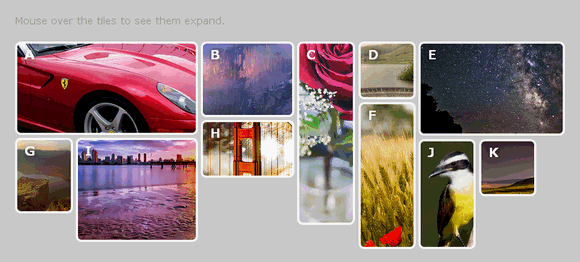
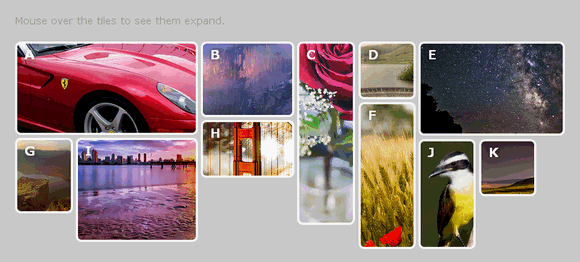
Flex is a fluid asymmetrical animated grid plugin for jQuery. You can mouse over the tiles to see them expand. Flex is an idea inspired by the old flash homepage on Adidas.com.
Jason English has been searching google for anything that resembled that effect, lead him to a few plugins that were similar, but not the same. He saw one person say it was “quite impossible”. Therefore, he has created this jQuery plugin for fun as a challenge. I hope you will find it useful too.

Requirements: jQuery Framework
Demo: http://jsonenglish.com/projects/flex/
License: License Free
Express is a minimal and flexible node.js web application framework, providing a robust set of features for building single and multi-page, and hybrid web applications. With a myriad of HTTP utility methods and Connect middleware at your disposal, creating a robust user-friendly API is quick and easy.
Express provides a thin layer of features fundamental to any web application, without obscuring features that you know and love in node.js. Express has a vibrant community of over 7000 watchers on GitHub. It is a very small framework, the 3.0.0 release is only 932 SLOC, and the mandatory portion of Connect which Express is built on is only 267 SLOC. The optional middleware bundled with Connect add an additional 1143 SLOC, and are lazy loaded upon use.

Requirements: Node.js Framework
Demo: http://expressjs.com/
License: MIT License
Gridster is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid. It is on par with sliced bread, or possibly better.
Gridster has been tested on Internet Explorer 9+, Firefox, Chrome, Safari and Opera. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://gridster.net/
License: MIT License