Learn Flexbox in 5 Minutes with Interactive Tour
Posted · Category: Information
The Flexbox Layout module currently a W3C Candidate Recommandation aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic.
The main idea behind the flex layout is to give the container the ability to alter its items’ width/height to best fill the available space. They work well for pages, they lack flexibility to support large or complex applications especially when it comes to orientation changing, resizing, stretching, shrinking, etc.
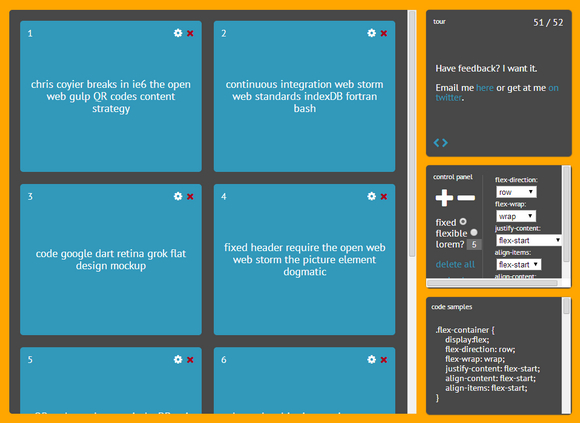
Flexbox in 5 minutes is an interactive tour of all the major features of the new CSS property: flexbox. It’s built using Knockout.js.
Requirements: –
Demo: http://devbryce.com/site/flexbox/
License: License Free
2 Comments