Creative Market is a platform for handcrafted, mousemade design content from independent creatives around the world. It helps creatives easily access a wealth of beautiful design content for their projects. Whether it’s finding a unique vector pattern for a textile, the perfect font with personality for a new logo, or any other kind of digital creative content that helps you produce something amazing.
Creative Market is currently running a Black Friday Promotion, you can get 20% off your next purchase until midnight of 2nd with this Coupon link. In order to help you, we have selected the following great creative products you can take a look at.



Read the rest of this entry »
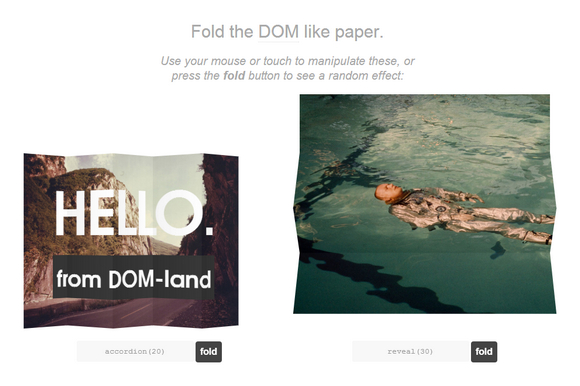
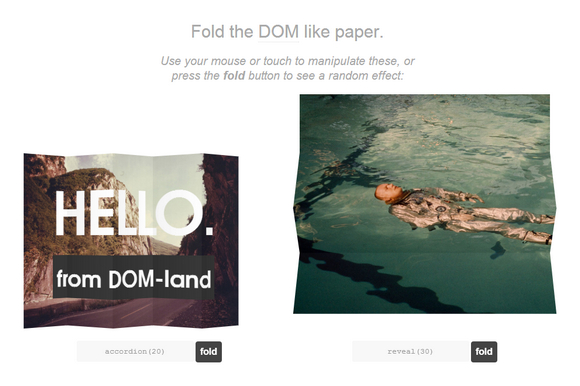
The web is flat, but now you can fold it up. OriDomi is an open source JavaScript library that folds up DOM elements like paper. OriDomi does plenty of DOM manipulation behind the scenes to create what you see.
OriDomi compositions adapt to dynamic dimensions just as well as normal elements. This means that if your OriDomi composition’s size is changed by percentage-based sizing, media queries, CSS transitions, scripting, et cetera, the panels will resize themselves relative to their parent container.
OriDomi requires a modern browser with support for CSS3 transforms, particularly preserve-3d support. You may notice that OriDomi looks significantly worse in Firefox compared to WebKit browsers.

Requirements: JavaScript Framework
Demo: http://oridomi.com/
License: License Free
Last year, Google published the 1st edition of “The Mobile Playbook: The Busy Executive’s Guide to Winning with Mobileâ€. Based on the hundreds of conversations they had with businesses at the time, we saw that most of their questions weren’t around ‘why I should invest in mobile’ but ‘how I should invest in mobile’. They originally created the playbook to help executives find answers to those questions and help them take action in mobile.
They are regularly asked for specific recommendations and best practices around mobile. As a result, they’re excited to bring you the 2nd edition of the playbook, complete with updated strategies, new examples of leaders getting it right in mobile, and a prescriptive list of actions to help you win in mobile. While you’ll find that most of the key recommendations are largely in place from the 1st edition, they’ve updated the whole playbook with new examples, and added exclusive deep-dives from industry leaders on topics such as organizational approaches, local mobile marketing and showrooming strategies.

Source: http://www.themobileplaybook.com/
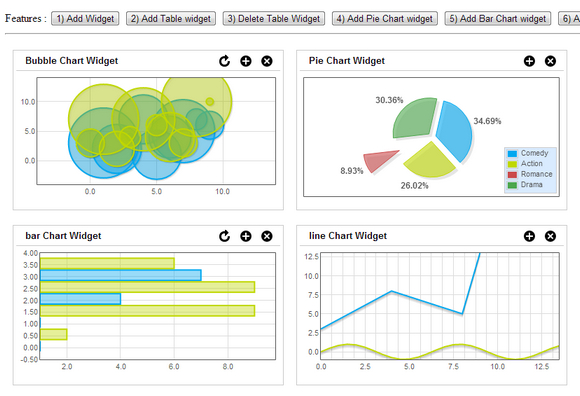
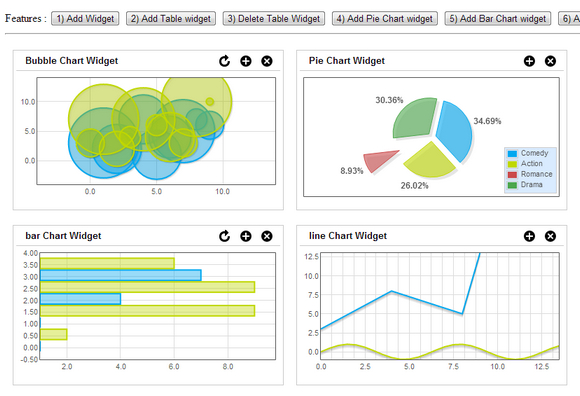
sDashboard is a simple & light weight dashboard jQuery plugin that converts an array of objects into a dashboard. Each object in the array would be rendered as a dashboard widget that can be rearranged by dragging around.
sDashboards has built in support for rendering datatable’s and flotr2 charts. It also has support to listen for events such as table row click, chart data click and data selection built-in. sDashboard depends on the following libraries: jQuery, jQuery UI, Datatables and Flotr2 charts (required for charting widgets).

Requirements: jQuery Framework
Demo: http://modeln.github.io/sDashboard/
License: MIT License
This article was written by the team at Internet Explorer. It has been authorized to be published on WebAppers.
In the previous tutorial learning how to write a 3D soft engine from scratch in C#, TS or JS – drawing lines & triangles, we’ve learned how to draw lines & triangles and we really started to see the 3D side our meshes thanks to this wireframe rendering. But we’ve only displayed a cube… And even a simple cube already has 12 faces! Are we going to be forced to handle ourselves all the faces for more complex objects this way? Hopefully not.

3D modelers help the collaboration between 3D designers and developers. The designer can use its favorite tools to build his scenes or meshes (3D Studio Max, Maya, Blender, etc.). Then he will export his work into a file that will be loaded by the developers. The developers will finally push the meshes into his real time 3D engine. There are several file formats available on the market to serialize the job done by the artists. In our case, we’re going to use JSON. Indeed, David Catuhe has done an export library for Blender that output a .babylon file using JSON. We’re then going to see how to parse that file and display the meshes in our lovely soft engine.
Blender is a free 3D modeler you can download here: http://www.blender.org/
You can write plug-ins in Python. That’s what we’ve done for the exporter.
1 – Writing the core logic for camera, mesh & device object
2 – Drawing lines and triangles to obtain a wireframe rendering
3 – Loading meshes exported from Blender in a JSON format
4 – Filling the triangle with rasterization and using a Z-Buffer
4b – Bonus: using tips & parallelism to boost the performance
5 – Handling light with Flat Shading & Gouraud Shading
6 – Applying textures, back-face culling and WebGL
In this tutorial, you will learn how to draw lines, what a face is and how cool is the Bresenham algorithm to draw some triangles. Read the rest of this entry »
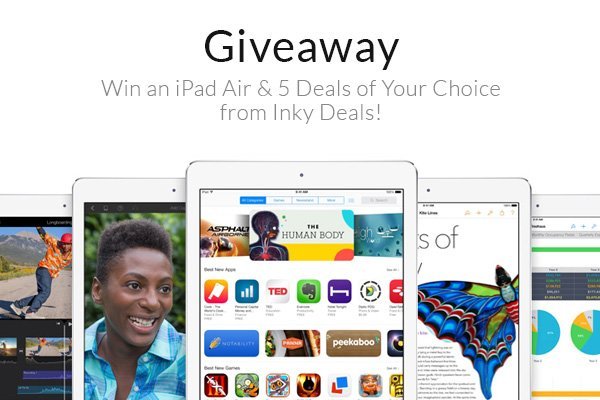
By entering this contest, you’ll automatically receive a pack of premium resources worth $55 for free. It comes from the Inky Deals best seller Full Design Library: $3,860 worth of Premium Resources for Only $49.

About Inky Deals
Inky Deals is one of the leading deals websites in the design community, with an extended family of more than 300,000 design enthusiasts. It’s the place to go if you want to buy premium resources at unbeatable prices, whether you’re a graphic or web designer, developer, or business owner looking to improve yourself and your work. They’re the only ones who offer a 200% money back guarantee on every product. This means that if you’re not happy with it, you get your money back and you also get to keep the product.
Because Inky (the lovable little ink blob) and his team enjoy giving back to the community, they’ve launched this unique giveaway where you can win an iPad Air and 5 design deals of your choice from the website. Take advantage of this opportunity to freshen up your personal library of resources for 2014! Read the rest of this entry »
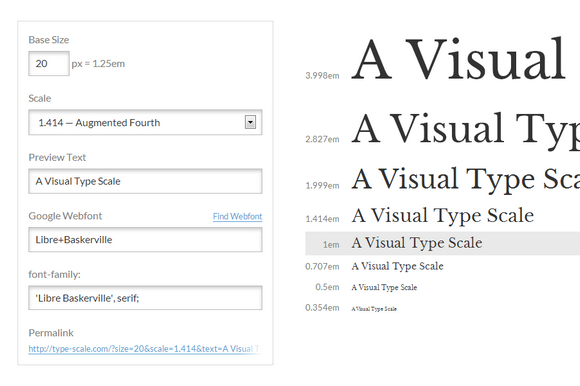
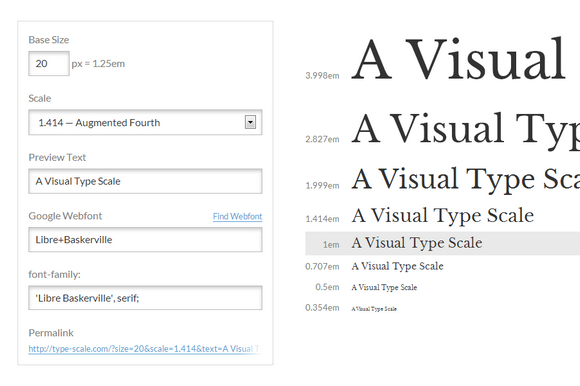
Most people are familiar with Tim Brown’s Modular Scale calculator. The site has raised awareness about scale and helped to improve typography on the web. It’s also the inspiration for this project.
The Modular Scale site has been a great reference over the years, but sometimes it’s difficult to choose the proper scale without a visual reference. That’s why Jeremy Church has created Type Scale to bridge that gap.

Requirements: –
Demo: http://type-scale.com/
License: License Free
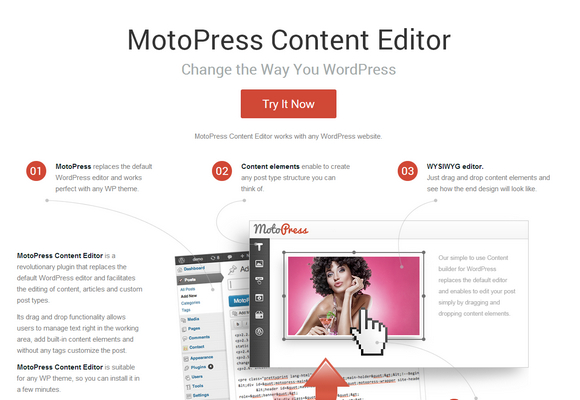
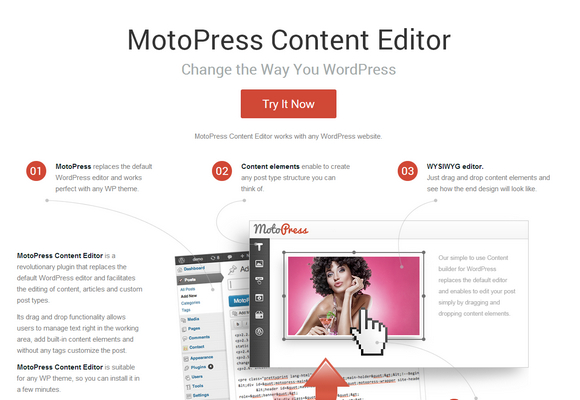
A simple WordPress Plugin, MotoPress replaces the default editor and makes content editing a snap. MotoPress Content Editor is a revolutionary plugin that replaces the default WordPress editor and facilitates the editing of content, articles and custom post types. Using super easy drag-and-drop methods, MotoPress couldn’t make life any simpler for you, unless it actually wrote your posts for you.
It’s built on a Responsive Design, MotoPress will function on any device you’re using. MotoPress normally sells for $29, but for a limited time only, you can get this powerful and simplifying WordPress plugin for only $9. That’s more than 65% off the regular price.

Ionic is a powerful HTML5 native app development framework that helps you build native-feeling mobile apps all with web technologies like HTML, CSS, and Javascript. Ionic is focused mainly on the look and feel, and UI interaction of your app.
Ionic is free and open source, built with Sass and optimized for AngularJS. It is modeled off of popular native mobile development SDKs, making it easy to understand for anyone that has built a native app for iOS or Android. Just drop it in your code to get going, and push through PhoneGap when it’s ready. Develop once, deploy everywhere.

Requirements: –
Demo: http://ionicframework.com/
License: MIT License
IKONS is a set of 264 FREE vector icons from Piotr Kwiatkowski. All of them are hand crafted, scalable vector icons for designers and developers. This pack comes with 264 custom icons in SVG, AI, ESP, PSD, CSH and PNG format. All the icons are royalty free for personal and commercial use.

Requirements: –
Demo: http://ikons.piotrkwiatkowski.co.uk/
License: License Free