Useful UX & UI Tools and Resources
Before you take on your next web or app design project asking yourself the following questions might help enhance your productivity and make your work more cost-efficient: Am I using the right tools and resources for the project that I’m working at? Is there a better way I could approach this project? Are the tools and resources that I’m using the best available on the market? There are new tools and resources constantly appearing on the market, some of which could make your work easier and your results more professional looking.
You may find this listing of UX and UI tools and resources quite useful. Most of these tools feature rapid prototyping capabilities together with powerful team collaboration and information sharing capabilities. If you are looking for the latest UI resources too, then browse this listing and stay updated with the most recent developments in the UX and UI industry.
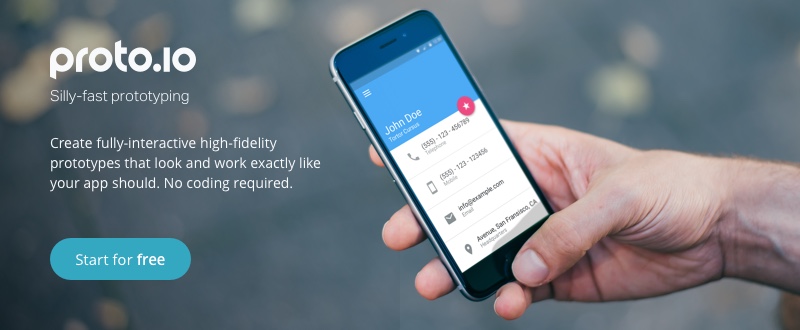
Proto.io
Creating prototypes will make communication between the designer, the project manager, the development team and the client easier. Proto.io not only makes this whole process painless, but it also does it in style.
You’d be surprised by the options that Proto.io offers to its users in order to create mobile prototypes of their app designs. What’s interesting among its new features is that it has a vast interactive Material Design UI library.
This tool allows you to show your audience prototypes that have the look and feel of the real app. The latest version is packed with a number of new or improved features. There are for example, 49 new fully-interactive UI elements that support ripple effects, drop shadows, an upgraded color picker, and a selection of animated morphing features that allow even greater creativity.
Different versions can be created for various devices and screen sizes thanks to the adaptive UI elements found in Proto.io’s library. You can download your prototype to your mobile device, see how it looks directly on it, and show the prototype to your clients in a realistic environment. No coding is necessary to create of manage your prototypes.
Pidoco
Pidoco can be used to create wireframes, mockups and prototypes for any number of applications, including mobile apps. Powerful features in this prototyping tool include real time editing and smart sharing, a spec generator, an extremely useful template system and more.
Pidoco makes it possible to create highly interactive prototypes that give a realistic picture of what the final application will look like. Clicks, keyboard and touch commands can be combined to configure a prototype as you go along. This powerful prototyping tool with its commenting, versioning, and issue tracking capabilities, enables you to easily collaborate with others and share real-time information in the process. You can run your prototypes on mobile devices with the click of a button via an app, and without a need for downloading or generating code.
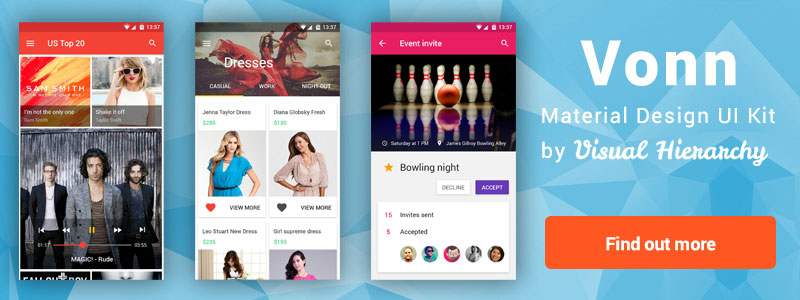
Vonn Mobile Material Design UI Kit
There is no easier way to build mobile Android apps than using a UI kit featuring drag and drop capability. This kit will give you all you need to produce the stunning apps one would expect in the world of material design.
Vonn will prove to be a genuine timesaver. It can also be a valuable resource for an Android app designer who is not quite certain where to start. Vonn is compatible with Google’s material design guidelines for style and layout, and for individual components as well. Choose from a total of 100 1920 x 1080 pixel UI templates, organized in 8 separate categories. Each of these templates can be opened with Adobe Photoshop CS5+.
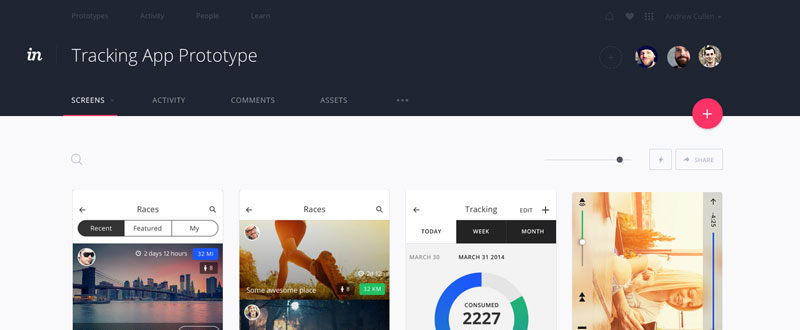
InVision
InVision is used by more than 800.000 designers and claims to be the most powerful prototyping platform on the market; a great asset, especially in a design-driven development environment. This tool can be put to good use from the initial design concept until product testing has been completed and the product is deemed ready to be introduced into the marketplace. InVision is much more than a prototyping tool. Its information sharing features allow it to serve as a project management tool as well, giving you prototyping, task management and version control capabilities in a single package.
AppCooker
AppCooker is an advanced mockup and prototyping tool on iPad that allows high-fidelity mockups to be created, manipulated, and shared with others through the use of native iOS widgets. This is the ideal tool to have when time is tight, and you cannot wait to get your product out the door. AppCooker streamlines your workflow to the extent that the time from initial design concept of your app project completion is remarkably shortened. AppCooker can be used to create prototype designs for all Apple mobile devices.
Firefly
Firefly is a highly useful design management tool. It allows you to upload website mockups, upload app designs during various stages of the design process, incorporate photos, UI ideas, and you can even capture an entire webpage. The graphics can be annotated and shared and multiple design versions can be managed, enabling constant improvement as design proceeds. Ideas, issues, and issue resolutions can be shared among collaborators as well. Firefly is an effective tool for a scattered team as it enables information to be accessed through a browser anywhere in the world.
Patternry
Patternry is a user interface tool that makes it possible to build anything from a basic style guide to a library complete with all of the code and design elements you need. It efficiently manages content, whether that content consists of wireframes, PSDs, or screenshots, and makes collaboration with members of your team or your clients a much easier task. You can design/build right in your browser. The patterns you create serve to streamline the design process when you are working with separate design tools. There is no need to go into PhotoShop, and implementing your patterns can be as simple as copy and paste.
Justinmind
Justinmind is a prototyping tool that enables a single application prototyping solution for feature-rich mobile apps, websites, enterprise apps, and more. You can share and test design that run on real devices, and even give a wireframe prototype the look and feel of the real thing. Wireframes with interactions and animations can be created without the need for a single line of code. This is a perfect tool visualizing designs before your project is ready to move on to coding.
Ace iOS 8 Mobile UI Kit
The well-organized Ace iOS 8 Mobile UI Kit by Visual Hierarchy comes ready to use in building iOS 8 mobile apps. It contains 75 PSD templates in 8 different categories. There are 100 different icons and 300 UI elements to choose from. The UI Kit also features the Google family of fonts, Noto fonts, covering most of the world’s major languages. Screens created at Retina HD 4.7 sizes enable you to create apps that perform flawlessly on iPhone 6.
Optimal Workshop
Optimal Workshop is a UX toolset designed to measure product usability. Optimal Workshop’s product line consists of Treejack, which is useful in prototype testing as it provides a measure of the usability of site structure even before you get into interface design. OptimalSort can help you organize the content in your app, and make informed decisions on the direction your architecture should be taking. Chalkmark analyzes screenshots to reveal visitors’ first impressions. This is a good set of tools to have within reach to measure the usability of your app or website throughout the design process.
Usabilityhub
UsabilityHub is an online test application. It is designed to help you answer questions you may have about your app design, and it offers an analysis as to what people’s first impressions of your design might be, and helps you understand the reasoning behind these impressions. UsabilityHub is not a UI tool. It is a tool that you can use to test your design or your finished product for a fee, or for free, depending on the extent of testing you want done. It is ideal for testing designs, product pages, and landing pages.
Protoshare
Protoshare is a collaborative wireframing and prototyping tool designed to help teams visualize final products through the use of wireframe and interactive prototyping techniques. Features include a library of prebuilt wireframe stencils and a component palette, along with the capability to use your own images and designs. Protoshare makes it easy for project team members to visualize ideas early on in the design process and quickly build interactive mobile prototypes that users can experience on their iPhone, iPad, and Android devices.
PowerMockup
PowerMockup turns PowerPoint into a useful and powerful wireframing tool. It provides the templates and tools, and lets PowerPoint and you do the rest. Because PowerPoint is where information is displayed, even non-technical users can participate in the design process. It keeps the focus where it belongs, on usability and functionality. Designs can easily be iterated and refined in real time, and a project’s outcome can be visualized early on, a capability that is especially important to the end user.
Notism
Notism is a useful collaboration and prototyping tool that allows you to share designs with others easily, and in real time. Because it gives one the ability to share notes, sketch directly on the work, and collaborate through the use of video, Notism users are able to iterate designs faster. Furthermore, you can sign off design layouts and test the product for usability during each step of the design process. Finally, Notism’s video collaboration feature has been seen by some as being a real game changer.
Axure RP7
Axure RP 7 provides all the prototyping, wireframing, and documentation tools you need. Axure RP quickly creates wireframes complete with placeholders, boxes, and text. Colors and other visual enhancements can then be added to refine and polish your prototype. This development tool will take you from prototyping simple mockups, to the creation of highly functional prototypes featuring drag and drop, animation, calculations, and dynamic content. Axure RP will even generate HTML and JavaScript prototypes that you can view on Firefox, Chrome and other browsers.
Final thoughts
This list of tools and resources not only features many of the top UI and UX tools currently on the market, but includes several online tools that you can use to test the usability of your product at virtually any point in the design phase. If there is anything you feel has been left out, or should be left out, please leave your comments below.