Dropcap.js Makes Beautiful Drop Caps Easy for the Web
Posted · Category: Fonts
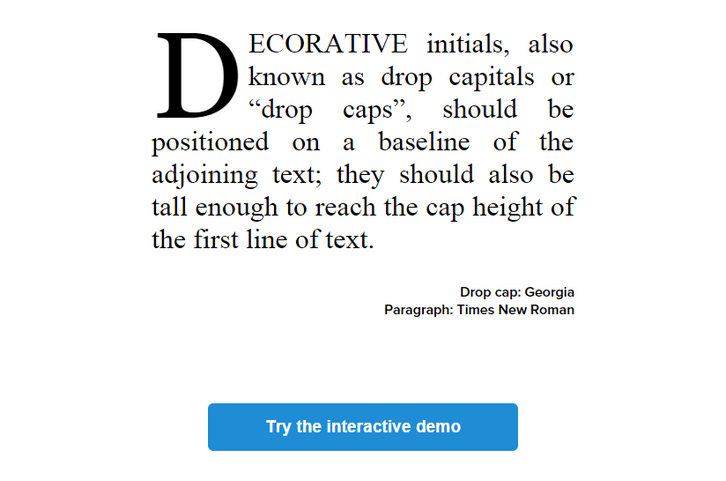
Decorative initials, also known as drop capitals or “drop capsâ€, should be positioned on a baseline of the adjoining text; they should also be tall enough to reach the cap height of the first line of text.
Though drop caps are very common in magazines and books, they remain rare on the web. We believe this is because doing it right simply and reliably is too difficult. A simple CSS float:left on a ::first-letter pseudo-element is not enough. Dropcap.js makes beautiful drop caps easy for the web. We tested dropcap.js on Windows (IE10+, Firefox, Chrome) and OSX (Firefox, Chrome, Safari).
Requirements: JavaScript Framework
Demo: http://webplatform.adobe.com/dropcap.js/
License: Apache 2.0 License
1 Comment