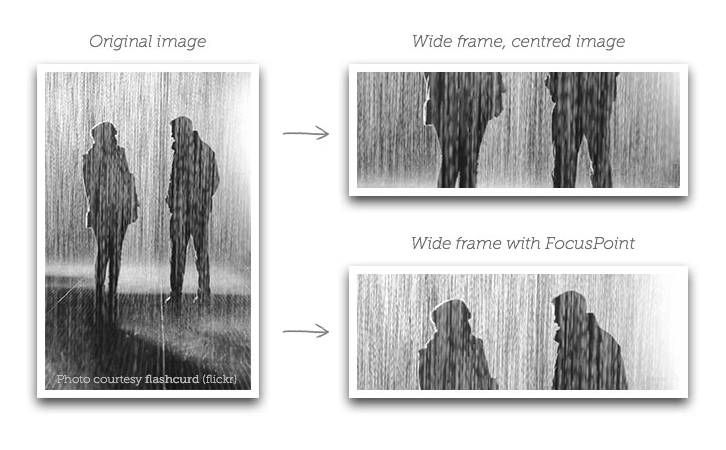
Websites don’t have a single layout any more. The space you have for an image may be portrait on a laptop, landscape on a tablet, and square on a mobile – particularly if you’re using a full-screen image. If you have to use the same image file in all these contexts, your subject might be clipped or completely missing, or just really awkward looking.
FocusPoint jQuery Plugin makes sure your image looks great in any container, by ensuring the ‘spare’ parts of your image (negative space) are cropped out before the important parts. It’s made for ‘responsive cropping’. Dynamically crop images to fill available space without cutting out the image’s subject.
Requirements: jQuery Framework
Demo: https://github.com/jonom/jquery-focuspoint
License: MIT License