How to Correct Legacy Document Problems with Fonts
Modern browsers like Internet Explorer 10 and 9 introduced sub-pixel font positioning as part of its hardware-accelerated rendering of HTML5 content. That was an important step into the future as it enabled zoom-independent text metrics—an important characteristic when touch gestures like pinch-zoom are part of the browsing experience on Windows 8 touch-enabled devices. This article shows how easy it is to help your fonts look better across many browsers by declaring Standards Mode.
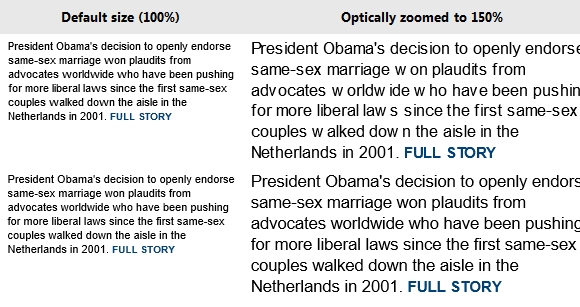
Zoom Example: Legacy vs. Standards Modes
Below are side-by-side comparisons showing text from a popular news site in 8 and 10 document modes at 100% and 150%. Note the especially poor letter spacing between some letters in the 150% 8 mode example (upper right).

Move to Standards Today
The best fix for this behavior is to move your pages Standards Mode. Compat Inspector is a valuable tool to help you migrate to IE9 or IE10 mode. Compat Inspector identifies potential issues and offers steps you can take to resolve them. In general, the HTML, CSS, and JavaScript markup and code you use with other browsers will work great in IE10 once any browser detection is replaced with feature detection and vendor-specific CSS prefixes are updated to include -ms- or unprefixed versions. Modernizr is a JavaScript library that can help with these issues.
Specifying Sub-pixel Metrics in Legacy Modes
If moving to standards-based markup is out-of-scope for your site at this time, you may enable sub-pixel text metrics in legacy document modes using an HTTP header or tag. Based on our testing, most sites will work fine with natural text metrics.
The format of the HTTP header is:
X-UA-TextLayoutMetrics: Natural
The syntax of the tag is:
<meta http-equiv="X-UA-TextLayoutMetrics" content="natural" />
Support for this HTTP header and tag are new in the final release version of IE10 on Windows 8.
Be Ready for IE10
Fonts aren’t the only reason to move towards Standards. There are also other factors like 30% better performance. We hope these changes help you moved your site from legacy document mode site to IE9’s default standards mode today and be ready for IE10 tomorrow. Visitors to your site using IE10 on Windows 8 will definitely thank you.
About the Author
Ted Johnson is a Program Manager Lead in the Internet Explorer team focusing on Web Graphics




