PanoJS3 is an interactive JavaScript widget for panning and zooming a panoramic image stitched together dynamically from smaller tiles. This widget can be used for viewing images that are much larger than the available space in the browser viewport. Examples include panoramas, maps or high resolution document scans.
PanoJS3 supports native navigation on most popular platforms: PCs, Macs, Mobile devices with touch interfaces, Phones and tablets. It has been tested on Chrome 3+, Safari 3+, FireFox 2+, Internet Explorer 8+, Opera 9+.

Requirements: JavaScript Enabled
Demo: http://www.dimin.net/software/panojs/
License: License Free
There are lots of timeline tools on the web but they are almost all either hard on the eyes or hard to use. The goal is to create timelines that are at the same time beautiful and intuitive for users.
Timeline is great for pulling in media from different sources. Just throw in a link from Twitter, YouTube, Flickr, Vimeo, Google Maps or SoundCloud and Timeline will format it to fit perfectly. More media types will be supported in the future. Creating one is as easy as filling in a Google spreadsheet or as detailed as JSON.

Requirements: jQuery Framework
Demo: http://timeline.verite.co/
License: GPL License
Hammer.js is a javascript library (that depends on jQuery) that can be used to control gestures on touch devices. It supports the following gestures: Tap, Double Tap, Hold, Drag, and Transform. It is lightweight with only 2kb.
Hammer.js has been tested on iPad1 with iOS5, iPhone4 with iOS5, Samsung Galaxy S with Android 2.3.3 and Google Chrome 17. On a desktop browser the mouse can be used to simulate touch events with one finger.

Requirements: jQuery Framework
Demo: http://eightmedia.github.com/hammer.js/
License: License Free
jQuery Scroll Path is a plugin that lets you define your own custom scroll path. The plugin uses canvas flavored syntax for drawing paths, using the methods moveTo, lineTo and arc. To help with getting the path right, a canvas overlay with the path can be enabled when initating the plugin.
Scrolling can be done with the mousewheel, up/down arrow keys and spacebar. The spacebar scrolls faster than the arrow keys, and holding shift while pressing space will scroll backwards. A custom scrollbar is also included, which allows click and drag scrolling. The scrollbar is enabled by default.
jQuery Scroll Path also allows rotating the entire page, using CSS transforms. This can be done either along a path, or around the current position. In browsers without CSS transform support, all rotations are ignored, but paths are still followed. This means the plugin works with graceful degradation in all browsers.

Requirements: jQuery Framework
Demo: http://joelb.me/scrollpath/
License: MIT License
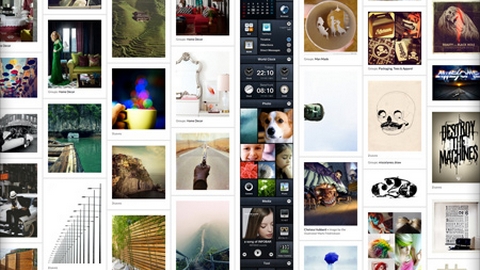
Pinterest is getting very popular recently. Would you like to design a website with layout like Pinterest? The Wookmark jQuery Plugin is designed for laying out a dynamic grid of elements similar to jQuery Masonry. The Wookmark plugin detects the size of the window and automatically organizes the boxes into columns. You can resize your browser to see the layout adjust.
You can either set the width and height of all images in the HTML img attributes. The grid layout can be performed as soon as the document is rendered, before images are loaded. Or you can perform the grid layout after all images are loaded if the width and height of the images is not known.
You can also check out 15 Great Examples of Websites using Dynamic Grid Layout we have published some time ago. It gives you some ideas when creating such websites.

Requirements: jQuery Framework
Demo: http://www.wookmark.com/jquery-plugin
License: MIT License
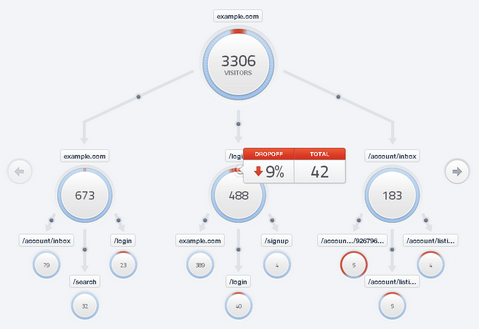
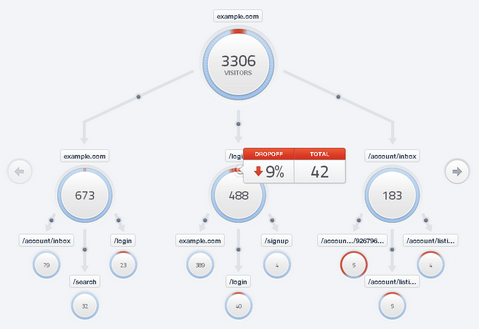
Flow is a traffic visualization like none you’ve ever seen. It’s beautiful, it’s fast, and it’s incredibly intuitive. Instead of a line graph or a table, you get a diagram of the actual paths people take as they browse your site. Follow your users every step of the way – from the homepage, through signup, and each page they hit as they use your product.
You can figure out which pages are working and which ones aren’t. Flow shows you exactly how many people leave from each page of your site. It takes less than a second for a user to show up in Flow. If you’re launching a brand-new site, it’s the fastest way to see what’s happening.

Requirements: –
Demo: https://flow.mixpanel.com/
License: License Free
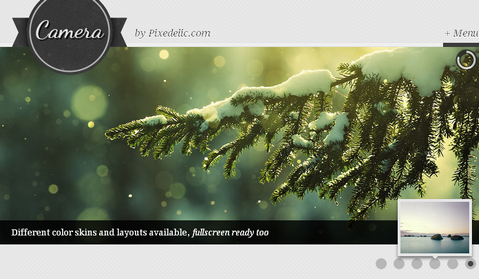
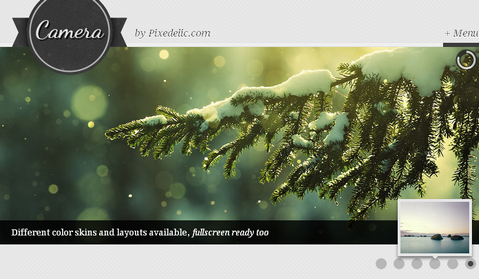
Camera Slideshow is an open source jQuery slideshow with many effects, transitions, easy to customize, using canvas and mobile ready. You can download it and use it for free, you can also include it in your projects and sell it as part of a bigger work.
Camera slideshow requires jQuery 1.4+ and other jQuery plugins are necessary if you want to use some functionalities: jQuery Easing and a customized version of jQuery Mobile to use it on mobile devices. These plugins are included in the zip file you can download.

Requirements: jQuery Framework
Demo: http://www.pixedelic.com/plugins/camera/
License: MIT License
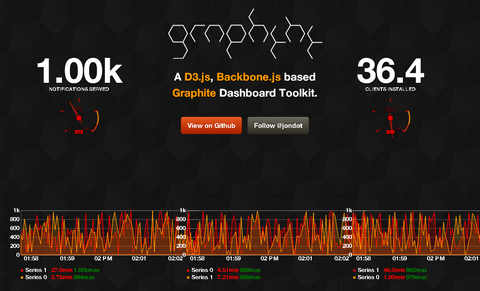
Graphene is a realtime dashboard & graphing toolkit based on D3 and Backbone. It was made to offer a very aesthetic realtime dashboard that lives on top of Graphite (but could be tailored to any back end, eventually).
Combining D3’s immense capabilities of managing live data, and Backbone’s ease of development, Graphene provides a solution capable of displaying thousands upon thousands of datapoints in your dashboard, as well as presenting a very hackable project to build on and customize.

Requirements: jQuery Framework
Demo: http://jondot.github.com/graphene/
License: MIT License
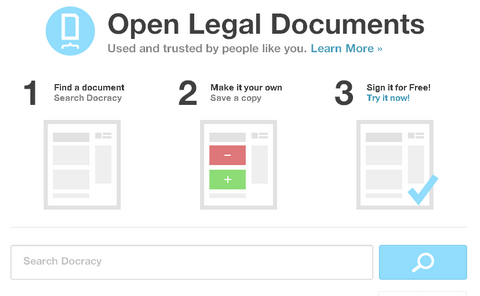
Docracy is a social repository of contracts, legal agreements and other legal documents. Their mission is to make these documents freely available to the public. They also hope to make them easier to find, customize and execute.
No more shady templates behind a paywall that you download hoping everything will be alright. Instead: reputable, transparent sources and social proof to help you find something as close as possible to the perfect document.
Not only they are free to download, but also free to customize, store and sign online. The goal is to create a library of industry standard documents which will help you save on legal fees and transaction costs, hosted by a reliable third source.

Requirements: –
Demo: http://www.docracy.com/
License: License Free
JSARToolKit is an augmented reality library for JavaScript. It’s an open source library released under the GPL. This is a JavaScript port of FLARToolKit, operating on canvas images and video element contents.
HTML5 Rocks has shared an article: Writing Augmented Reality Application using JSARToolKit, which tells you how to use the JSARToolKit library with the WebRTC getUserMedia API to do augmented reality applications on the web. For rendering, he is using WebGL due to the increased performance it offers. It shows a demo application that puts a 3D model on top of an augmented reality marker in webcam video.

Requirements: JavaScript Framework
Demo: http://www.html5rocks.com/en/tutorials/webgl/jsartoolkit_webrtc/
License: GPL License