Best UX/UI tools of 2019: Choose yours to create awesome work for your clients
Software companies have long worked to produce products that are as bug-free as possible. They knew that doing so will save them money in the long run, and create greater user satisfaction as well.
These same companies have been slower to recognize one crucial thing. It is that working to prevent usability issues from the outset can bring similar results. After all, design changes are almost always quicker, easier, and far less expensive to make. This is when compared to the development or post-deployment changes.
Let’s take a look at some UX and UI tools and resources that can save you a ton of time and expense.
Starting with:
Â
1. Mason
You’ll find Mason of great value any time you’re responsible for maintaining post-deployment software. It’s also a great tool to have whenever there’s a need for a quick design change or adding a new feature whether you’re in the design, development, or post-development phase.
Mason’s approach may seem radically different in some respects; but it makes good, common sense.
This UI/UX tool provides teams with a visual front-end feature building capability that enables them to quickly and economically create app features without having to rely on wireframing, prototyping, or coding. The features can then be seamlessly integrated into existing product codebases.
What you’ll experience are drastically shortened development and deployment cycles. Clients are pleased to get quick responses to their needs rather than having to wait for the next deployment cycle, while teams are able to keep their development activities focused on larger or more complex projects, since Mason takes care of most of what a developer would normally be charged with doing.
2. UXPin
There are many facets to a good design, and one of the challenges web designers face is keeping everything organized. This is where UXPin shines. UXPin is a cloud-based design and collaboration app with which teams and individuals can perform visual, interactive design tasks, create simple or complex wireframes, and design a prototype that perfectly mimics the real thing.
Everything, including team collaboration, is done from a single platform. Teams can collect feedback, share information, get approvals, and check specifications transparently and in real time. UXPin stores and secures all your design assets, components, and documentation in the cloud.
What’s more is that UXPin reduces both design and development time while ensuring consistency of design from one product to the next. This “must-have†tool is powerful in efficiently managing multiple projects at once.Â
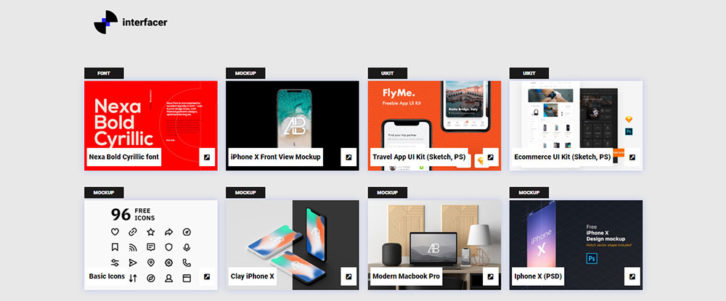
3. Interfacer
Every web designer should have a large collection of UI design elements at his or her disposal, which is exactly what Interfacer provides – for free. Interfacer provides ready access to mini-libraries containing hundreds of fonts, icons, UI Kits, and website, landing page, and special page templates.
All are high-quality items, and all are free to use for commercial purposes.
4. Webflow
While it’s nice to have several high-quality tools on hand to see your way through website design, development, deployment, and hosting, having a single, all-in-one tool at your disposals is even better. Webflow is just such a tool.
With Webflow, you can start from a blank canvas, from a free or premium template, or a UI kit, create a client-friendly CMS for each site you build, and enjoy hassle-free managed hosting – all without coding.
    Â
Why are these tools so important? For several reasons.
A friendly UX leads to more conversions.
It may not have been too long ago when you were looking for a product or service on the Web. You checked out two or three sites that had what you were looking for. One site, in particular, stood out from the rest.
It was so easy to use and navigate that you had no problem finding and ordering what you wanted. The overall UX was so pleasant that you bookmarked the site for possible future use.
Wouldn’t it be nice if that website was yours?
A solid UX can increase loyalty to your brand.
It happens in neighborhood shops all the time, and even in some big box stores. The employees are so friendly and helpful. You quickly begin to experience feelings of loyalty to the brand.
Online stores are no different. Except for the secret to gaining loyalty to your brand lies in the UX your design. This is opposed to the employees you might otherwise hire in a brick and mortar store.
Word of Mouth is still important.
Let’s say an increasing number of users appear to have been referred to by former users. Then, you know you’re doing something right. That something is most likely the UX you designed.
Your UX can be smooth and efficient, friendly, entertaining, or all the above. If it’s something people really enjoy experiencing, they’re going to want to share it with others. It’s simply human nature to do so.
Conclusion
You might find something useful among these tools and resources. It will, of course, depend on your particular needs. But they have several things in common that should make it worth your time to give them a close look.
Anyone of them could save you a ton of time. This usually translates into significant monetary savings. The tools are fast, efficient, and effective. The free design element resources can save tons of time and effort.