How to Create a Single Page Website with Qards
It’s a must to possess an URL of your business, hobby, blog, product, you name it, but you also need to do it right and fast.Your online presence is your new business card so make sure you’re aware of it.
Starting from here, is time to simplify everything in terms of building a single page website: information architecture, customer journey, user interface and experience and everything related. You can easily do that if you choose to use Qards – a robust visual editor for WordPress.
Stick to next lines and find out more about the positive impact that Qards could bring into your life and your clients’ businesses as well. Below, you can fully understand how this design plugin works at its best. Read the following step-by-step guide and let yourself be surprised in a beautiful and engaging way.
Step 1
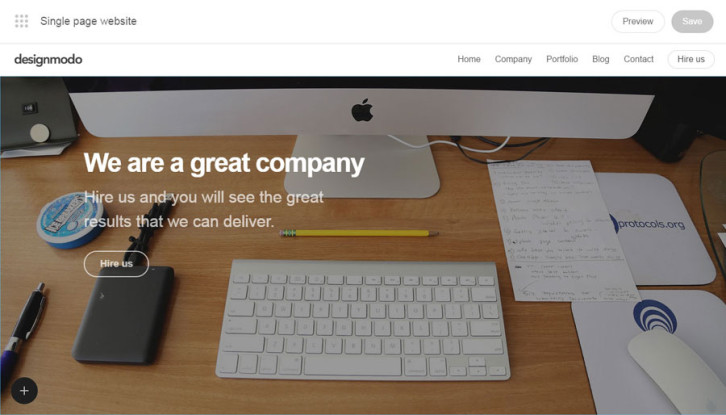
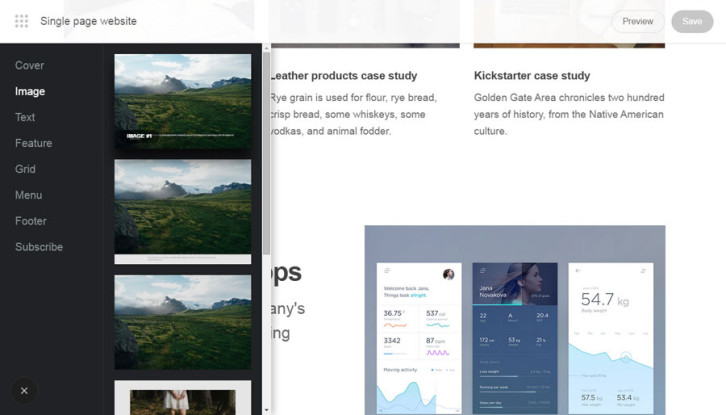
Let’s start with the basics: create a new single page with Qards and make sure you give a relevant and easy-to-remember name. Enter the main menu by clicking on the + symbol from the left-corner. To add a beautiful image in the cover sections just select the Image option (from the menu, of course) and click on it. Now, you can edit whatever you feel like editing.
For example, we choose to add some text and a call to action button. You can do that in minutes. Also, you have the creative freedom to modify the font and its size, but also the color. Let’s move on.
Step 2
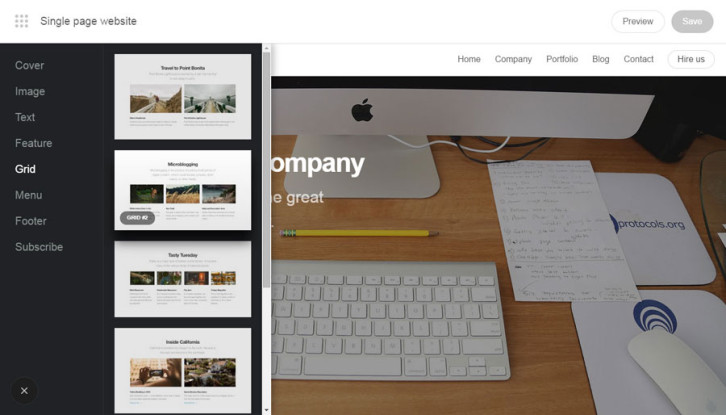
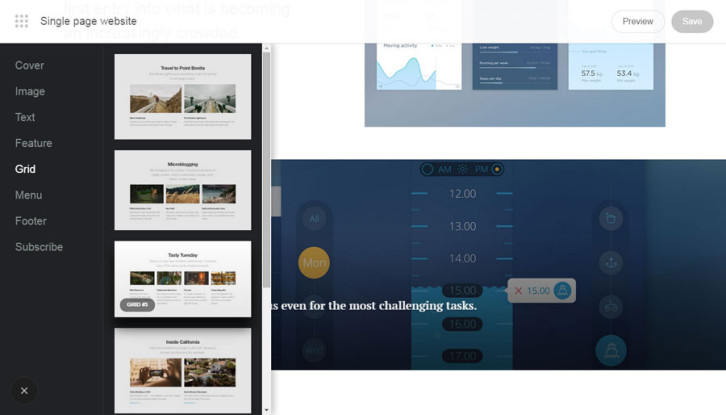
Next, dive deeper and learn how to easily add a case-study. Choose the Grid button and select one of the many pre-designed cards. You can opt for different types of grid in order to match your needs. On top of that, don’t forget that everything is fully editable so if you feel that something doesn’t fit with your vision you can change it in minutes.

Step 3
Building a single page website can be tricky if you lose your focus. With Qards is easy to keep track the process of showcasing the main benefits of a product,
company or group of people. Select Feature from the menu (use + icon) and let your imagination flow through the amount of pre-designed cards. Our 2 cents is to add high-quality images and appealing content to highlight your visual story.

Step 4
Talking about images, Qards provides you generous space to upload them on the layout. Click on the Image button and choose one of those catchy pre-designed cards. You can upload a picture from your computer with Drag & Drop so that you save time. Moreover, you can effortless add blocks of content to support the visual story.

Step 5
Furthermore, you can go back to Grid and choose another pre-designed card to correctly showcase a portfolio. In the end, everyone loves to watch great work packed in a creatively way. In this section, but not only, your playground is full of opportunities: insert images, add text, change colors, fonts, sizes, take advantage of a smart call to action and much more than that.

Step 6
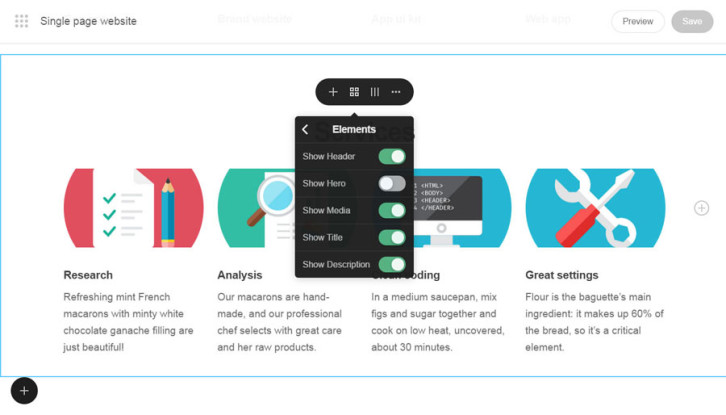
As you’re presenting a company through this single page website, make sure you don’t miss one great asset: services provided. You can add them by duplicating blocks of content and then just change the images and the content itself. You have some great items you can test around: Header, Hero, Media, Title and Description. Enable or disable everything you think it makes sense.

Step 7
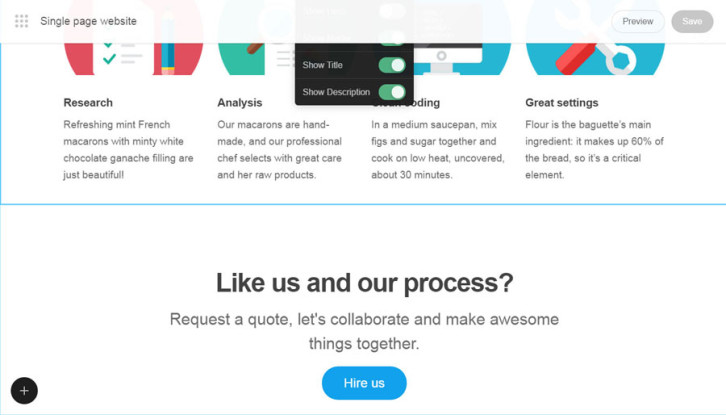
Invite people to get in touch with you by adding a smart and friendly call to action. You can let them know that talented people are always wanted on board or invite them to visit your creative office and talk more about business opportunities.

Step 8
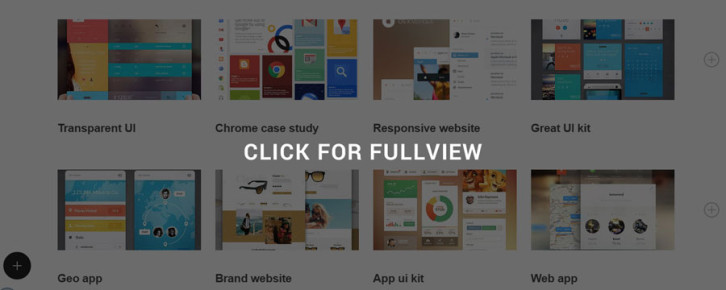
It’s time to celebrate! By following this exciting journey powered by Qards you succeeded to create a beautiful single page website. Click for full view and take a digital ride on your work to make sure everything is flawless.
Now that you have the entire picture in front of your eyes, feel free to explore the best features of Qards. Basically, with them on board you’re able to build appealing single page websites without losing precious resources, no matter what that means for you.
- A various palette of pre-designed cards, ready to help you
- Typekit integration to make sure you highlight the story with the right fonts
- Interactive backgrounds, well positioned in the layout (insert videos from YouTube by adding the URL with copy-paste)
- Drag & Drop builder to make everything move smooth
- SEO ready to improve your Google ranking
- Cache friendly for W3 Total Cache, WP Super Cache and Quick Cache
- 100% editable components, such as Grid, Text, Image etc.
This being said, there’s not much to add. Maybe some inspiring example of one single page websites created with Qards, such as the next ones:


Now, it’s up to you to make it happen, but keep in mind that people lack time and you need to grab their attention and interest in seconds. By building eye-candy single page websites with Qards you have the chance to start a dialogue with the prospective users. And yes, it doesn’t matter which are their real desires: finding a hot destination for their holidays, searching for their favorite movie or book or simply staying up to the date with the latest gadgets on the market.