Micro Grid Based Wireframe PSD Template
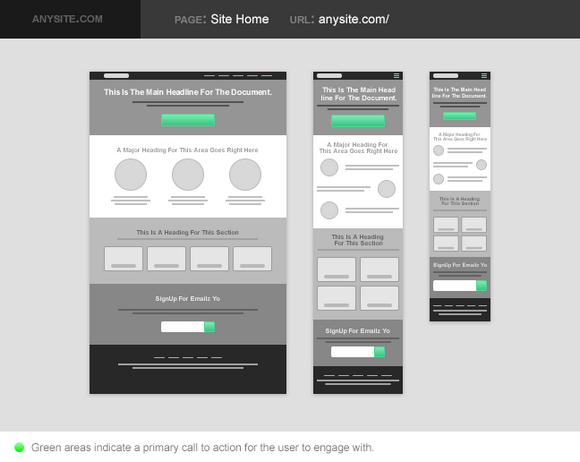
Microframe is a micro (200px wide), grid based wireframe PSD template for mocking up website and app layouts. The repo includes: A Microframe PSD Template with a 12 column grid and 3 sample layouts, A Blank Microframe PSD Template with 12 column grid. A Microframe Detail PSD Template which you can place your Microframe PSDs in to explain/present to clients, or simply detail components for your own reference. The Detail PSD also has a view for laying out your layout variations.
The PSD uses guides to create a 12 column grid which you can use to align your elements all pertty like. There is a 12 column layout (for standard laptop/desktop views), a 6 column layout (for tablet views), and a 4 column layout (for mobile views). Each layout is grouped into a Photoshop group.
Requirements: Photoshop
Demo: https://github.com/jglovier/microframe
License: License Free