If you haven’t been living under a rock for the past year or so, you know that responsive Web design is one of the biggest trends these days. Introduced by Ethan Marcotte, the concept is simple: develop a site using methods that enable it to adapt and respond to different devices and resolutions.
When I first learned of this, I was instantly intrigued — particularly with the notion of using media queries, which I immediately applied to my own freelance site. I even wrote an article about the process: “Respond to Different Devices with CSS3 Media Queries.†(I strongly encourage you to read that article before delving further into this one. Go ahead. I’ll wait.)
As a result of my first media queries endeavor, I quickly realized I was missing a key part of the responsive design equation: flexibility.
Challenges with Fixed Widths
My freelance site is a fixed-width design, meaning all the width, margin and padding settings are specified in pixels. Traditionally, this has been my preference when building sites because it’s easier and faster for me.
But when writing the media queries for my fixed-width site, those easier and faster aspects rapidly disappeared. Why? Because with a fixed-width design, I found that I needed extremely detailed and verbose media queries to adjust for every single pixel value in my CSS. I was basically creating an entirely new layout for every potential resolution. Not easy. Not fast. Not fun.
Then I had the pleasure of listening to Mr. Marcotte speak at In Control 2011. He discussed responsive design as a theory and then dove into practicalities, like the fluid grid. Read the rest of this entry »
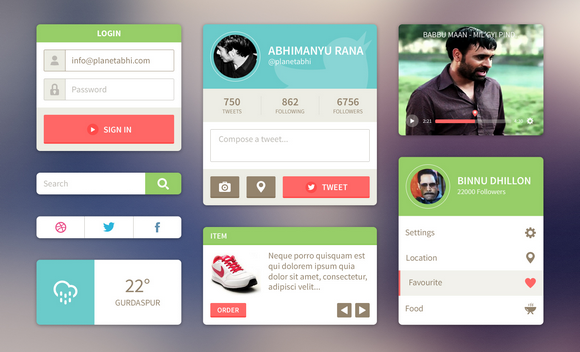
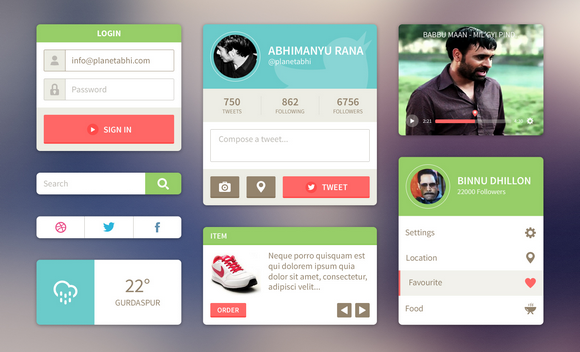
Have a good interface is key to guide them through the content and meet their expectations. A good User Interface is consistent and can make a website easier to understand and use. Also, a beautiful UI can be a critical point for users when deciding between two websites or applications.
Here you will find the simple and Fresh UI Kit by Abhimanyu Rana. You can download it directly here. Also, you can take a look at A Comprehensive Collection of Free UI Kits & Templates we have published some time ago as well.

Requirements: –
Download: http://d.pr/f/rEyg
License: License Free
Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is the first script out there that allows you a complete gap-free layout.
It creates a matrix of all elements and creates a multi column grid, similar to other libraries and scripts out there. Then it scans the maxtric for gaps and tries to fill them by reordering the elements. This is exactly how other newer libraries, scripts and modifications behave but if you stop here, the result will sometime leave unwanted gaps as well. That is why there is an option to resize any element at the bottom of the grid that is bigger (or smaller if you prefer) than the gap to make the grid completely gap-free.

Requirements: jQuery Framework
Demo: http://suprb.com/apps/nested/
License: MIT License
Conditionizr is a fast and lightweight (3KB) javascript utility that detects browser and pixel ratio, allowing you to serve conditional JavaScript and CSS files. Rebuilt from it’s jQuery predecessor, it’s now 50% faster. Combined with class name additions, Conditionizr has an integrated script and style loading facility, allowing you to specify which scripts and styles you’d like to load for which browser.
Browser sniffing is often considered unreliable, and Conditionizr was built to overcome this goal. The core functionality within Conditionizr is detecting and serving Internet Explorer legacy scripts and styles. With this in mind, using a similar method to the way Google Analytics detects browsers.

Requirements: JavaScript Framework
Demo: http://conditionizr.com/
License: MIT License
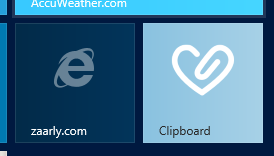
The Windows 8 Start screen is the best place to find and stay connected to all your favorite apps and content. App tiles are alive with activity and show you fresh and tailored content so you know what’s new in your world.
We’ve written about the Internet Explorer 10 browsing experience on Windows 8. This articles shows you how to put your site logo right next to apps on the Windows 8 Start Screen—complete with site-centric visuals and badge notifications to let you know there is new content. I’ll also walk through the few lines of code you need take your site from looking like the left tile…to the right tile here:

Pinned Sites – More than Favorites
Consumers on Windows spend most of their time on the Web and we know from Windows opt-in telemetry (officially, the Microsoft Customer Experience Improvement Program), that they go back to the same set of sites time and again. Pinned sites on Windows 8 make it fast and easy to immediately get to your sites. With badge notifications, site tiles come alive with up-to-date information and help you know when new content is available. Read the rest of this entry »