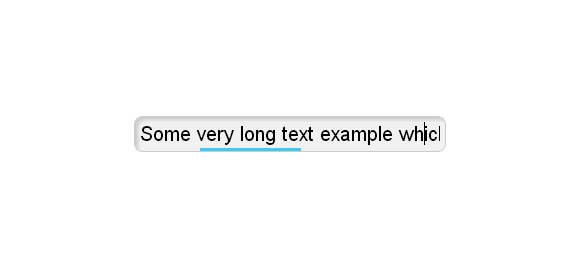
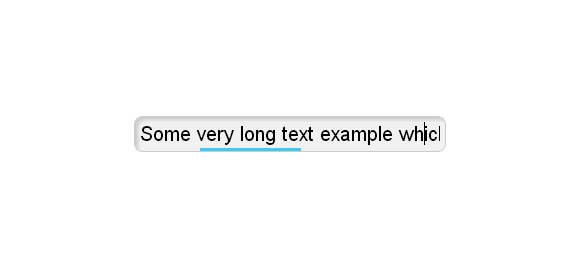
For a given input field, it would be cool to indicate the current cursor position and how much text is occupying it. It would be awesome if it’s easy to implement in any website without modifying the DOM at all. Here we got Smart Input Field Position Indicator jQuery Plugin.
It needs no images, it’s pure CSS rendering. It is accurate and dynamic, which means you can add or remove text and it will adapt. It uses Event-Delegation so don’t worry about performance if you have a million input fields or dynamically-created ones.

Requirements: JavaScript Framework
Demo: http://dropthebit.com/325/smart-input-field-position-indicator/
License: License Free
This article recently appeared on BuildNewGames.com, a collaboration by the teams at Bocoup and Internet Explorer. It is authorized to publish on WebAppers.
At Bocoup, my colleagues and I often laze about in antique leather armchairs, sipping Mai Tais, waxing rhetoric about important issues-of-the-day including international politics and automatic semicolon insertion. One thing I find fascinating is how people working on different types of projects have different wisdom to share: best practices for jQuery plugins are different than those for Facebook apps, and tips for Backbone.js ecommerce sites may not be useful when developing real-time strategy games.

What I’d like to share in this article is some code organization tips and tricks I’ve learned while making HTML5 games. I’ve tried to keep them as generally useful as possible, but you’ll definitely get the most out of this if you make games like I do.
First I’ll discuss organizing JavaScript code into files and modules. Then I’ll talk about code sharing approaches such as component systems. Lastly I’ll share some ideas for writing data-driven code in games.
Read the rest of this entry »
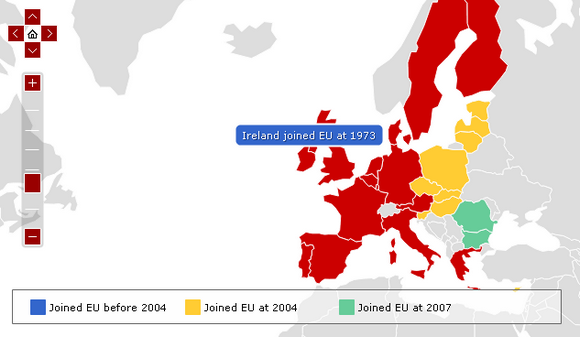
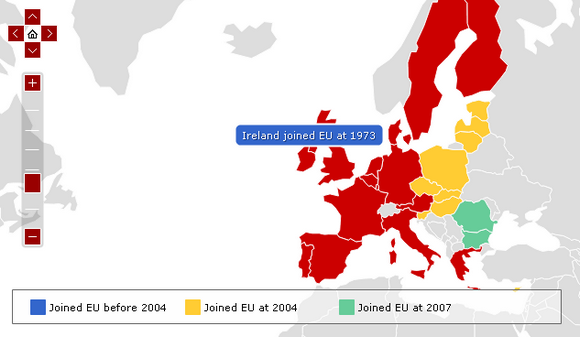
amMap is a tool that you can use to easily add interactive map functionality to your web pages and JavaScript-based applications. You can use this tool to show locations of your offices, routes of your journeys, create your distributor map, etc. Photos or illustrations can be used as layers and backgrounds of maps, so you can make different presentations, e-learning tools and more.
It is supported by all modern browsers including Firefox, Chrome, Safari, Opera and Internet Explorer . It also runs on mobile devices powered by iOS and Android. You can download and use all amMap products for free. The only limitation of the free version is that a small link to this web site will be displayed in the top right corner of your maps.

Requirements: JavaScript Framework
Demo: http://www.ammap.com/javascript-maps/
License: License Free
Collie is a Javascript library that helps to create highly optimized animations and games using HTML 5. Collie runs on both PC and mobile using HTML 5 canvas and DOM.
Collie can stably process multiple objects using rendering pipelines and supports useful features including sprite animation and user events. Stably supports iOS and Android, and renders with an optimized method for each platform. Also easily responds to retina display.

Requirements: JavaScript Framework
Demo: http://jindo.dev.naver.com/collie/
License: LGPL License
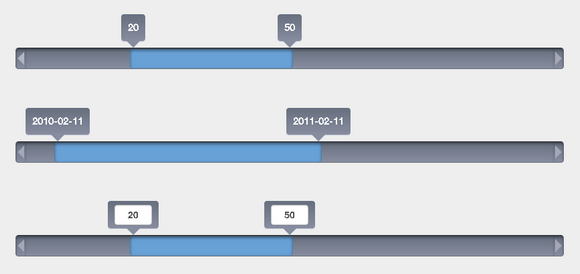
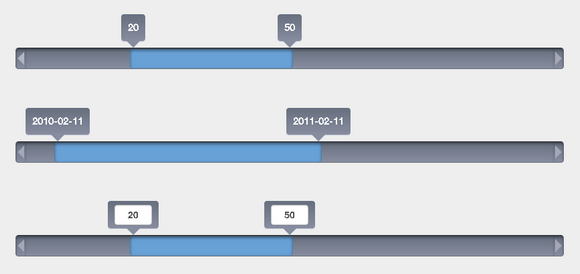
jQRangeSlider is a powerful slider for selecting value ranges, supporting dates and touch devices. It supports both numerical values and date and time. Selecting a time frame has never been so easy. It has been tested with iOS and Android. User can select a range simply by touching and swiping on his tablet or phone.
jQRangeSlider comes by default with two themes to demonstrate its ability to be restyled. You can customize it as you want: nothing is hard coded. It is open source published under dual license GPL and MIT. You can use it in both open source and commercial software.

Requirements: jQuery Framework
Demo: http://ghusse.github.com/jQRangeSlider/
License: GPL, MIT License
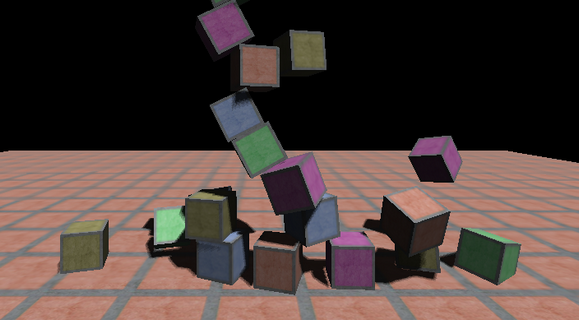
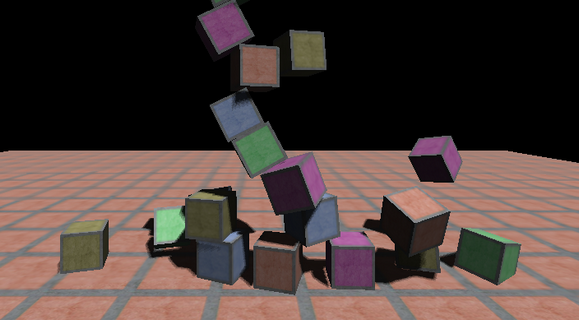
In this article we will take a look at three popular Javascript physics libraries and one that is currently in development: box2dweb, Ammo.js, JigLibJS, and Cannon.js. For each one, a quick introduction will be given and then the library will be rated based on ease of use, performance, and feature set.
Though it is possible to run any of these libraries without a visual representation, that isn’t much fun, so we will set up a small environment to see the results as the simulation runs. I’ll use Three.js and its CanvasRenderer for this due to its popularity and how simple it is to use. Besides showing how the objects are interacting, this will also demonstrate how to extract scene information from each library. The scene will consist of two ramps leading down to a floor; balls will drop down onto the ramps from random locations above the scene, roll down the ramps, and land onto the floor.

Setup
Our base scene that will be used in each example has two ramps which lead down to the ground. Balls will be dropped from random points above the ramps, rolling down to and then off of the ground plane. This simple scene will highlight the similarities and differences between the four libraries. Read the rest of this entry »
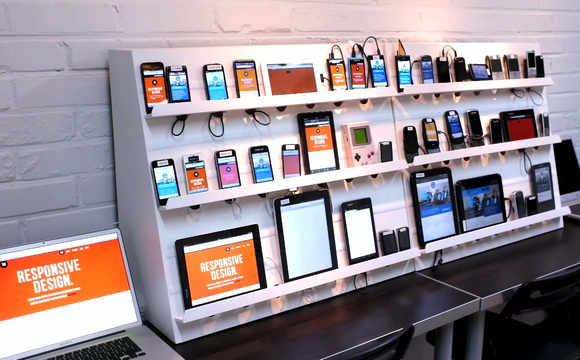
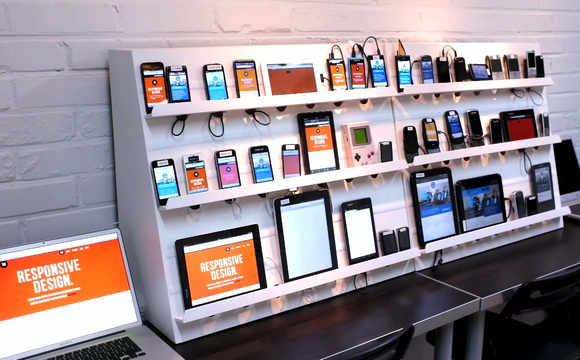
Remote Preview allows you to preview any URL on large number of mobile devices simultaneously. Just enter a URL, hit Enter, and new URL gets automatically loaded on each device. It works on platforms like Android, Blackberry, iOS, Maemo, Meego, Symbian, Windows Phone and WebOS. It was built for the Helsinki Device Lab for fast site previewing.
Remote Preview works by making an ajax call every 1100ms to check if the url in the ‘url.txt’ file is changed. If it is, the script will then change the src attribute of the iframe and load a new page into it. If there’s no changes, the script will just keep polling the url.txt until something changes. Remote Preview allows very fast previewing of different URL’s to check for possible layout problems, which can then be debugged using various other tools depending on the platform where they occur.

Requirements: jQuery Framework
Demo: http://viljamis.com/blog/2012/remote-preview/
License: License Free
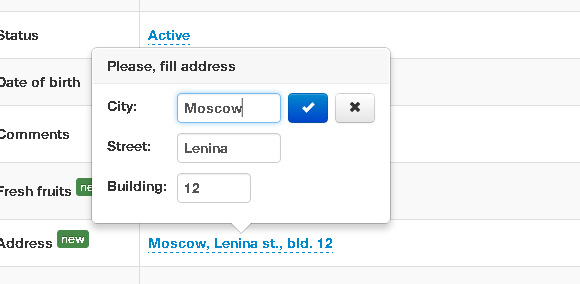
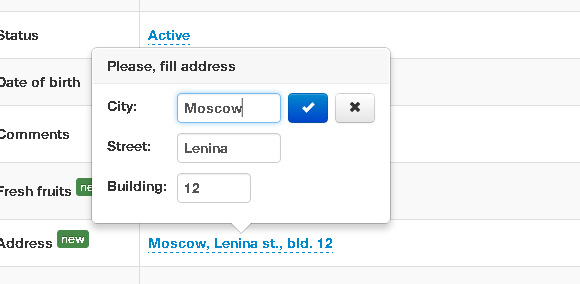
X-editable supports in-place editing with Twitter Bootstrap, jQuery UI or pure jQuery. This library allows you to create editable elements on your page. It includes both popup and inline modes. It’s new life of bootstrap-editable plugin that was strongly refactored and improved.
It supports input type like, text, textarea, select, date, dateui and checklist. It supports client-side and server-side validation. The container placement is fully customizable. User can toggle by click, dblclick or manually. It works in IE7+ and all modern browsers.

Requirements: Twitter Bootstrap, jQuery UI or pure jQuery
Demo: http://vitalets.github.com/x-editable/demo.html
License: MIT License
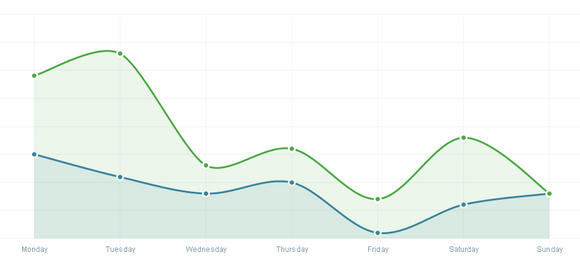
xCharts is a JavaScript library for building beautiful and custom data-driven chart visualizations for the web using D3.js. Using HTML, CSS, and SVG, xCharts are designed to be dynamic, fluid, and open to integrations and customization.
Since xCharts use SVG, we are able to accomplish most of our styling of xCharts directly through CSS. This means you have quite a bit of control to handle the visualization however you want. The best way to style charts is to start with the included stylesheet, or use your browser’s element inspector to see each elements CSS class selectors that are available to use.

Requirements: D3.js
Demo: http://tenxer.github.com/xcharts/
License: License Free
Codrops has shared a flexible calendar concept with us. Calendars can be a very tricky thing when it comes to their layout and responsiveness. This is an experiment for trying out some grid layouts that can be applied to calendars.
They have created A Flexible Calendar jQuery Plugin for the calendar itself and you can see some examples of how to use it in the demos. The aim is to provide a suitable layout for both, small and big screens and keeping the calendar structure fluid when possible. On large screens we want to show a grid-based layout while on smaller screens, they made it simply stack the days of the month.

Requirements: jQuery Framework
Demo: http://tympanus.net/codrops/2012/11/27/calendario-a-flexible-calendar…
License: License Free