Coda Style Popup Bubble Tooltips with jQuery
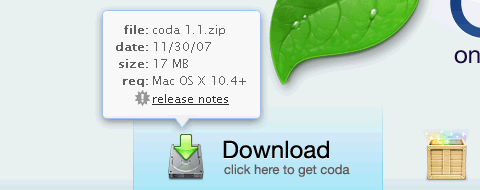
Coda is one of the new web development tools for the Mac – and it’s popular amongst designers and developers. Panic (the developers of Coda) are also known for their sharp design. Now, we can have a fancy popup bubble tooltips with jQuery. Remy Sharp from jQueryforDesigners has showed us how to re-create their ‘puff’ popup bubble shown when you mouse over the download image. In essence the effect is just a simple combination of effect.
This effect could be perfected by changing the initial reset (popup.css()) code to read from the trigger element and approximate it’s position. In the example, jQueryforDesigners has hardcoded it because he only has one on the page – but you may want to use this effect several times across your page.
Requirements: jQuery Framework
Demo: http://jqueryfordesigners.com/demo/coda-bubble.html
License: License Free