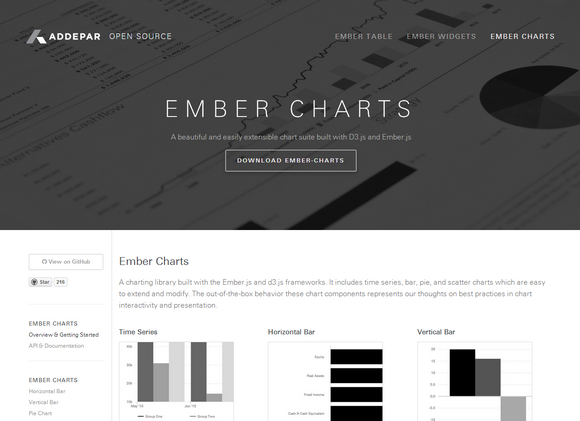
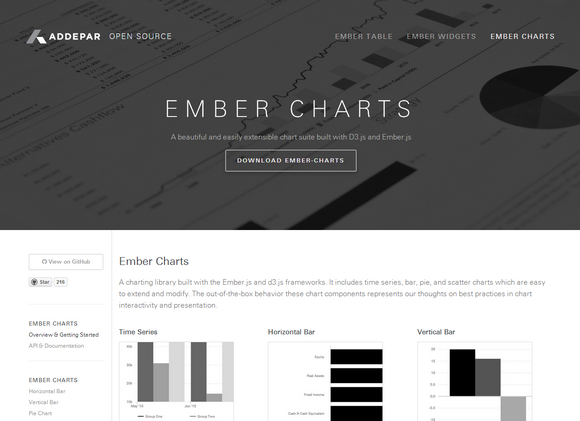
Ember Charts is a charting library built with the Ember.js and d3.js frameworks. It includes time series, bar, pie, and scatter charts which are easy to extend and modify. The out-of-the-box behavior these chart components represents their thoughts on best practices in chart interactivity and presentation.
It is highly customizable and extensible. You can add legends, labels, tooltips, and mouseover effects. You can also roll your own charts by extending our ChartComponent class – get labels, automatic resizing, and reasonable defaults for margins, padding, etc.

Requirements: D3.js and Ember.js
Demo: http://addepar.github.io/#/ember-charts/
License: License Free
Simptip is a simple CSS tooltip made with Sass. You can have a tooltip in different directions (top, left, bottom, right). Secondly as you know color is an important factor. You can also have a Tooltip in different color such as success , info , warning and danger. And finally other features like (soft edge, half arrow, movable effect, fade effect, multiline tooltip). You can use these items either together or separately.

Requirements: Sass Framework
Demo: http://arashm.net/lab/simptip/
License: MIT License
This article will give you insights into the inner workings of the proprietary JavaScript libraries that many of us include in our Web projects. Social sharing buttons and federated authentication, which are found in the likes of the Live Connect JavaScript API and Facebook JavaScript SDK, are just two examples you may have come across.
In this article, you’ll learn about the OAuth 2.0 approach to user authentication, using XMLHttpRequest 2 for cross-origin resource sharing (CORS) and also REST. At the end, I’ll demonstrate a working app that allows users to connect to and manipulate their SkyDrive photos in the browser.
Getting Started
About two years ago, I was asked to add Windows Live and Facebook Connect buttons to a Web site.

Adding these buttons to a Web page required two libraries, one from each of the providers, plus a little JavaScript to wire them up. Both libraries had some magic that made them work, although I doubted that all of the 200 KB of JavaScript I wrote was being used. Before I was asked to implement a third service, I opened up Fiddler and started to inspect what was going over the wire. After a little poking around, I found my way to the docs, and before I knew it I had the premise for an insightful article. So, get a cup of tea and a biscuit and enjoy the read.
Read the rest of this entry »
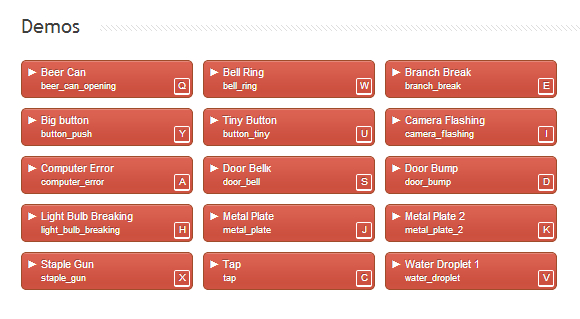
Today websites are full of events (new mail, new chat-message, content update etc.). Often it is not enough to indicate this events only visually to get user attention. You need sounds! Ion.Sound library, made for playing small sounds, will help you with this task.
Ion.Sound is a jQuery plugin for playing sounds on events. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(9.0+) and mobile browsers. Ion.Sound freely distributed under terms of MIT licence.

Requirements: jQuery Framework
Demo: http://ionden.com/a/plugins/ion.sound/en.html
License: MIT License
Succinct is a tiny jQuery plugin for truncating multiple lines of text. It shortens your text to a specified size, and then adds an ellipsis to the end. You can specify the elements that you would like to truncate as a selector, and then set the size parameter to the amount you would like to see.

Requirements: –
Demo: http://micjamking.github.io/succinct/
License: MIT License
Codrops has shared an article: Medium-Style Page Transition, which teaches how to achieve Medium’s next page transition effect—an effect that can be seen by clicking anywhere on the “Read Next†footer at the bottom of the page. This effect is characterized by the lower article easing upward as the current article fades up and out.

Requirements: –
Demo: http://tympanus.net/Tutorials/MediumStylePageTransition/
License: License Free
Bulletproof Email Buttons Generator helps you design gorgeous buttons using progressively enhanced VML and CSS. You can change the background text, background image, background color, border width and color easily as well. You can also create rock-solid background images in emails too. �

Requirements: –
Demo: http://www.campaignmonitor.com/resources/buttons/
License: License Free
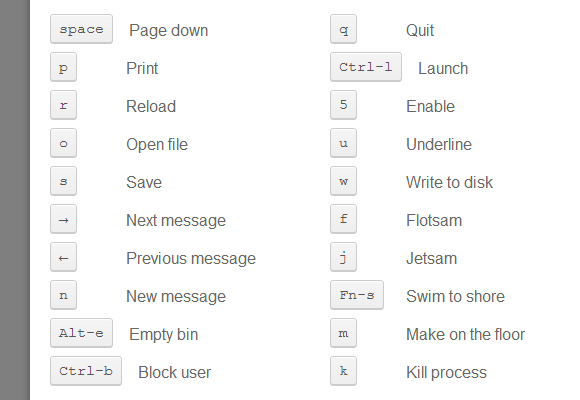
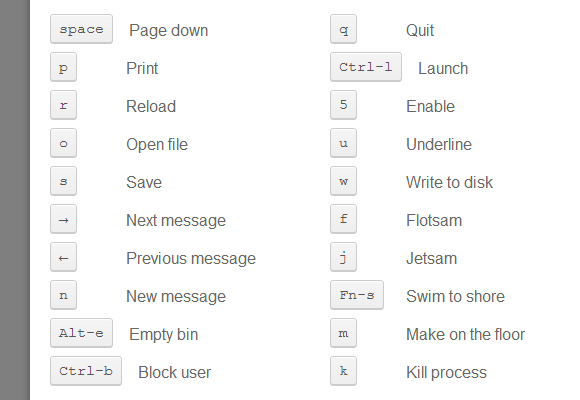
When the user pushes the “?” key, QuestionMark.js triggers a modal window that displays keyboard shortcuts for your app — similar to what happens on Twitter, Gmail, GitHub, etc. Hat tip to Robert Nyman. The modal is removed when the ESC key is pushed or the user clicks behind the modal.
Keyboard shortcuts for web applications are pretty useful. This could also be a generic ‘help’ menu for the pp, but that would require some tweaking to the code and the CSS. For now, this works primarily as a shortcut keys menu.

Requirements: JavaScript Framework
Demo: http://impressivewebs.github.io/QuestionMark.js/
License: License Free
WP Test is a fantastically exhaustive set of test data to measure the integrity of your plugins and themes. The foundation of these tests are derived from WordPress’ Theme Unit Test Codex data. It’s paired with lessons learned from over three years of theme and plugin support, and baffling corner cases, to create a potent cocktail of simulated, quirky user content.

Requirements: WordPress
Demo: http://wptest.io/
License: GPL License