Annotator is an open-source JavaScript library and tool that can be added to any webpage to make it annotatable. Annotations can have comments, tags, users and more. Morever, the Annotator is designed for easy extensibility so its a cinch to add a new feature or behaviour.
The Annotator project also has a simple but powerful plugin architecture. While the core annotator code does the bare minimum, it is easily extended with plugins that perform such tasks as: serialization, authentication and authorization, prettification and tagging.

Requirements: CSS3 Support
Demo: http://okfnlabs.org/annotator/demo/
License: MIT, GPL License
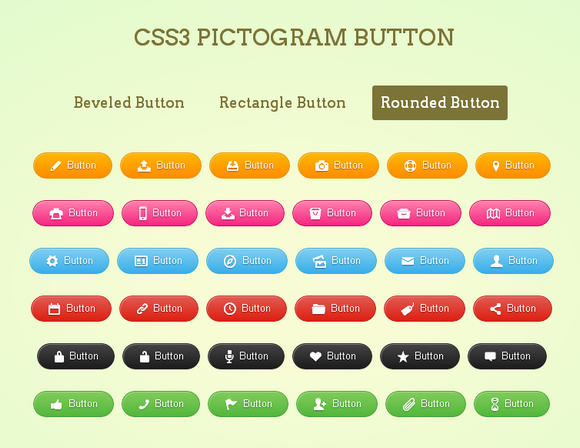
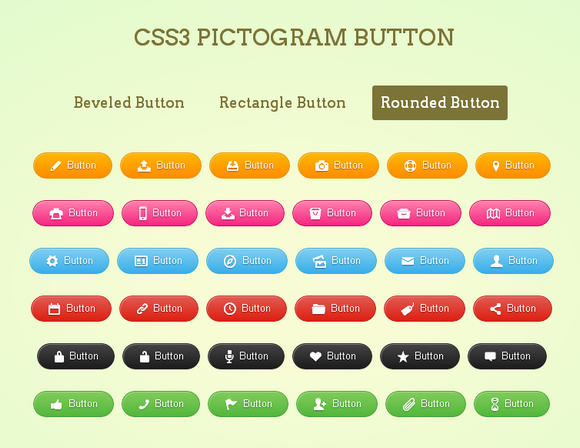
CSS3 Pictogram Button is a set of 43 button with three different styles and six different colors and using entypo pictogram for replacing the images.
Three different styles includes : Beveled, Rectangle and Rounded. While there are six colors you can choose : Orange, Magenta, Cyan, Red, Black and Green. Those buttons also have three different states : normal, hover and active. No images, all buttons are using CSS and font.

Requirements: CSS3 Support
Demo: http://www.webstuffshare.com/2012/05/css3-pictogram-button/
License: License Free
Sigma.js is a free and open-source JavaScript library to draw graphs, using the HTML5 canvas element. It has been especially designed to share interactive network maps on a Web page or to explore dynamically a network database. It is distributed under the MIT License.

Requirements: JavaScript Framework
Demo: http://sigmajs.org/
License: MIT License
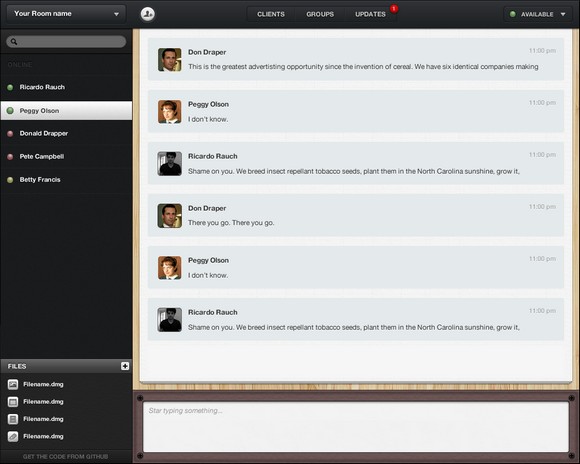
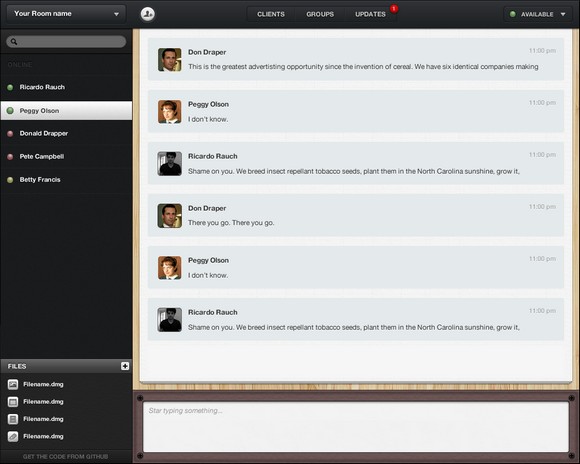
Balloons.IO is a web multi-room chat server and client ready to use. It’s build with the help of node.JS, Express, Socket.IO and Redis. Balloons uses easy-OAuth for authentication with Twitter. The user interface looks pretty slick. It is released under MIT Licesne. You can install it on your own server for free easily.

Requirements: Node.js
Demo: https://github.com/gravityonmars/Balloons.IO
License: MIT License
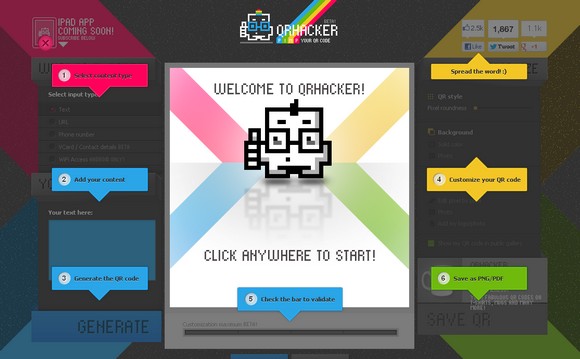
The QR code is designed for mobile Web revolution. The idea is so nice; a link between the Web and the real world through the powerful computers in our hands.
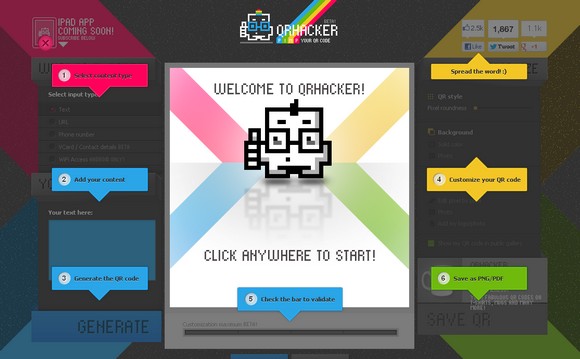
There are numerous online tools let you create QR codes. Most of these tools offer the same basic format, with the same basic QR code creation tools. But if you are looking for a QR generation tool that lets you create more colorful and more unqiue looking codes, then QR Hacker is the site for you.
QR Hacker is a web service that lets you create colorful QR codes to encode text, URLs, phone numbers, and Vcards. You can select your color customizations. You can select how round the code’s pixels appear. You can also select colors and images for the background and foreground of the code. Once you have completed editing your QR code you can download it as a PNG image or a PDF document.

Requirements: –
Demo: http://www.qrhacker.com/
License: License Free
jQuery.PercentageLoader is a jQuery plugin for displaying a progress widget in more visually striking way than the ubiquitous horizontal progress bar / textual counter. Installation and use is quick and simple.
It makes use of HTML 5 canvas for a rich graphical appearance with only a 10kb (minified) javascript file necessary (suggested web font optional), using vectors rather than images so can be easily deployed at various sizes. It is open source released under BSD licensed.

Requirements: jQuery Framework
Demo: http://widgets.better2web.com/loader/
License: BSD License
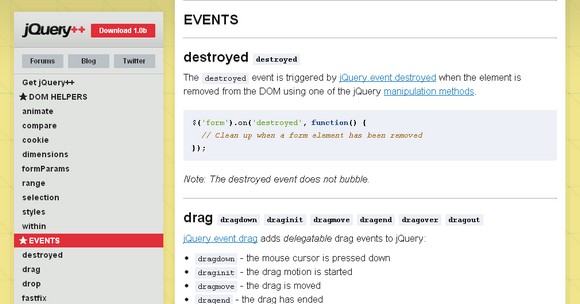
jQuery++ is an MIT licensed collection of extremely useful DOM helpers and special events for jQuery 1.7 and later. It’s not a UI project like jQuery UI or jQuery Tools. Instead, jQuery++ is all about providing low-level utilities for things that jQuery doesn’t support.
jQuery++ does things the jQuery way, which makes it really easy to learn if you are already familiar with jQuery. Simply select the files you want and click “Downloadâ€. This will create and download a jquerypp.custom.js with all the files you selected and their dependencies.

Requirements: jQuery Framework
Demo: http://jquerypp.com
License: MIT License
Visual Idiot is a top-notch designer and developer with great sense of humor. He has recently released a set of beautiful pictograms and free for download. They look very clean and sharp.
All of them come with 32px size, however you can resize them to other sizes without losing the quality of the icons. And best of all, you can use them on both of your personal and commercial projects.

Requirements: –
Demo: http://dribbble.com/shots/587469-Free-16px-Broccolidryicons…
License: License Free
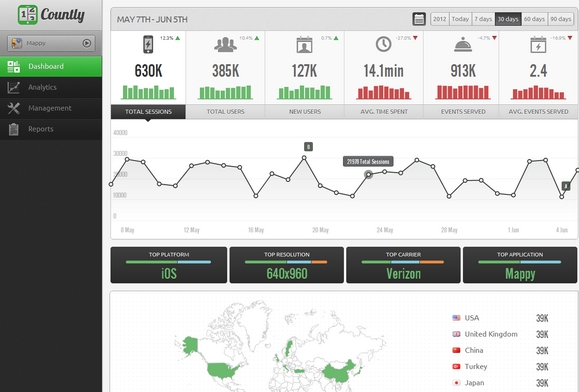
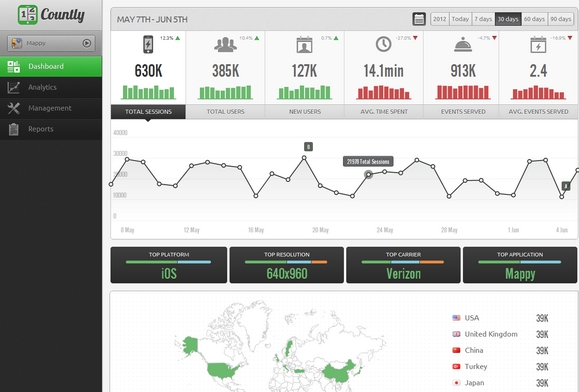
Countly is a real-time, open source mobile analytics application. It collects data from mobile phones, and visualizes this information to analyse mobile application usage and end-user behaviour.
Once you open the dashboard, you’ll be amazed to see how easy it’s to monitor your data with splendid graphics. Countly dashboard shows you everything at once in an elegant way. No need to dig in several pages to find the information you need. You can also track unlimited number of applications with Countly, and switch between your apps, games and ebooks easily.

Requirements: –
Demo: http://count.ly/dashboard
License: License Free
Inspect Element has written a tutorial to show us you can create a simple “stacked” look to some images with CSS3 Pseudo-Elements.
It’s important to note that currently only Firefox supports transitions on :before and :after (the transitions are defined earlier in the page on the pseudo elements themselves) as far as I know. WebKit doesn’t seem to support it in any incarnation at this point but hopefully will add it sometime soon.

Requirements: CSS3 Pseudo-Elements
Demo: http://inspectelement.com/demos/css3/stacks/
License: License Free