Top 5 Web Design Trends That Will Stick in 2022
Web design trends don’t just appear out of the blue. They arise in response to people’s thinking in terms of their needs and comfort zones.
We tend to welcome change, as long as its for the better and doesn’t create chaos during a transition from one condition to the next.
The digital world has provided numerous good examples of this balancing act, with the web design trends of 2022 being the latest.
In this post we will take a close-up look at 5 of these trends. We’ll include BeTheme pre-built sites you can use for inspiration or implement them directly to create or redesign sites for your clients.
5 Web Design Trends to Use in 2022
Designing or redesigning your clients’ websites with these new web design trends in mind will go a long way in helping them better engage their customers and capture their attention in their search for cutting-edge brands.
They are –
1. Immersive image design can inspire consumers to do more this year
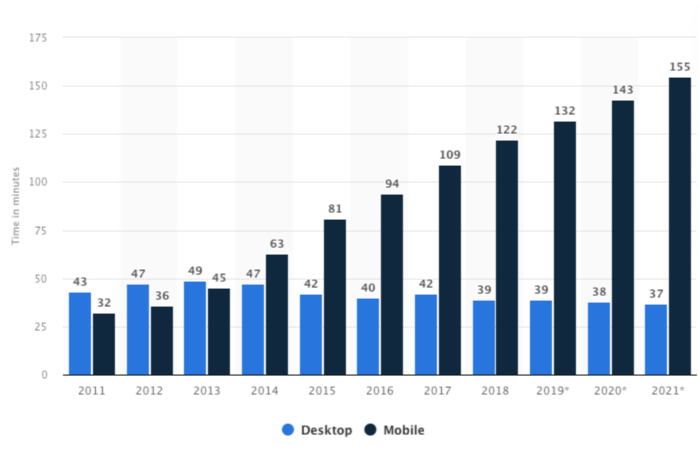
According to Statista, people spend over two-and-one-half hours on their smartphones every day, plus another half hour on their desktop.

This is a worldwide occurrence, and while some of this time is obviously devoted to entertainment, a goodly portion of it is dedicated to look for information on what to do beyond just looking at their screens – shopping for example.
This fondness for online searching or shopping is worth thinking about. After all, the best way to sell something is let the prospective customer feel it.
How do you do that?
With products, it’s not all that difficult. You simply display them from different angles, let shoppers zoom in on them, offer options, or give examples of any benefits they offer or how to use them.
With experiences however, a different approach is needed, and that different approach takes the form of immersive image design in which the designer creates a digital environment that feels real to an experience seeker.
Many of BeTheme’s pre-built websites have been designed with this approach in mind. BeCottage2 for example, uses an image filter and a blurring effect to effectively blend landscape images into the digital content.

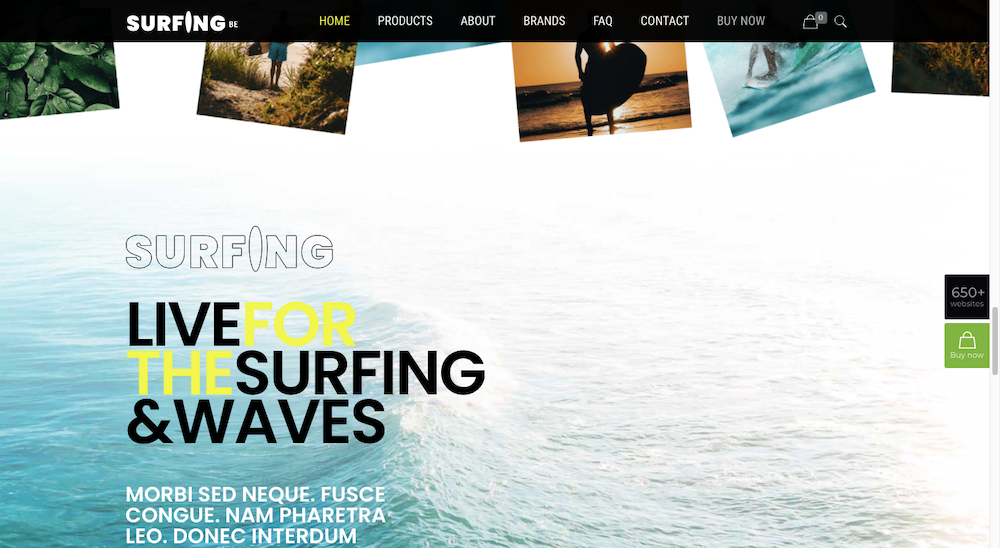
Surfing2 employs a similar design strategy. Notice how the lighter part of the ocean image smoothly blends into the website page background.

What the designer has in fact accomplished is to provide the site’s visitors with a smooth flow from the digital content into a natural setting.
2. Changing typography puts a spotlight on content
There are different approaches that can be taken to design more eye-catching typography. Whereas changes in size, color, and style are commonly used, we’re going to take a different approach in 2022.
We’re going to apply motion to text. And we’re going to do it in a way that does not make a site any more difficult to use, but rather to make it stand out from the plethora of sites and apps people visit every day through the use of well-timed and strategically placed pieces of moving type.
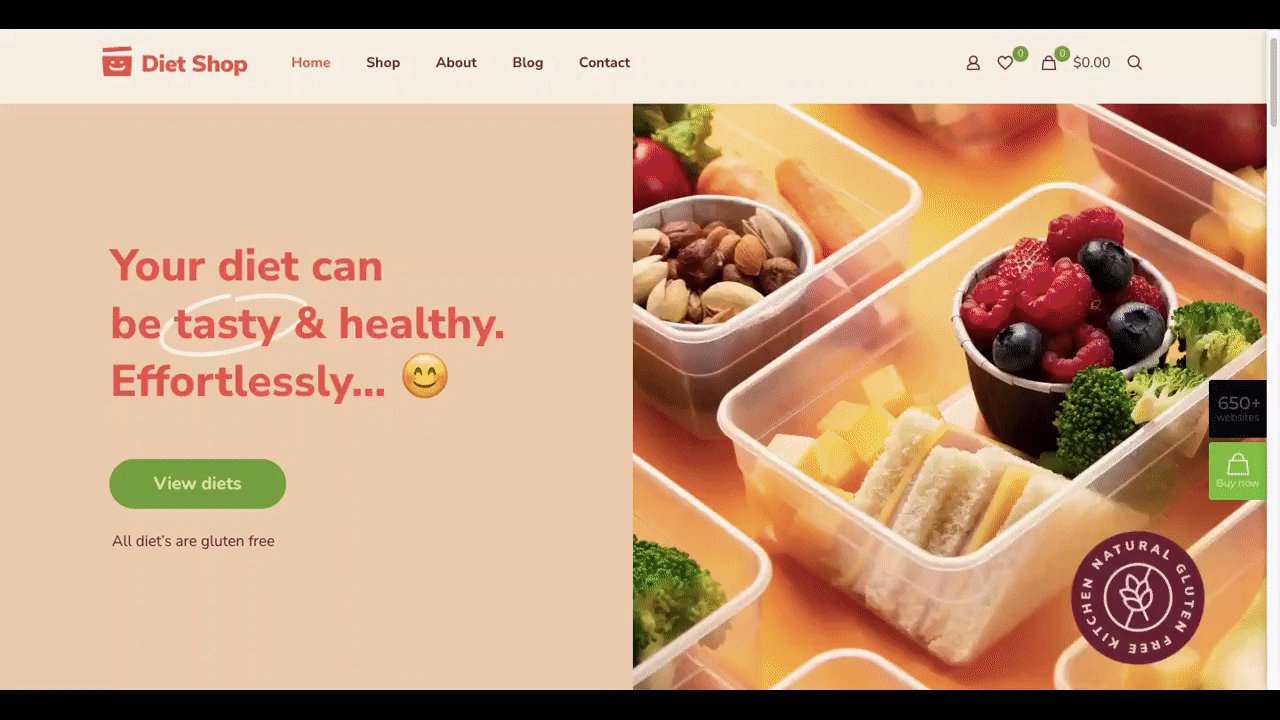
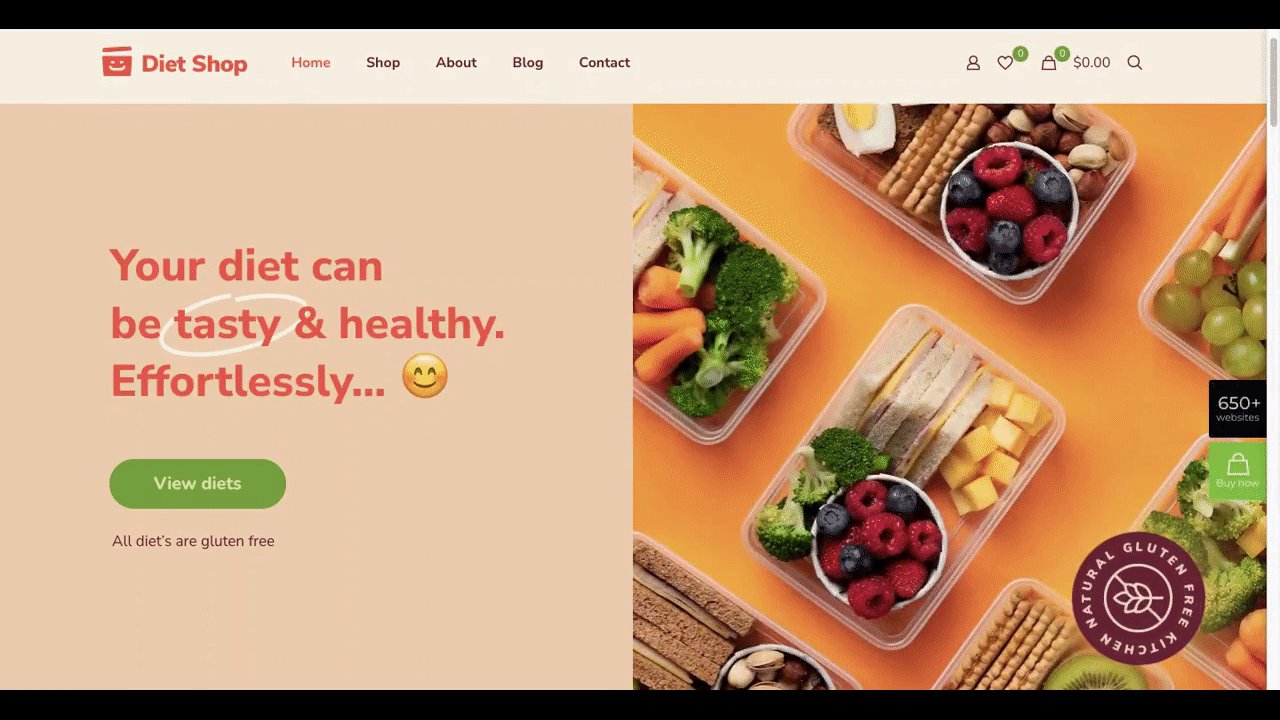
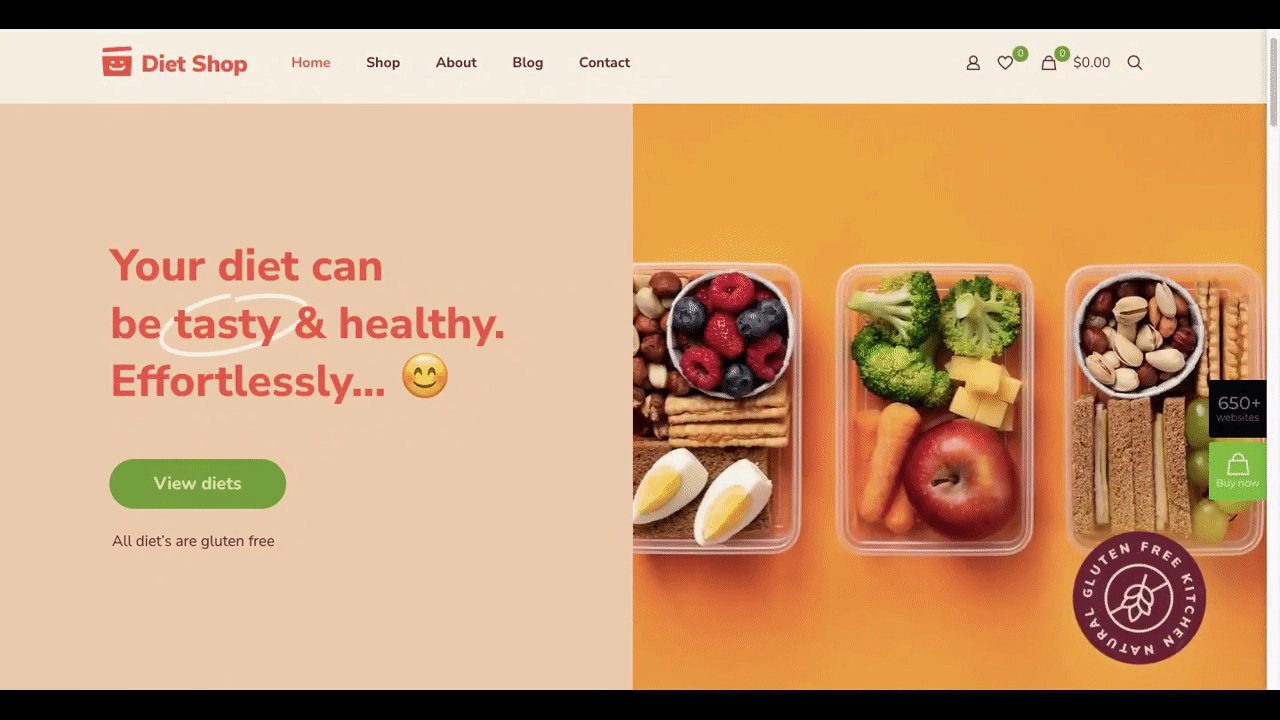
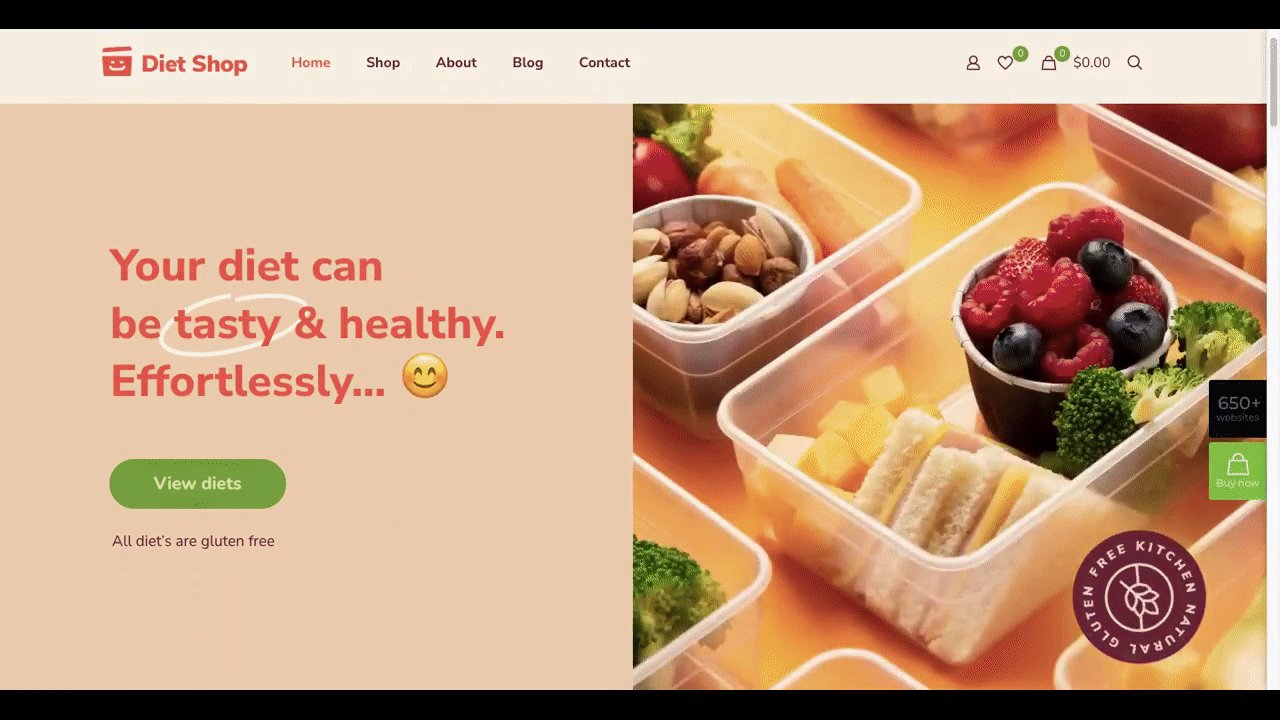
Like most other special effects, changing typograph is most effective when used sparingly and when motion is applied to key pieces of content as is done in this BeDietShop hero image:

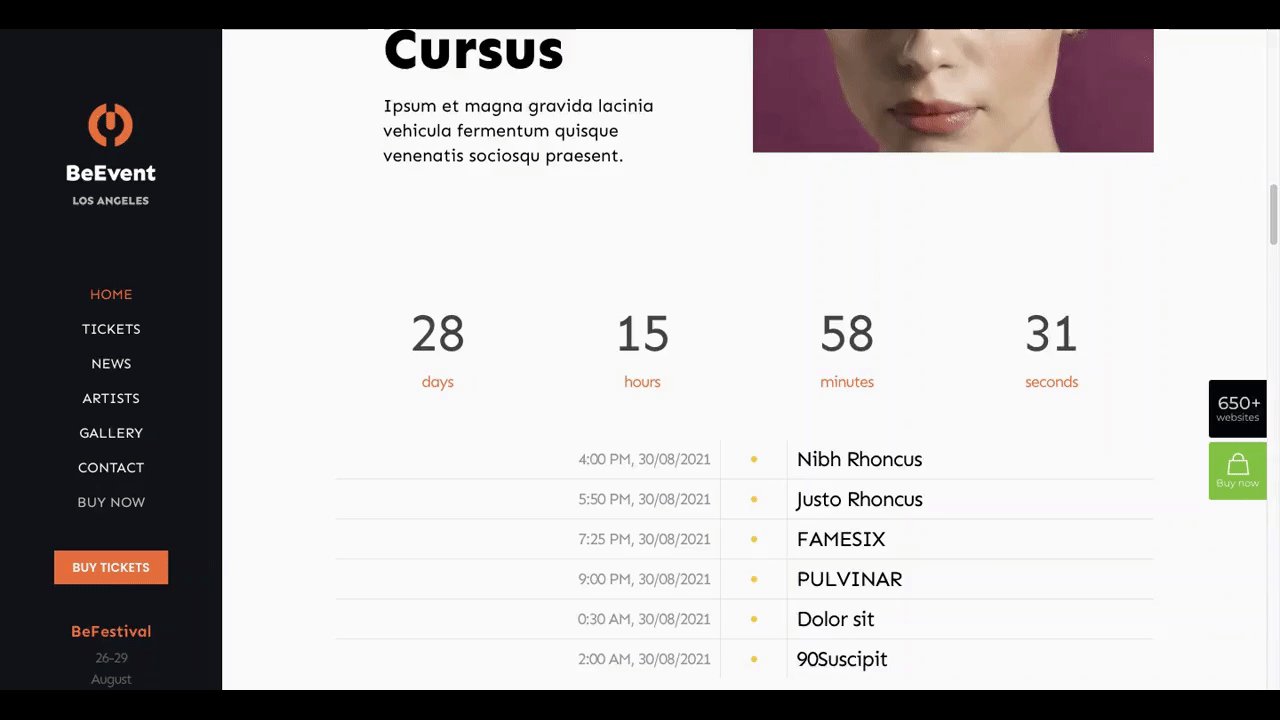
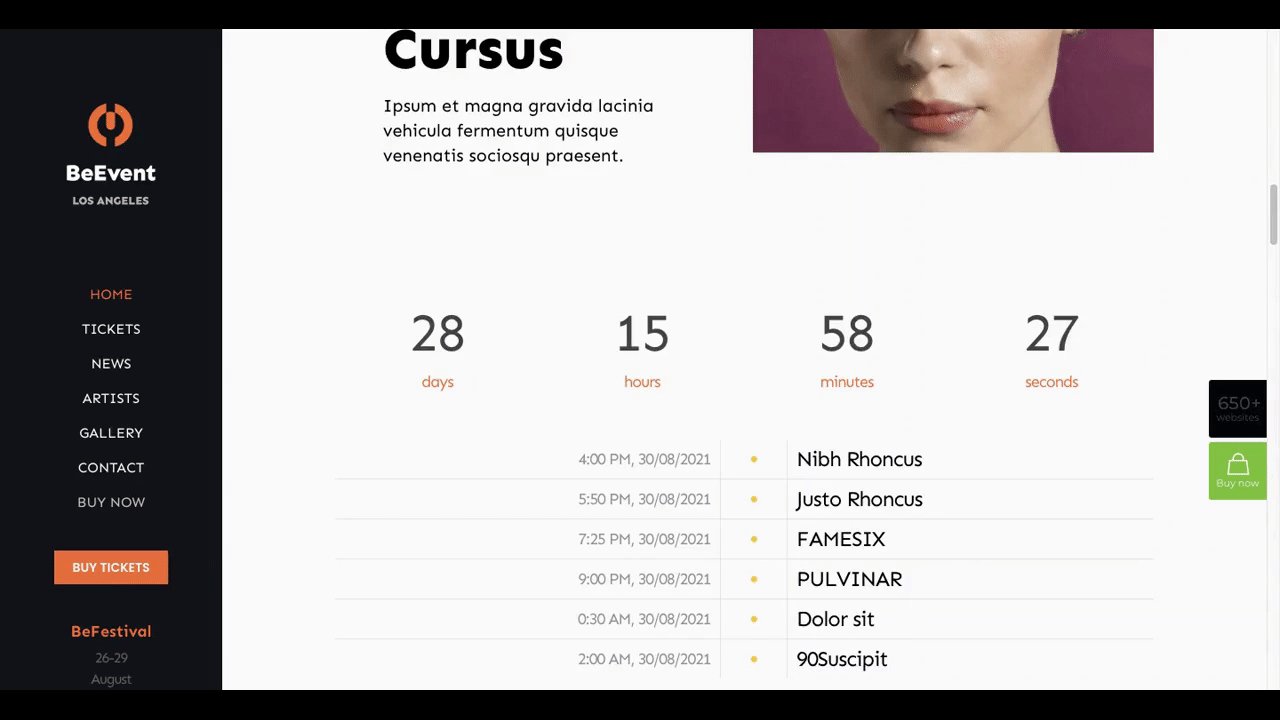
BeEvent7, on the other hand, uses the motion of the ticking of a clock. Something that counts down or up invariably engages a visitor.

Think of the way businesses use this technique to track sales or charities use it to track donations. The effect is especially engaging when a goal is on the verge of being reached.
Or, when a year is coming to an end.
3. Line art backgrounds can function as useful guides
It seems like there’s a new trend in handling website backgrounds every few years. The focus was on using dramatic gradients the last couple of years, and dark color schemes and background video sliders before that.
In 2022, it’s going to be something less dramatic but every bit as engaging. It’s going to be the use of line art. When cleverly used, line art does not just attract, it can also guide or direct.
As you will see, guiding or directing doesn’t require the use of arrowheads or pointing fingers. Something much more abstract can get the job done and improve the users’ experience in the process.
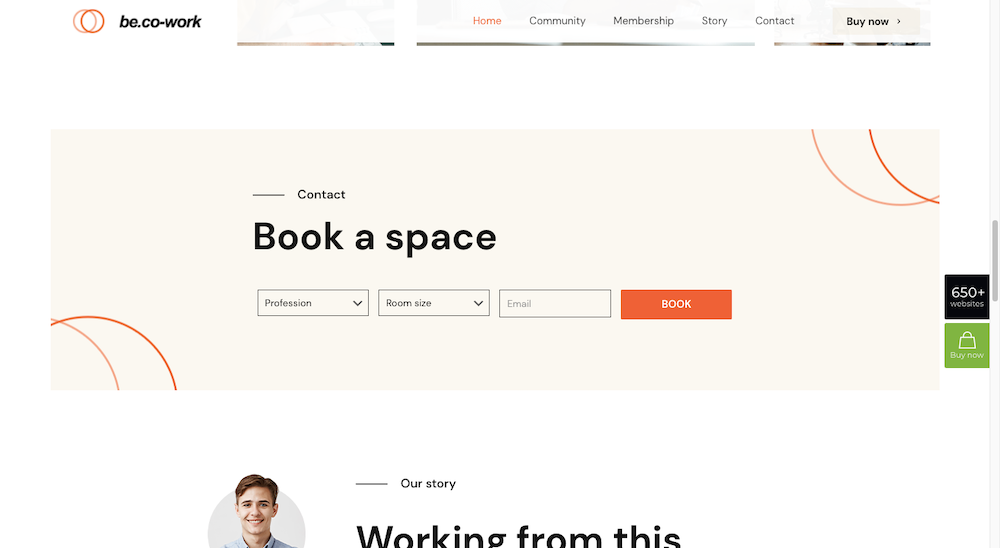
The BeCoworking pre-built site offers a simple, yet effective example:

The circles in the two corners of the background have the effect of grabbing visitors’ attention, and by curving inward, drawing their focus toward the booking form.
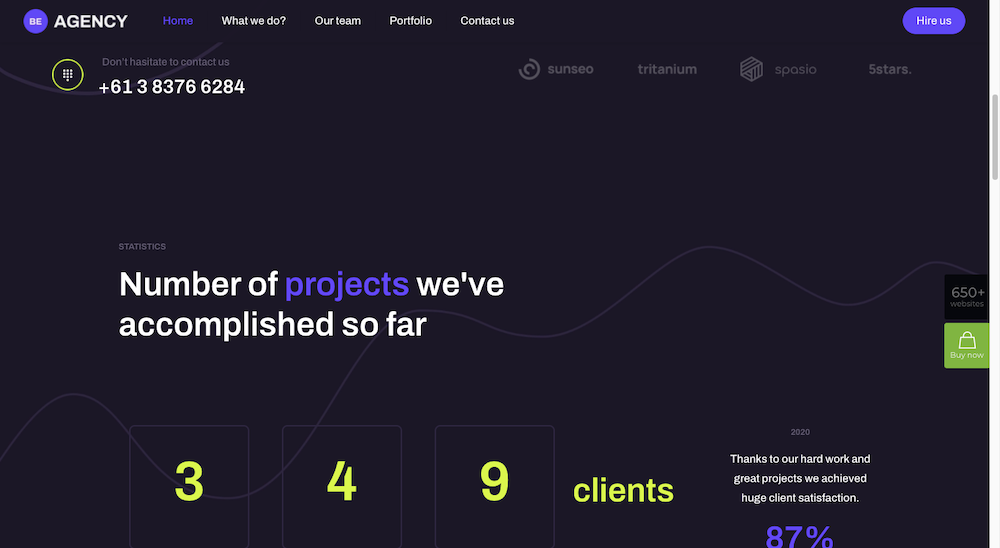
BeAgency6 also uses line art backgrounds to good effect:

While it first appears to be mainly decorative, the nebulous artwork effectively guides visitors’ eyes throughout the content.
When you think about how many ways there are for people’s eyes to scan across a page, using subtle lines like these to keep them focused on the right parts can do amazing things for website engagement.
4. Interactive graphics provide more context for users
Independent of design trends, the basic goals of every website remain the same: Get as many visitors as possible, engage them, and get them to convert.
Engaging visitors tends to be the hard part.
One web design approach is to take key elements and make them look interactive. Make a button look clickable instead of simply looking like another flat object, or make a key image or icon animate or in some way transform when a visitor hovers over it.
Bear in mind however, once you’ve set something in motion there are times when you want it to stop. You’re taking visitors from one place to the next and not on a joyride.
Interactive design is also a great way to get visitors interested in learning more about something, which is where creativity comes into play.
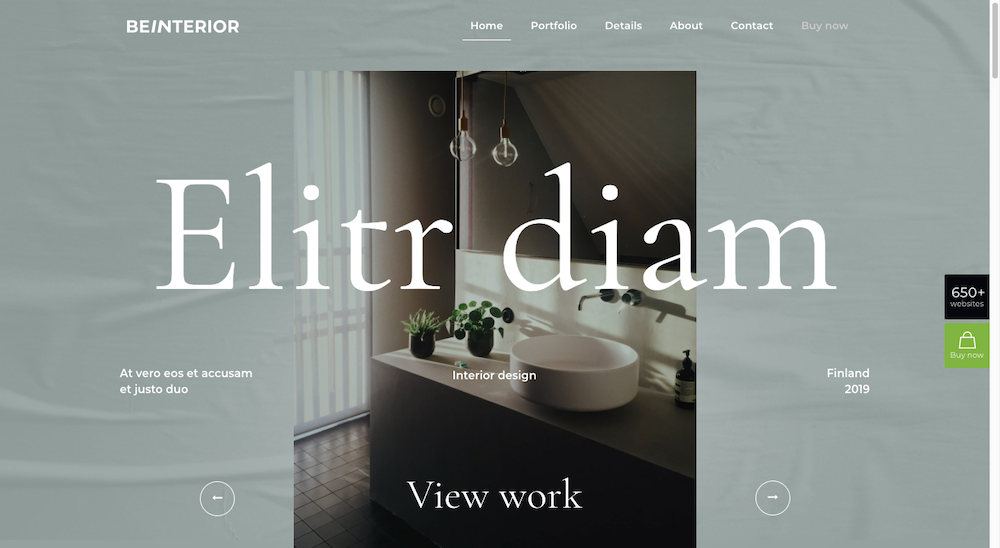
One way would be to turn what would otherwise be scrollable content into a slideshow experience. BeInterior6 does this at the top of its home page:

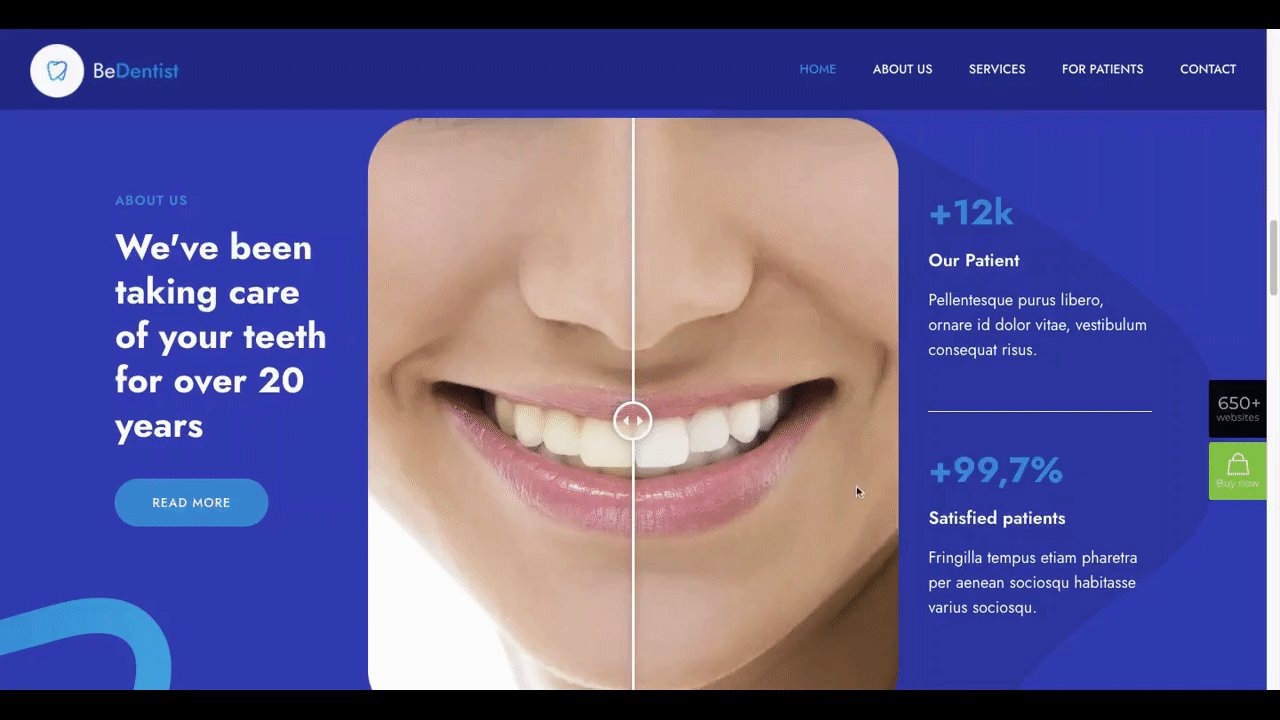
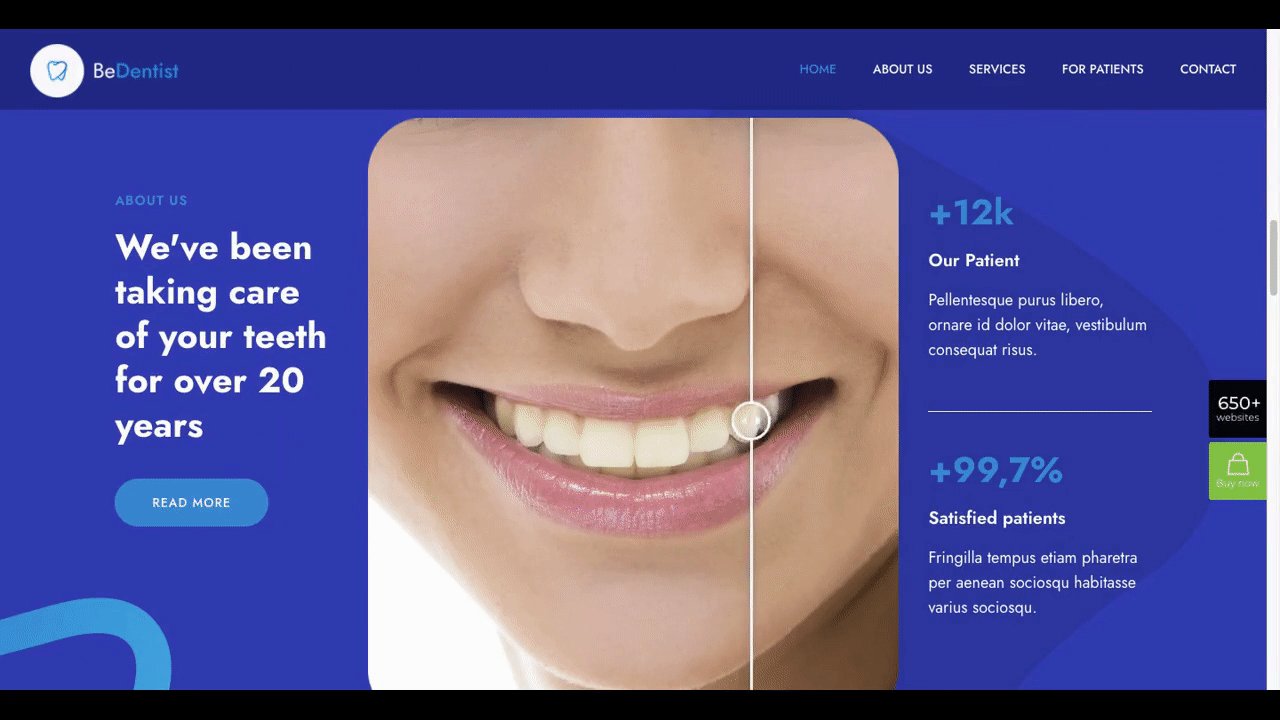
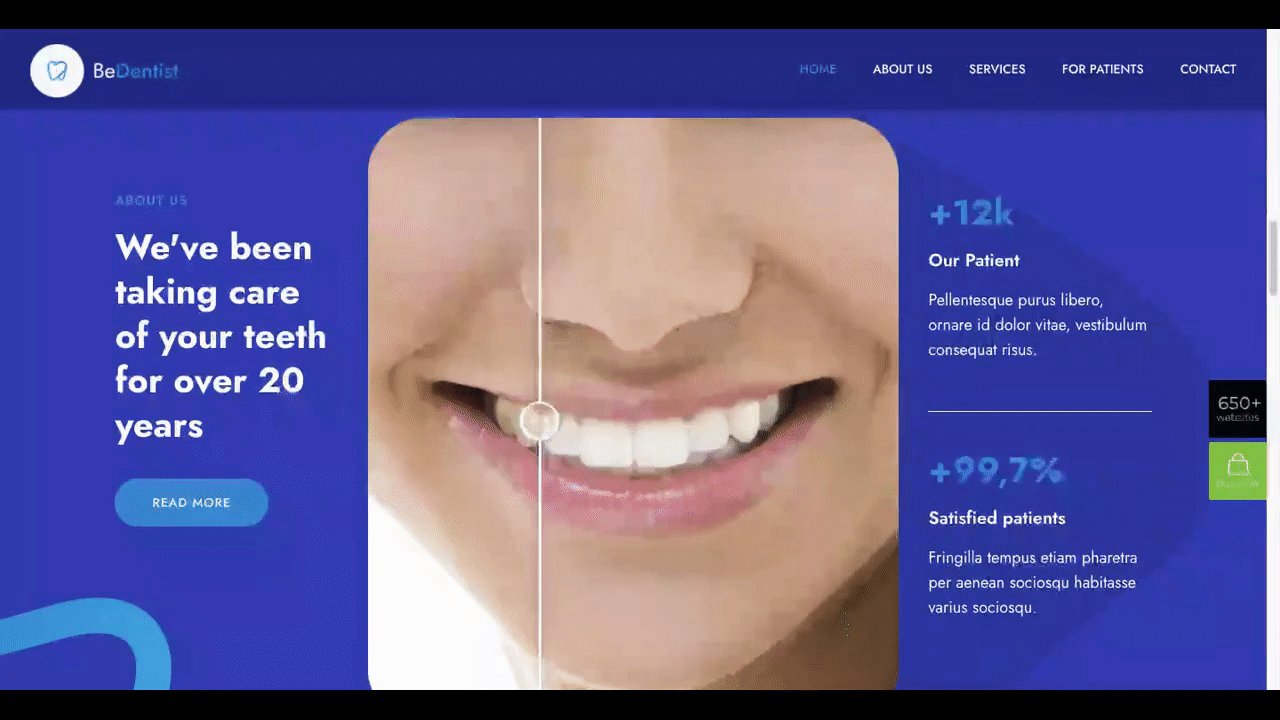
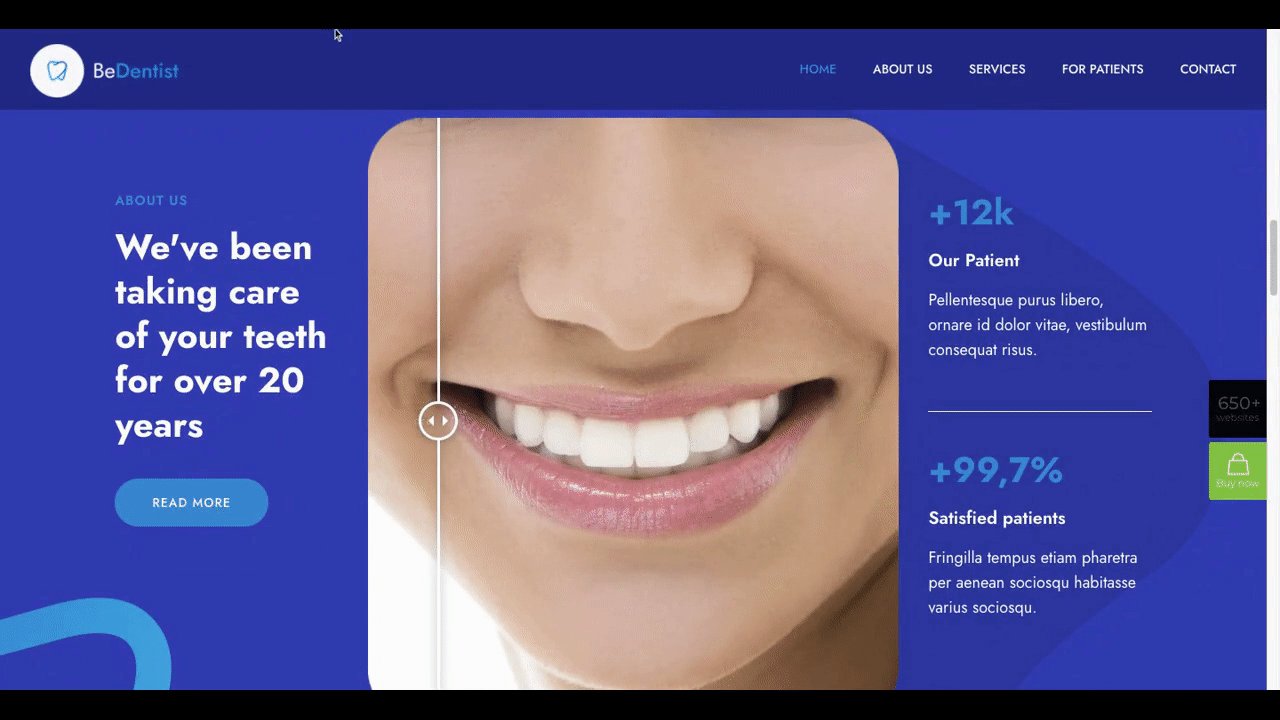
Scrolling has become so automatic that clear controls sometime have to be applied in order to get visitors to stop and engage with important content. An auto-rotate setting could be one solution or, you could create a unique feature like this Before/After image on the BeDentist4 site:

The designer could easily have placed the before and after images side by side, but this method gets the visitor involved in what is a much more entertaining way to reveal the results.
5. Use positive color palettes to send the right vibes to visitors
It’s not all that long ago when designers tended to become preoccupied with choosing the perfect color to elicit certain emotions, including colors that would compel a visitor to click.
We know that colors can influence our emotions, but we don’t always know why or how.
What is there about a certain color for example, that can elicit a positive response?
Color theory tells us that various factors are in play that affect how people interpret colors. It could be the shade. It could be the context in which the color appears, or the culture of those looking at it, or the way a color contrasts with other colors.
A splash of yellow often conveys a sense of happiness but placing splashes of yellow throughout a website won’t necessarily lead to a conversion or create a happy customer.
You have to take into account the circumstances surrounding the site you’re building along with the makeup of the audience. Do you want to scare people into action or make them feel safer and more secure?
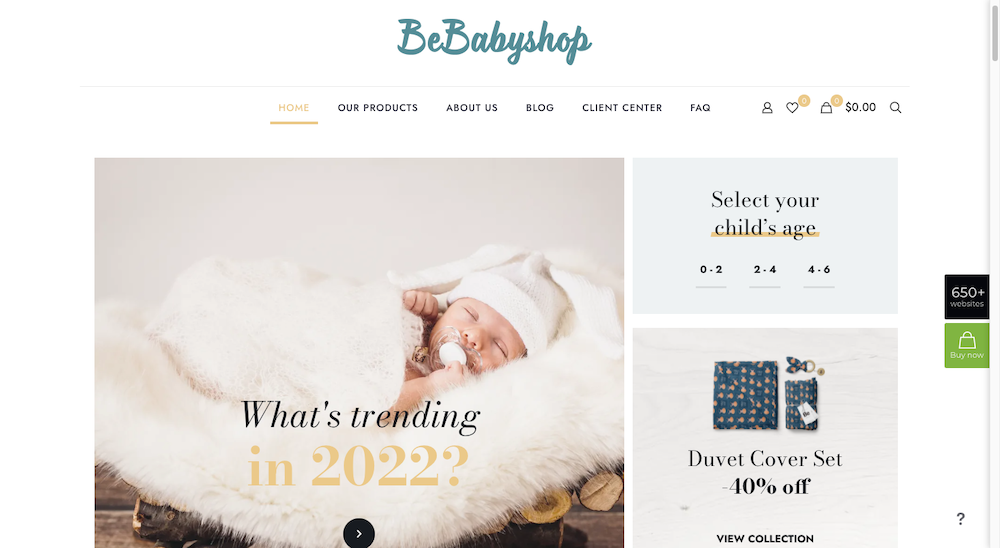
Take creating a gentler experience for example. The BeBabyShop pre-build website focuses on a variety of soft tone backgrounds surrounding the products:

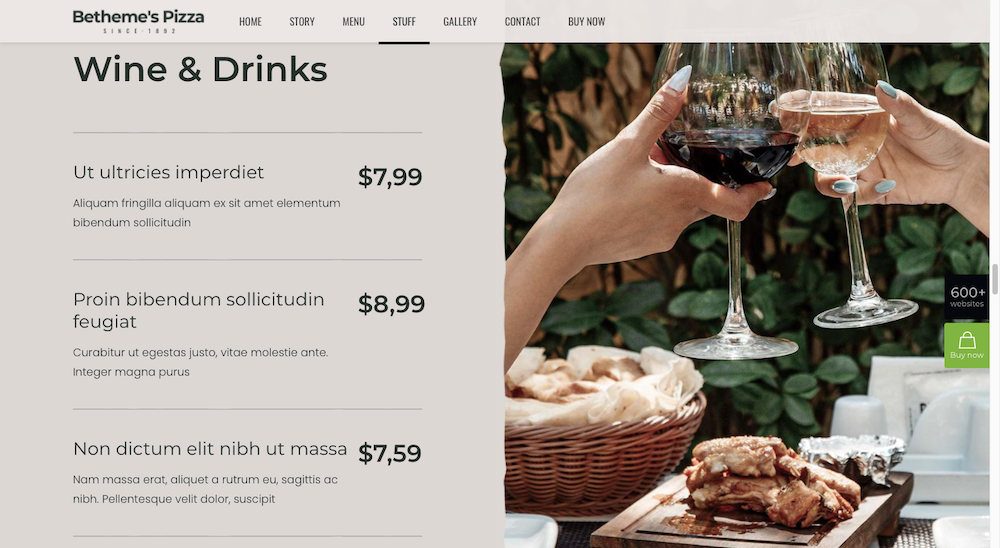
The BePizza5 site uses a somewhat neutral color palette that transitions from a dusty green to a dusty pink supplemented with beige tones to convey a cozy, relaxed atmosphere.

This isn’t what most restaurants use in their website designs where the focus is mostly on the food, the color palette tends to be rather excitable, and little or no attention is given to the ambience.
Keep up with the times with a little help from BeTheme
Taking a designer out of his or her comfort zone can create a stressful situation. We tend to cling to favorites or what’s familiar and getting used to something new isn’t always easy.
BeTheme’s pre-built websites make the transition into a new world of design trends much easier since they are always designed with the latest and greatest trends in mind. Even the older pre-built sites can easily be repurposed to take advantage of 2022’s web design trends.
BeTheme is in fact the total WordPress web design solution with its 3 different builders and 650+ professional-grade pre-built sites. You can use this cost effective solution to build a completely customized site for every client or need and quickly.




