Looking for a Prototyping Tool? Here are Some Very Good Ones
First of all, how exactly do you intend to present your design, or elements of it, to others, or test the UX? With a prototype of course, but there are also wireframes and mockups to consider. All three serve a purpose, but they are not one and the same. The problem is, the names are used often incorrectly.
So, let’s set things straight so you’ll know what to try and buy.
- A wireframe is a low-fidelity depiction of a design. A wireframe can say a lot about a design, but it is a static model. A wireframe cannot simulate a product’s look and feel.
- A mockup is one step up. A mockup typically provides much more information than a wireframe. Although interactive elements can be embedded in a mockup, it is a static representation. As such, a mockup is suitable for seeking feedback, but not for UI testing.
- A prototype is dynamic. A prototype will not only simulate the proposed end product, or certain functions of it. It will simulate the look and feel of the proposed design, and serve as a platform for usability testing.
Most designers create their prototypes in a three-step process.
1) They sketch out page flows. These show how a user might navigate the site or application.
2) They produce low-fidelity versions of each page which are individually tested for usability.
3) From lessons learned from testing, the high-fidelity, interactive prototype is created.
One of the following prototyping aids should be just the right solution for you.
Prototyping Tools that can Streamline Your Design Activity
InVision enables designers, developers and their teams to produce high-fidelity prototypes to review, refine, and user test their web and mobile product designs, all without requiring a single line of code.
This prototyping and collaboration platform is highly recommended by Forbes, who has designated InVision as one of the premier cloud companies in the world. InVision’s always-on platform turns static designs into interactive prototypes, speeding up the collaboration and feedback process, saving you valuable time and money.
The project management tools you need to share information while maintaining version control are there as well. Pixel-perfect prototypes, that have the look and feel of the final app or website you’re envisioning, can be built with ease. You can also conduct an unlimited number of usability tests with real users at no charge.
Sign up for a free trial today, and you’ll discover why over 2 million users have adopted this platform. InVision is driving design for some of the world’s smartest companies, including Twitter, Shopify, and LinkedIn. Now is your chance to design better, smarter products more quickly.
Pidoco is easy to learn and easy to use. It’s a nice solution for a team that wants to get rolling quickly. If click-through wireframes are what you need, or even a sketch, or a low-fi prototype, this tool gets it done, but where it really shines lies in the creation of fully-interactive UX prototypes.
Pidoco’s smart template feature offers a building block approach that allows your prototyping activity to move along at a rapid rate. Exports and specs is another useful feature. You can create specification documents to give to your team, or to your client for signoff, with the click of a button, and you can export your prototypes as PNG or vector files, or even as HTML.
Whether it’s for a website or an app, Pidoco can definitely speed up your design process and workflow, and deliver better designs at the same time.
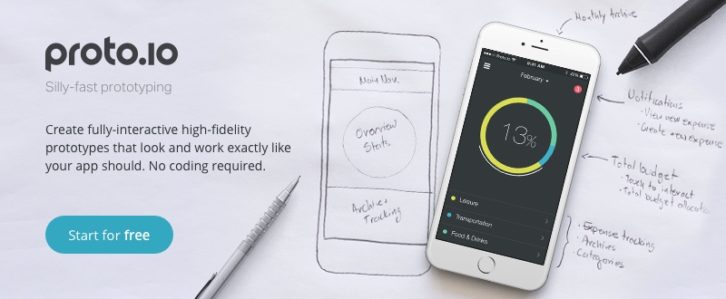
Proto.io is the pioneering and world-class application prototyping platform, empowering designers, entrepreneurs and developers with everything they need to validate their ideas early, spending the least amount of time and with minimal effort. With Proto.io you can prototype for any device and screen size: from mobile apps to Internet of Things.
It beautifully covers the entire design process, from early wireframes and mockups all the way to interactive, animated, high-fidelity prototypes that look and feel real.
You can confidently satisfy all your prototyping needs using a single platform: designing, previewing on a mobile device, sharing, collaborating, user testing, and getting feedback.
No design or coding skills required. Start creating awesome prototypes straight away. Join the 330,000 users and the world’s hottest startups and Fortune 500 brands that have already trusted Proto.io. See how Proto.io can help you reach your goals with a 15-day full feature trial.
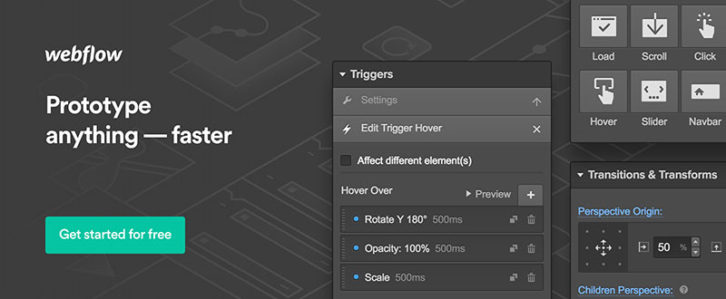
Webflow offers something special – particularly if you’re in the market for a web design, prototyping, and development tool, i.e., an all-in-one package. Webflow’s main claim to fame however, is in the realm of building and testing high-fidelity prototypes. Everything you build, is powered by production-ready HTML/CSS and JavaScript.
Pleased with the look and feel and test results of your prototype? Webflow lets you move seamlessly from prototype to a fully-developed product – and a responsive product at that.
This one is for PowerPoint users. PowerMockup is a PowerPoint add-on designed to give users the capability of building wireframes, mockups, and screen prototypes directly on PowerPoint. PowerMockup integrates a library pane consisting of more than 800 UI elements and icons into the PowerPoint window.
You can use shapes contained in the library for your web or app prototypes, or add your own custom shapes. It’s a simple drag and drop operation. PowerPoint users like its shallow learning curve and ease of use, and PowerMockup simply adds to what its users can accomplish with it.
Achieving the right UX in your web or mobile design can sometimes be a challenge. The same can be true when creating a prototype of that design. If this has been a problem for you, there’s a solution. It’s called HotGloo, and it’s a wireframing and prototyping tool that practically breaths UX.
HotGloo has a shallow learning curve, it’s made especially for team design activities, and it features one of the most comprehensive element libraries you’ll find anywhere. You’re invited to try it for free for 15 days, so why not sign up today for a trial spin?
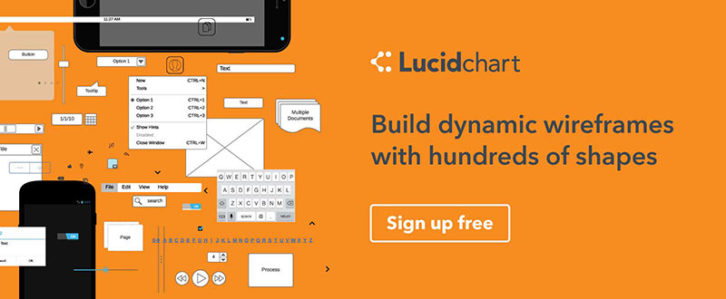
Hand-sketching your flowcharts with the objective of tidying them up later is more than likely slowing your project down, instead of saving you time. Lucidchart is a diagram maker that lets you do a professional flowcharting job from the get-go.
This online application features a library of design elements and device types from which you can build website or mobile app wireframes or mockups as well. Lucidchart integrates nicely with Google Apps and other programs, making it an extremely handy application to have in your design and prototyping toolkit.
In conclusion
While the emphasis is on web and/or mobile app prototyping, there is actually quite a range of capabilities included. InVision, Pidoco, and Proto.io are real prototyping workhorses. Webflow is an all-in-one tool that is definitely worth a look.
The remaining three are more specialized in their capabilities and features. PowerMockup is for the PowerPoint User and Lucidchart is firstly for diagramming. Finally, HotGloo is ideal for those who may be somewhat UX-challenged.
Take note of our opening comments so you understand what you need or want.