Color Extraction Experiment using Vibrant.js
Posted · Category: Color Schemes, License Free
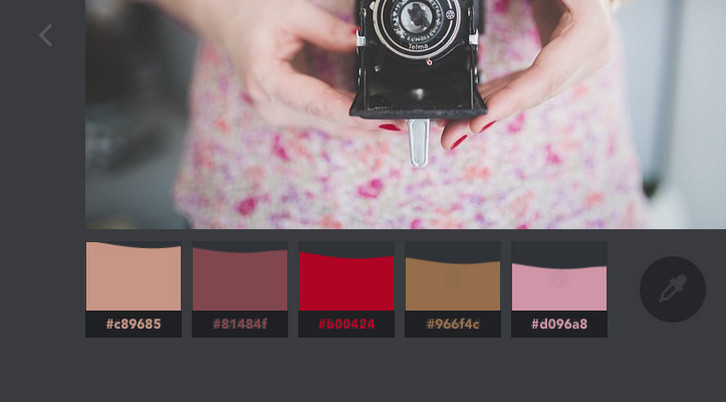
Codrops has shared a fun little color extraction experiment with us. The idea is to create a color palette from an image with a subtle effect on the image itself and some fanciness on the palette.
They are using Vibrant.js by Jari Zwarts to extract the colors from the images, and CSS Filters to transition the image to a black and white version. They also implemented a simple slider with a special “curtain†effect. Please note that this experiment uses some CSS properties that might not work in older browsers (CSS Animations, CSS Filters) though.
Requirements: –
Demo: http://tympanus.net/Development/ColorExtraction/
License: License Free
0 Comments