Cleverly Crop Your Images with Focal Point
Design Shack has written a nice tutorial on Focal Point: Intelligent Cropping of Responsive Images, which is going to look at a fascinating little framework that allows you to not only automatically resize your images when the viewport changes, but also crop the images with a specific important focal point in mind. Amazingly enough, it does all this with pure CSS.
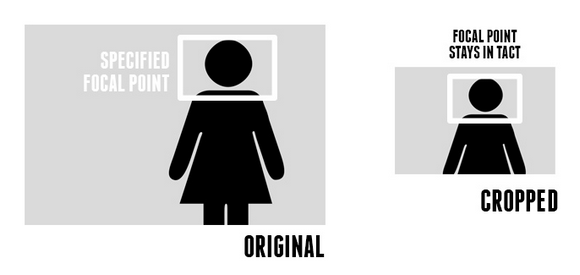
Focal Point is a GitHub project and CSS framework created by Adam Bradley. The concept of responsive images requires that any images on your page resize and reflow to achieve optimal layout for the current viewport size. Focal Point takes this idea a step further though and not only resizes your images, but crops them as well.
Requirements: CSS
Demo: http://designshack.net/articles/css/focal-point…
License: MIT, GPL v2 License