Millions of designers and engineers have adopted Foundation for their product and website design front-end workflow. Foundation was the first open-source framework to be responsive, semantic, mobile first and now, have partials with Interchange. Foundation 5 has just released, which is the fastest release to date – faster in all aspects of building products and websites.
They have built a new command line tool that will let you spin up Foundation projects preposterously fast, and those projects will now use Libsass, a back-end Sass compiling library that will dramatically speed up how long it takes for your SCSS changes by 5x.

Requirements: –
Demo: http://foundation.zurb.com/
License: MIT License
Ideal Forms is the ultimate framework for building and validating responsive HTML5 forms. It has just released V3, which is smaller, faster, and more extensible. It supports On the spot validation, Fully adaptive (adapts to the container, no css media queries needed), Keyboard support, Custom checkboxes/radios and file inputs, Custom seamless jQuery UI datepicker, Support for third party extensions, Localization.

Requirements: –
Demo: https://github.com/elclanrs/jq-idealforms
License: GPL or MIT License
This article was written by the team at Internet Explorer. It has been authorized to be published on WebAppers.
Now that we have built the core of our 3D engine thanks to the previous tutorial Tutorial series- learning how to write a 3D soft engine from scratch in C#, TypeScript or JavaScript, we can work on enhancing the rendering. The next step is then to connect the dots to draw some lines in order to render what you probably know as a “wireframe†rendering.

1 – Writing the core logic for camera, mesh & device object
2 – Drawing lines and triangles to obtain a wireframe rendering (this article)
3 – Loading meshes exported from Blender in a JSON format
4 – Filling the triangle with rasterization and using a Z-Buffer
4b – Bonus: using tips & parallelism to boost the performance
5 – Handling light with Flat Shading & Gouraud Shading
6 – Applying textures, back-face culling and WebGL
In this tutorial, you will learn how to draw lines, what a face is and how cool is the Bresenham algorithm to draw some triangles. Read the rest of this entry »
Maplace.js is a small Google Maps Javascript plugin for jQuery that helps you to embed Google Maps into your website, quickly create markers and controls menu for the locations on map. It requires jQuery and Google Maps API v3 so you need to have both in your page.It supports markers and custom icons, zoom level and custom controls menu. It is released under the MIT license.

Requirements: jQuery Framework
Demo: http://maplacejs.com/
License: MIT License
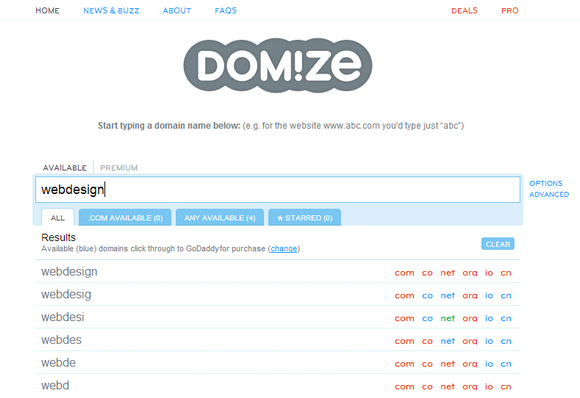
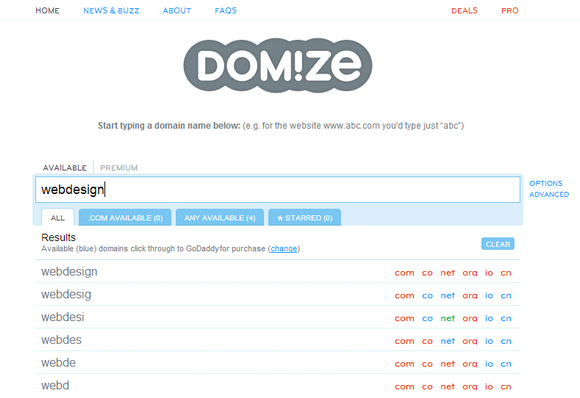
Domize is the place to find your next domain name whether you’re a first-time buyer or a seasoned collector. They offer unmatched speed and security to allow you to search quickly and in complete privacy. All queries are encrypted over SSL and never leave Domize’s servers.
Domize is a domain name search engine. Simply put, this means in addition to checking whether a domain name has been previously registered or not, Domize will check whether unavailable domain names can be bought on the secondary market or whether they’re soon expiring. Most incredibly, Domize runs these additional checks in next to no time, meaning you’re spending less time waiting for page reloads or starting at spinning icons and more time finding your perfect domain name.

Requirements: –
Demo: https://domize.com/
License: License Free
Amidst the diversity of CSS measurement systems it can be difficult for web developers to understand which units to use where, and when, on their pages. The instinct is to use just one system for everything, but that decision can severely limit the execution of your designs. The article: Which CSS Measurements To Use When, is a list of suggestions, not absolute rules.

Source: http://demosthenes.info/blog/775/Which-CSS-Measurements…
Auto Fix Anything is a little plugin will let you automatically fix position of any container on your website with one JS call. With this plugin you can dynamically fix a container within the viewport. The plugin will detect when to fix/unfix the position automatically. Modern browsers such as Chrome, Firefox, and Safari, on desktop have been tested.

Requirements: –
Demo: http://www.thepetedesign.com/demos/autofix_demo.html
License: GPL License
Pizza Pie Charts is a responsive Pie chart based on the Snap SVG framework from Adobe. It focuses on easy integration via HTML markup and CSS instead of JavaScript objects, although you can pass JavaScript objects to Pizza as well.
You can deliver pie charts to any device with Pizza. Your pie will be steaming hot with SVG so that it looks good on retina devices and HiDPI devices. And the pie will fit the width of your box — um, container — or can be given a max-width or max-height.

Requirements: Sass Framework
Demo: http://zurb.com/playground/pizza-pie-charts
License: MIT License
Footnotes on the web are troublesome. You click on a tiny number, get transported somewhere near the bottom of the page, find the footnote you were looking for, and click on a link to go back to where you were on the page.
Bigfoot is a jQuery plugin for empowering footnotes, which makes that whole process painless. It automatically detects the footnote link and content, turns the link into an easy-to-click button, and puts up a popover when the reader clicks on the footnote button.

Requirements: jQuery Framework
Demo: http://cmsauve.com/labs/bigfoot/
License: MIT License
RethinkDB is an open-source distributed database built with love. You can enjoy an intuitive query language, automatically parallelized queries, and simple administration. RethinkDB is a great choice if you need flexible schemas, value ease of use, and are planning to run anywhere from a single node to a sixteen-node cluster.
RethinkDB is built to store JSON documents, and scale to multiple machines with very little effort. It has a pleasant query language that supports really useful queries like table joins and group by, and is easy to setup and learn.

Requirements: –
Demo: http://www.rethinkdb.com/
License: AGPL License